

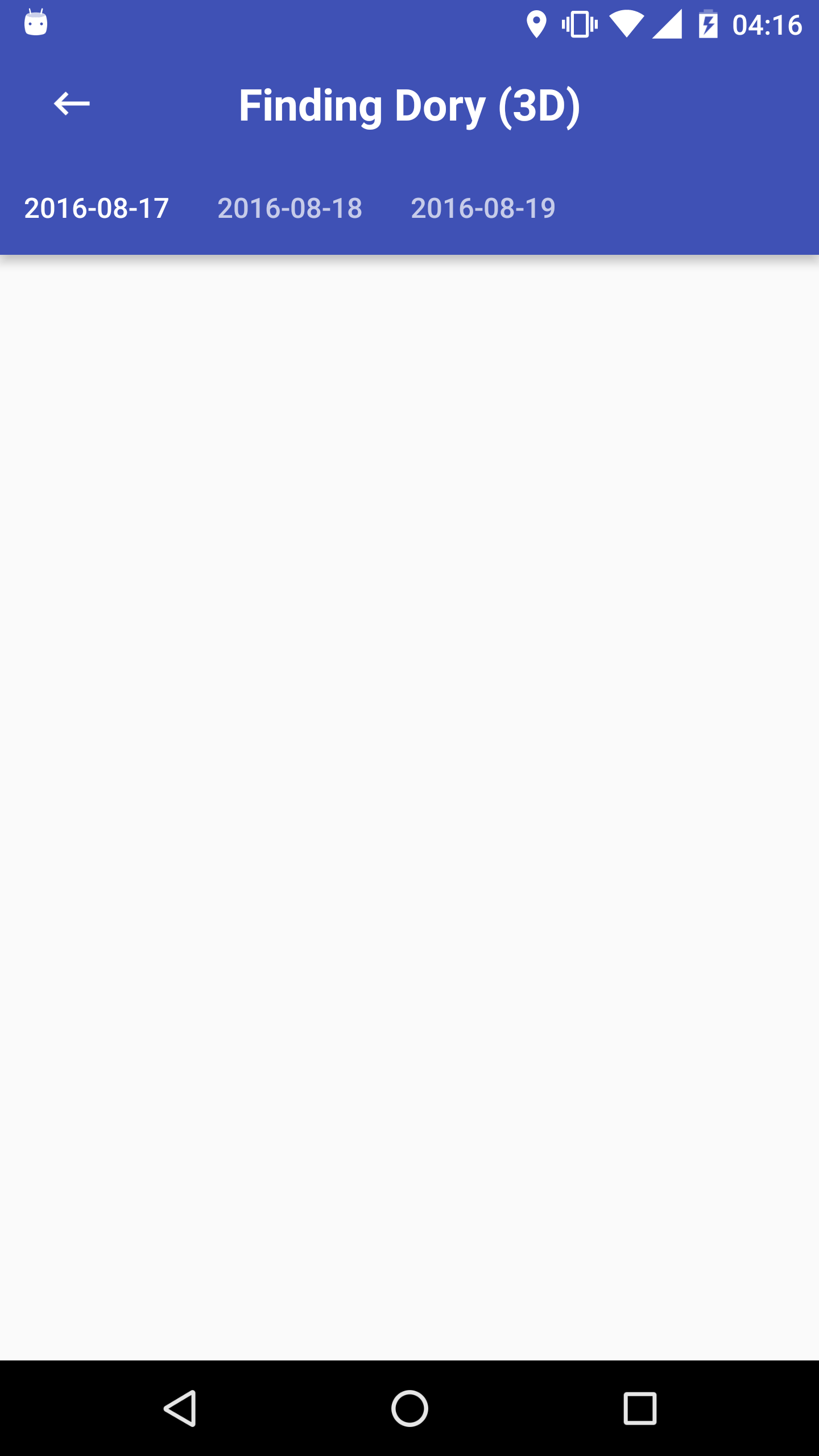
我使用ViewPager制作了一个自定义TabLayout,并在可滚动模式下使用TabLayout:
我需要它是可滚动的,因为日期的数量可以变化到多达15-20:
<com.example.project.recommendedapp.CustomScrollableTabLayout
android:id="@+id/tab_layout_movie"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="?attr/colorPrimary"
android:elevation="6dp"
android:minHeight="?attr/actionBarSize"
app:tabGravity="fill"
app:tabMode="scrollable"
app:tabTextAppearance="?android:textAppearanceMedium"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar"/>
我使用的自定义类是另一个类似的问题:当tabMode设置为“scrollable”时,TabLayout不填充宽度
自定义tablayout类是:
package com.example.project.recommendedapp;
import android.content.Context;
import android.graphics.Point;
import android.support.design.widget.TabLayout;
import android.util.AttributeSet;
import android.util.Log;
import android.view.Display;
import android.view.WindowManager;
import java.lang.reflect.Field;
public class CustomScrollableTabLayout extends TabLayout {
private Context mContext;
Point size;
public CustomScrollableTabLayout(Context context) {
super(context);
mContext=context;
size = new Point();
}
public CustomScrollableTabLayout(Context context, AttributeSet attrs) {
super(context, attrs);
mContext=context;
size = new Point();
}
public CustomScrollableTabLayout(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
mContext=context;
size = new Point();
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
try {
if (getTabCount() == 0) {
return;
}else {
Display display = ((WindowManager) mContext.getSystemService(Context.WINDOW_SERVICE)).getDefaultDisplay();
display.getSize(size);
int width = size.x;
Field field = TabLayout.class.getDeclaredField("mScrollableTabMinWidth");
field.setAccessible(true);
field.set(this, (width / getTabCount()));
Log.d("FragmentCreate",String.valueOf(width / getTabCount()));
}
} catch (Exception e) {
Log.e("FragmentCreate","Error while setting width",e);
}
}
}

我到处寻找这个问题的答案。在我的例子中,我是动态添加和删除选项卡,所以我希望它在只有几个选项卡时填满屏幕,但是当选项卡太多时开始滚动,而不是缩小它们或将标题放在两行上。使用以下自定义选项卡布局终于让它对我有用。在调用super. onMeasure()之前设置最小宽度是关键。
public class CustomTabLayout extends TabLayout {
public CustomTabLayout(Context context) {
super(context);
}
public CustomTabLayout(Context context, AttributeSet attrs) {
super(context, attrs);
}
