

这个片段应该很好地说明了这一点,但下面是我想要实现的:
我希望我的第一行是grid-column:1/-1,以便它跨越网格。这第一行并不总是存在的。
网格中的其他列应该是grid-template-columns:repeat(auto-fit,minmax(250px,1fr));我不知道在任何给定的时间会有多少列。
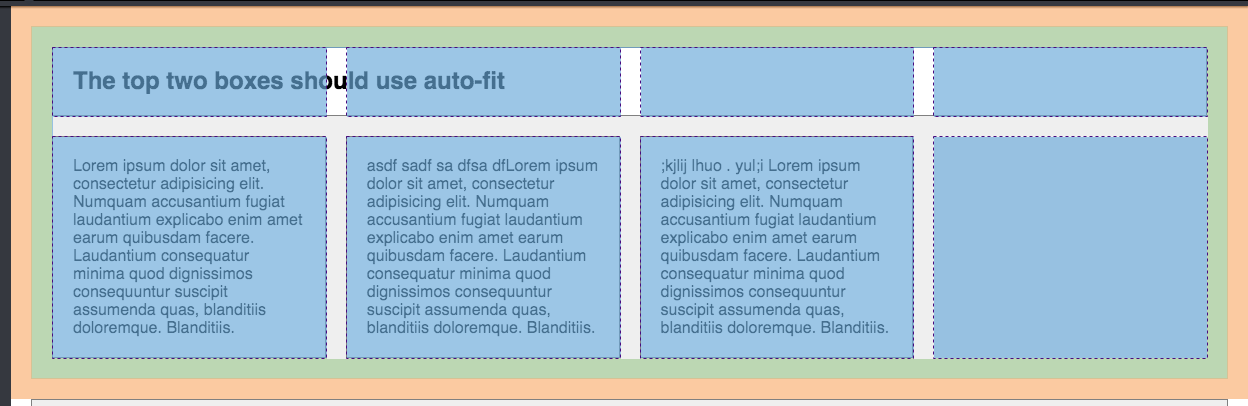
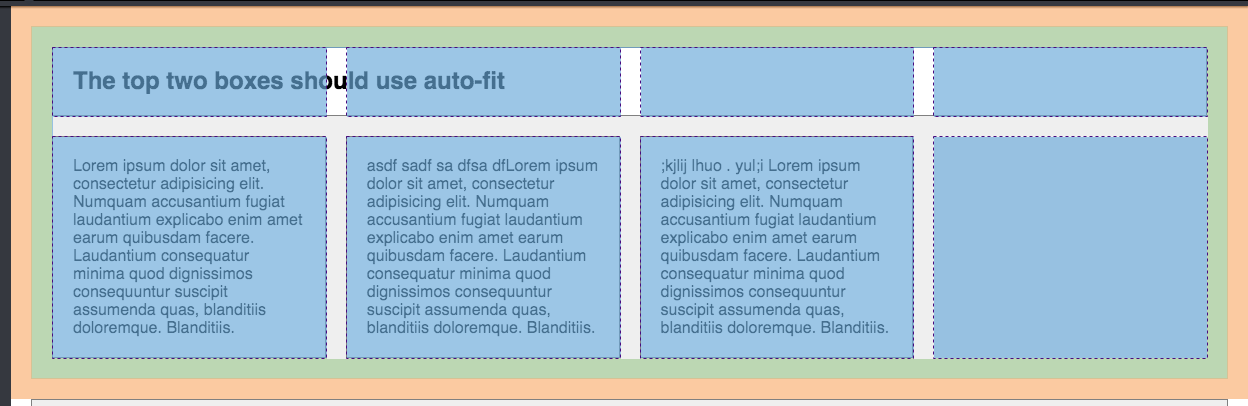
问题是:当存在跨行时,以下列的行为是自动填充而不是自动拟合。该片段显示跨列的存在如何改变后续列的行为。屏幕截图显示了正在创建的额外列。
您需要全屏运行代码段来查看它的操作。
如有任何建议将不胜感激。谢谢!

