

这就是我设置tabLayout的方式:
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
LinearLayout layout=new LinearLayout(this);
layout.setLayoutParams(new LinearLayoutCompat.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.MATCH_PARENT));
layout.setOrientation(LinearLayout.VERTICAL);
setContentView(layout);
AppBarLayout appBarLayout= (AppBarLayout) getLayoutInflater().inflate(R.layout.toolbar_layout,null);
appBarLayout.setLayoutParams(new AppBarLayout.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.WRAP_CONTENT));
layout.addView(appBarLayout);
Toolbar toolbar = new Toolbar(this);
appBarLayout.addView(toolbar);
toolbar.getLayoutParams().height=150;
setSupportActionBar(toolbar);
TabLayout tabLayout = new TabLayout(this);
tabLayout.setLayoutParams(new AppBarLayout.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT,100));
appBarLayout.addView(tabLayout);
tabLayout.addTab(tabLayout.newTab().setText("Tab 1"));
tabLayout.addTab(tabLayout.newTab().setText("Tab 2"));
tabLayout.setTabGravity(TabLayout.GRAVITY_FILL);
tabLayout.setTabMode(TabLayout.MODE_FIXED);
final ViewPager viewPager = new ViewPager(this);
viewPager.setLayoutParams(new LinearLayoutCompat.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.MATCH_PARENT));
viewPager.setId(24234);
layout.addView(viewPager);
}
问题:
我希望标签填充整个宽度而不停留在中心。
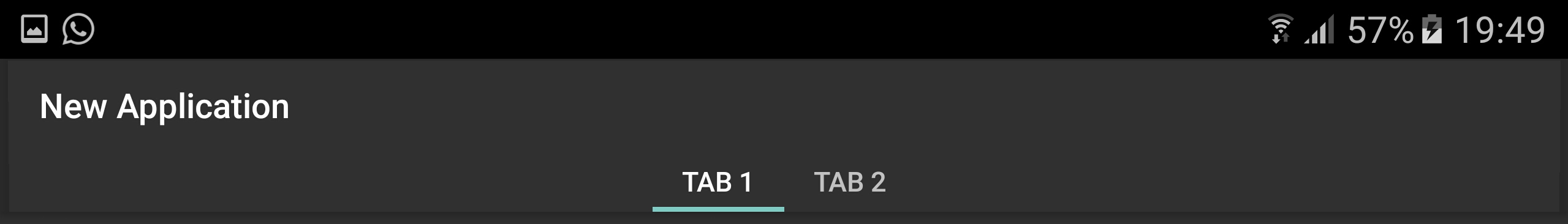
我得到这个竖屏,这就是我想要的:

但进入横向模式:

感谢任何帮助,谢谢。
更新:
如果标签超过两个,情况会发生变化!在这种情况下,我在两种模式下都有相同的行为!看起来很奇怪…
已解决:
对我来说,解决方案是设置TabLayout类的两个字段(私有),这是通过反射实现的,具有自定义TabLayout:
public class My_TabLayout extends TabLayout {
public My_TabLayout(Context context) {
super(context);
initTabs();
}
public My_TabLayout(Context context, AttributeSet attrs) {
super(context, attrs);
initTabs();
}
public My_TabLayout(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
initTabs();
}
private void initTabs(){
Field field;
try {
int tabs=getTabCount();
if (tabs==0) tabs=1;
field = TabLayout.class.getDeclaredField("mRequestedTabMinWidth");
field.setAccessible(true);
field.set(this, getWidth()/tabs);
field = TabLayout.class.getDeclaredField("mRequestedTabMaxWidth");
field.setAccessible(true);
field.set(this, getWidth()/tabs);
}
catch (NoSuchFieldException e) {
e.printStackTrace();
}
catch (IllegalAccessException e) {
e.printStackTrace();
}
}
}
使用initTabs()方法我修复了我的问题(仅发生在两个选项卡上)。
有关更多信息:解决方案