public CustomTabLayout(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
ViewGroup tabLayout = (ViewGroup)getChildAt(0);
int childCount = tabLayout.getChildCount();
if( childCount != 0 ) {
DisplayMetrics displayMetrics = getContext().getResources().getDisplayMetrics();
int tabMinWidth = displayMetrics.widthPixels/childCount;
for(int i = 0; i < childCount; ++i){
tabLayout.getChildAt(i).setMinimumWidth(tabMinWidth);
}
}
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
}
}
将选项卡模式设置为可在xml中滚动。
<com.package.name.CustomTabLayout
android:id="@+id/my_tabs"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:tabMode="scrollable">
这是我的解决方案。
public class MyTabLayout extends TabLayout {
public MyTabLayout(Context context) {
super(context);
}
public MyTabLayout(Context context, AttributeSet attrs) {
super(context, attrs);
}
public MyTabLayout(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
ViewGroup tabLayout = (ViewGroup)getChildAt(0);
int childCount = tabLayout.getChildCount();
int widths[] = new int[childCount+1];
for(int i = 0; i < childCount; i++){
widths[i] = tabLayout.getChildAt(i).getMeasuredWidth();
widths[childCount] += widths[i];
}
int measuredWidth = getMeasuredWidth();
for(int i = 0; i < childCount; i++){
tabLayout.getChildAt(i).setMinimumWidth(measuredWidth*widths[i]/widths[childCount]);
}
}
}
我的解决方案略有不同,因为我尝试了上面的那个,但它在某些设备上不起作用。我注意到,如果所有选项卡都在屏幕上可见,并且如果我们将tabMode设置为固定,则TabLayout会填充其给定的宽度。当我们使用scrollable时,TabLayout就像它的tabGraality设置为center一样。
因此,我计算TabLayout中所有选项卡的宽度之和,如果它低于测量宽度,我将其tabMode设置为MODE_FIXED,否则设置为MODE_SCROLLABLE:
public class CustomTabLayout extends TabLayout {
private static final String TAG = CustomTabLayout.class.getSimpleName();
public CustomTabLayout(Context context) {
super(context);
}
public CustomTabLayout(Context context, AttributeSet attrs) {
super(context, attrs);
}
public CustomTabLayout(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
if (getTabCount() == 0)
return;
try {
ViewGroup tabLayout = (ViewGroup)getChildAt(0);
int widthOfAllTabs = 0;
for (int i = 0; i < tabLayout.getChildCount(); i++) {
widthOfAllTabs += tabLayout.getChildAt(i).getMeasuredWidth();
}
setTabMode(widthOfAllTabs <= getMeasuredWidth() ? MODE_FIXED : MODE_SCROLLABLE);
} catch (Exception e) {
e.printStackTrace();
}
}
}