null
* {
box-sizing: border-box;
}
.box__title {
grid-column: 1 / -1;
}
.box > * {
border: 1px solid gray;
padding: 20px;
margin: 0;
background: white;
}
.box {
border: 1px solid gray;
background: #efefef;
padding: 20px;
margin: 20px;
display: grid;
grid-template-rows: auto;
grid-gap: 20px;
}
.box--fit-grid {
grid-template-columns: repeat(auto-fit, minmax(250px, 1fr));
}
.box--fill-grid {
grid-template-columns: repeat(auto-fill, minmax(250px, 1fr));
}
.box--grid > * {
border: 1px solid gray;
padding: 20px;
margin: 0;
}<div class="box box--fit-grid">
<h2 class="box__title">The top two boxes should use auto-fit</h2>
<div>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Numquam accusantium fugiat laudantium explicabo enim amet earum quibusdam facere. Laudantium consequatur minima quod dignissimos consequuntur suscipit assumenda quas, blanditiis doloremque. Blanditiis.</div>
<div> asdf sadf sa dfsa dfLorem ipsum dolor sit amet, consectetur adipisicing elit. Numquam accusantium fugiat laudantium explicabo enim amet earum quibusdam facere. Laudantium consequatur minima quod dignissimos consequuntur suscipit assumenda quas, blanditiis doloremque. Blanditiis.</div>
<div>;kjlij lhuo . yul;i Lorem ipsum dolor sit amet, consectetur adipisicing elit. Numquam accusantium fugiat laudantium explicabo enim amet earum quibusdam facere. Laudantium consequatur minima quod dignissimos consequuntur suscipit assumenda quas, blanditiis doloremque. Blanditiis.</div>
</div>
<div class="box box--fit-grid">
<div>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Numquam accusantium fugiat laudantium explicabo enim amet earum quibusdam facere. Laudantium consequatur minima quod dignissimos consequuntur suscipit assumenda quas, blanditiis doloremque. Blanditiis.</div>
<div>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Numquam accusantium fugiat laudantium explicabo enim amet earum quibusdam facere. Laudantium consequatur minima quod dignissimos consequuntur suscipit assumenda quas, blanditiis doloremque. Blanditiis.</div>
<div>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Numquam accusantium fugiat laudantium explicabo enim amet earum quibusdam facere. Laudantium consequatur minima quod dignissimos consequuntur suscipit assumenda quas, blanditiis doloremque. Blanditiis.</div>
</div>
<div class="box box--fill-grid">
<h2 class="box__title">The bottom two boxes should use auto-fill</h2>
<div>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Numquam accusantium fugiat laudantium explicabo enim amet earum quibusdam facere. Laudantium consequatur minima quod dignissimos consequuntur suscipit assumenda quas, blanditiis doloremque. Blanditiis.</div>
<div> asdf sadf sa dfsa dfLorem ipsum dolor sit amet, consectetur adipisicing elit. Numquam accusantium fugiat laudantium explicabo enim amet earum quibusdam facere. Laudantium consequatur minima quod dignissimos consequuntur suscipit assumenda quas, blanditiis doloremque. Blanditiis.</div>
<div>;kjlij lhuo . yul;i Lorem ipsum dolor sit amet, consectetur adipisicing elit. Numquam accusantium fugiat laudantium explicabo enim amet earum quibusdam facere. Laudantium consequatur minima quod dignissimos consequuntur suscipit assumenda quas, blanditiis doloremque. Blanditiis.</div>
</div>
<div class="box box--fill-grid">
<div>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Numquam accusantium fugiat laudantium explicabo enim amet earum quibusdam facere. Laudantium consequatur minima quod dignissimos consequuntur suscipit assumenda quas, blanditiis doloremque. Blanditiis.</div>
