


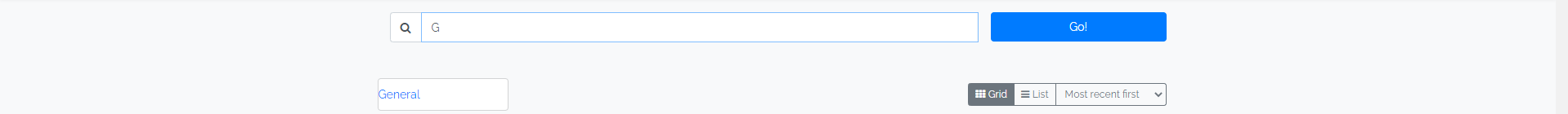
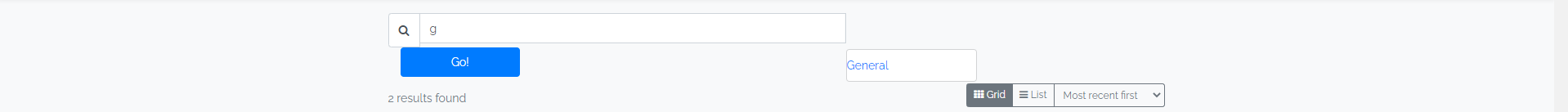
正如您从上面的图片中看到的,下拉式建议应该直接位于搜索框的下面,并且与搜索框的格式相同,但是目前由于某种原因,它出现在下面,我尝试实现样式表,但是它完全搞乱了它。当我删除我输入到搜索框中的一个或多个字母时,下拉列表不会消失,而是一直保持在那里,直到我点击它。我一直在想办法,但我似乎不明白为什么会这样。
这是我的search_bar小枝
<form method="GET" action="{{ route(setting('index')) }}" id="top-search" accept-charset="UTF-8" class="form-vertical">
<div class="row">
<div class="col-9">
<div class="row">
<div class="col-12 {{ setting('enable_geo_search')?'col-sm-8':'col-sm-12' }} pr-0">
<div class="input-group mb-0">
<div class="input-group-prepend ">
<span class="input-group-text bg-white"><i class="fa fa-search" aria-hidden="true"></i></span>
</div>
<input class="form-control input-lg" placeholder="{{ __("Search...") }}" id="q" name="q" type="text" value="{{ input_get('q') }}" autocomplete="off">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
{{ csrf_field() }}
<script>
$(document).ready(function(){
$('#q').keyup(function(){
var query = $(this).val();
if(query != '')
{
var _token = $('input[name="_token"]').val();
$.ajax({
url:"{{ route('search_bar.fetch') }}",
method:"POST",
data:{query:query, _token:_token},
success:function(data){
$('#categorylist').fadeIn();
$('#categorylist').html(data);
}
});
}
});
$(document).on('click', 'li', function(){
$('#q').val($(this).text());
$('#categorylist').fadeOut();
});
});
</script>
</div>
</div>
</div>
</div>
<div class="col-3">
<button class="btn btn-primary btn-block " type="submit">{{ __("Go!") }}</button>
</div>
<div id="categorylist"/>
</div>
</form>
</div>
这是控制器
function index()
{
return view('search_box');
}
function fetch(Request $request)
{
if($request->get('query'))
{
$query = $request->get('query');
$data = DB::table('categories')
->where('name', 'LIKE', "%{$query}%")
->get();
$output = '<ul class="dropdown-menu" style="display:block; position:relative">';
foreach($data as $row)
{
$output .= '
<li><a href="#">'.$row->name.'</a></li>';
}
$output .= '</ul>';
echo $output;
}
}
如果有人知道什么可能是错误的,我可以如何修复它,我会非常感激!

这是呈现的HTML
<div class="pt-3 pb-3 mb-4 border-right-0 border-right-0 border-left-0 border-top-0 bg-light" >
<div class="container-fluid">
<form method="GET" action="http://localhost" id="top-search" accept-charset="UTF-8" class="form-vertical">
<div class="row">
<div class="col-9">
<div class="row">
<div class="col-12 col-sm-12 pr-0">
<div class="input-group mb-0">
<div class="input-group-prepend ">
<span class="input-group-text bg-white"><i class="fa fa-search" aria-hidden="true"></i></span>
</div>
<input class="form-control input-lg" placeholder="Search marketplace..." id="q" name="q" type="text" value="" autocomplete="off">
<div id="categorylist"/>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<input type="hidden" name="_token" value="fC9ZNDc6kpeZFpOotc3EGhJUQy5zRec41lZK1sRb">
<script>
$(document).ready(function(){
$('#q').keyup(function(){
var query = $(this).val();
if(query != '')
{
var _token = $('input[name="_token"]').val();
$.ajax({
url:"http://localhost/search_bar/fetch",
method:"POST",
data:{query:query, _token:_token},
success:function(data){
$('#categorylist').fadeIn();
$('#categorylist').html(data);
}
});
} else {
$('#categorylist').fadeOut();
}
});
$(document).on('click', 'li', function(){
$('#q').val($(this).text());
$('#categorylist').fadeOut();
});
});
</script>
</div>
</div>
</div>
</div>
<div class="col-3">
<button class="btn btn-primary btn-block " type="submit">Go!</button>
</div>
</div>
</form>
</div>
当您清除了输入时,没有处理。
简单的else应该可以解决此问题
$('#q').keyup(function(){
var query = $(this).val();
if(query != '')
{
var _token = $('input[name="_token"]').val();
$.ajax({
url:"{{ route('search_bar.fetch') }}",
method:"POST",
data:{query:query, _token:_token},
success:function(data){
$('#categorylist').fadeIn();
$('#categorylist').html(data);
}
});
} else {
$('#categorylist').fadeOut();
}
});
修复HTML:
将#CategoryList与.input-group移到同一个div中
添加CSS:
#categorylist {
position: absolute;
z-index: 1;
}
注意1:应使用比id=“q”更好的命名
注意2:这个ajax调用没有理由是“post”。
从数据库中提取数据时使用“get”
当您的请求修改DB中的数据时使用“POST”(插入/删除/更新)