

我正在尝试使用ngrx制作语言管道。
组件. html:
<p>{{1 | language: languageId | async }}</p>
语言管道:
constructor(private store:Store){}
transform(resourceId: number, languageId:number): Observable<string> {
return this.store.select(selectResource, { resourceId, languageId });
}
我的问题是,如果我更改组件中的语言ID,那么管道将从商店中选择一个新的可观察对象,但是异步管道会取消订阅以前的可观察对象吗,还是我必须手动执行?
是的,如果可观察实例已更改,async将处理取消订阅。
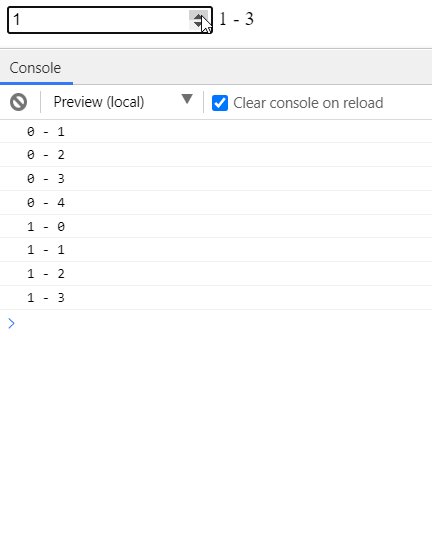
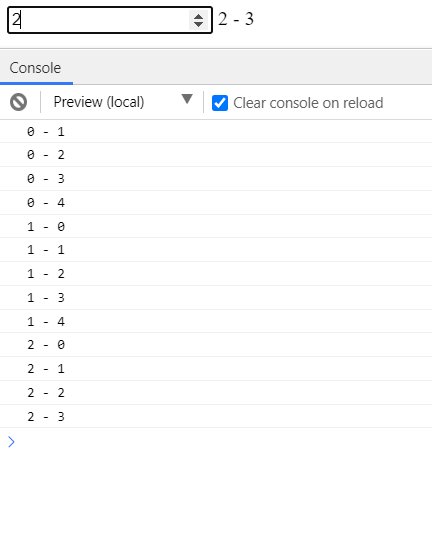
这是一个关于stackblitz的运行示例。

异步管道订阅可观察或promise并返回它发出的最新值。
当发出新值时,异步管道会标记要检查更改的组件。
当组件被销毁时,异步管道会自动取消订阅以避免潜在的内存泄漏。
在此处查找有关异步管道的更多详细信息