<div>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Numquam accusantium fugiat laudantium explicabo enim amet earum quibusdam facere. Laudantium consequatur minima quod dignissimos consequuntur suscipit assumenda quas, blanditiis doloremque. Blanditiis.</div>
<div>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Numquam accusantium fugiat laudantium explicabo enim amet earum quibusdam facere. Laudantium consequatur minima quod dignissimos consequuntur suscipit assumenda quas, blanditiis doloremque. Blanditiis.</div>
</div>null
使用自动拟合或自动填充时,所有网格项中的容器因子。
在您的布局中,有四个网格项。这将创建四个列轨道,如您的图像所示:

然后将第一行设置为:
.box__title {
grid-column: 1 / -1;
}
锁定四列。因此,auto-fit无法拉伸该行上的三个后续项,因为第四列没有折叠。
如果没有第一项和网格-列:1/-1规则,则只有三列,自动拟合/自动填充按预期工作。
但您可能不需要自动拟合或自动填充。网格自动放置算法可能足以处理该作业。
null
.box__title {
grid-column: 1 / -1;
}
.box--fit-grid {
grid-template-columns: repeat(3, minmax(250px, 1fr));
}
.box {
border: 1px solid gray;
background: #efefef;
padding: 20px;
margin: 20px;
display: grid;
grid-template-rows: auto;
grid-gap: 20px;
}
.box>* {
border: 1px solid gray;
padding: 20px;
margin: 0;
background: white;
}
.box--grid>* {
border: 1px solid gray;
padding: 20px;
margin: 0;
}
* {
box-sizing: border-box;
}<div class="box box--fit-grid">
<h2 class="box__title">The top two boxes should use auto-fit</h2>
<div>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Numquam accusantium fugiat laudantium explicabo enim amet earum quibusdam facere. Laudantium consequatur minima quod dignissimos consequuntur suscipit assumenda quas, blanditiis doloremque. Blanditiis.</div>
<div> asdf sadf sa dfsa dfLorem ipsum dolor sit amet, consectetur adipisicing elit. Numquam accusantium fugiat laudantium explicabo enim amet earum quibusdam facere. Laudantium consequatur minima quod dignissimos consequuntur suscipit assumenda quas, blanditiis
doloremque. Blanditiis.</div>
<div>;kjlij lhuo . yul;i Lorem ipsum dolor sit amet, consectetur adipisicing elit. Numquam accusantium fugiat laudantium explicabo enim amet earum quibusdam facere. Laudantium consequatur minima quod dignissimos consequuntur suscipit assumenda quas, blanditiis
doloremque. Blanditiis.</div>
<div>;kjlij lhuo . yul;i Lorem ipsum dolor sit amet, consectetur adipisicing elit. Numquam accusantium fugiat laudantium explicabo enim amet earum quibusdam facere. Laudantium consequatur minima quod dignissimos consequuntur suscipit assumenda quas, blanditiis
doloremque. Blanditiis.</div>
<div>;kjlij lhuo . yul;i Lorem ipsum dolor sit amet, consectetur adipisicing elit. Numquam accusantium fugiat laudantium explicabo enim amet earum quibusdam facere. Laudantium consequatur minima quod dignissimos consequuntur suscipit assumenda quas, blanditiis
doloremque. Blanditiis.</div>
<div>;kjlij lhuo . yul;i Lorem ipsum dolor sit amet, consectetur adipisicing elit. Numquam accusantium fugiat laudantium explicabo enim amet earum quibusdam facere. Laudantium consequatur minima quod dignissimos consequuntur suscipit assumenda quas, blanditiis
doloremque. Blanditiis.</div>
<div>;kjlij lhuo . yul;i Lorem ipsum dolor sit amet, consectetur adipisicing elit. Numquam accusantium fugiat laudantium explicabo enim amet earum quibusdam facere. Laudantium consequatur minima quod dignissimos consequuntur suscipit assumenda quas, blanditiis
doloremque. Blanditiis.</div>
<div>;kjlij lhuo . yul;i Lorem ipsum dolor sit amet, consectetur adipisicing elit. Numquam accusantium fugiat laudantium explicabo enim amet earum quibusdam facere. Laudantium consequatur minima quod dignissimos consequuntur suscipit assumenda quas, blanditiis
doloremque. Blanditiis.</div>
</div>