

JSFiddle在这里!
在这个SSCCE中,我给一个显示:table属性。容器,其中包含
在第一列中,每个表单元格都包含一个图像,因为我在这一列的表单元格上使用了负边距底部,所以第一列中的所有图像都给人一种图像的外观/错觉。
我想要的是。容器div(带有show: table;)应该得到“视口高度(即不滚动的可见屏幕大小)减去padding-top和padding-down的200px”的高度以便第一列中的图像错觉缩小到该大小。
@import url(<link href='http://fonts.googleapis.com/css?family=Open+Sans:700,300,600,400' rel='stylesheet' type='text/css'>);
.section-big {
padding: 100px 0;
}
.section-big .container {
width: 970px;
margin: 200px auto;
}
.section-big .col {
width: 47%;
}
.section-big .col-left {
float: left;
text-align: right;
padding-right: 25px;
}
.section-big .col-right {
float: left;
text-align: left;
padding-left: 25px;
}
.section-big .col-left img {
height: 80%;
width: 50%;
}
h3 {
color: #6c6969;
transition: color 0.3s ease 0s;
font-family: 'Open Sans', sans-serif;
font-weight: 600;
font-size: 40px;
}
h5 {
color: #6c6969;
transition: color 0.3s ease 0s;
font-family: 'Open Sans', sans-serif;
font-weight: 400;
font-size: 20px;
}
.container {
display: table;
margin: 200px auto;
}
.container>section {
display: table-row;
}
.col1td,
.col2td {
display: table-cell;
vertical-align: middle;
padding: 0px 25px;
/*height: 250px;*/
}
.top1 {
vertical-align: bottom;
margin-bottom: -64px;
}
.top2 {
vertical-align: top;
margin-bottom: -62px;
/*margin-left:45px;*/
}
.top3 {
vertical-align: top;
margin-bottom: -62px;
/*margin-left:45px;*/
}
.top5 {
vertical-align: top;
margin-bottom: -62px;
/*margin-left:25px;*/
}
.section-big {
height: 100vh;
padding: 0px;
margin: 0px;
}<div class="section-big">
<div class="container">
<section class="section-one">
<img class="col1td top1" src="http://www.mediafire.com/convkey/0a97/utelxs08krq3fd3zg.jpg" alt="ton ton 1">
<section class="col2td">
<h3>HEADING</h3>
<h5>Paragraph paragraph</h5>
</section>
</section>
<section class="section-two">
<img class="col1td top2" src="http://www.mediafire.com/convkey/7f55/jsl7mw25qbs3e54zg.jpg" alt="ton ton 2">
<section class="col2td">
<h3>HEADING</h3>
<h5>Paragraph paragraph</h5>
</section>
</section>
<section class="section-three">
<img class="col1td top3" src="http://www.mediafire.com/convkey/6e7e/jjd597oeexkd5h4zg.jpg" alt="ton ton 3">
<section class="col2td">
<h3>HEADING</h3>
<h5>Paragraph paragraph</h5>
</section>
</section>
<section class="section-four">
<img class="col1td top5" src="http://www.mediafire.com/convkey/d99d/4g75pbwt1c59971zg.jpg" alt="ton ton 5">
<section class="col2td">
<h3>HEADING</h3>
<h5>Paragraph paragraph</h5>
</section>
</section>
</div>
</div>我所尝试的:
>
我看到这个例子,在给主体一个高度:100%;后,尝试给一个高度:500px;以及高度:50%;,但这似乎没有任何效果。
我看到了这个SO的问题,并给. section-大一个高度:100vh,这样如果我给.容器(显示:table元素)一个百分比高度(将计算为.section-大高度的X%)。所以我给.容器一个高度:80%;并调整第一列表单元格的边距底部,这导致了JSFiddle。但是
>
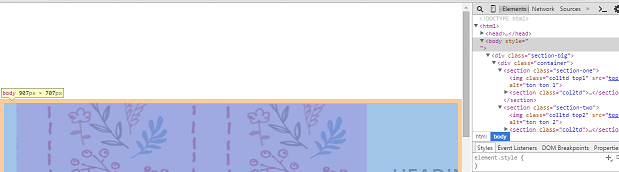
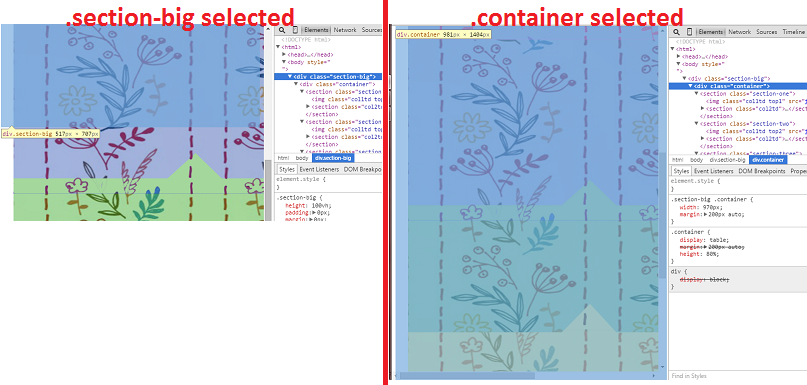
首先,section-大确实获得了高度:100vh,因为我可以通过在Google chrome检查器中悬停在它上面看到,但是100vh在可见视口下方溢出,如下图所示。
其次,即使是body也不会从文档顶部开始,如以下屏幕截图所示。

第三,。容器会从其父section-大中溢出/溢出。

JSFiddle在这里。所以我不知道该怎么办!
试试这个…它可以帮助….
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.2.3/jquery.min.js"></script>
<div class="heading-bar">
<u>
<li><a class="js-scroll" href="#section-one">section1</a></li>
<li><a class="js-scroll" href="#section-two">section2</a></li>
<li><a class="js-scroll" href="#section-three">section3</a></li>
<li><a class="js-scroll" href="#section-four">section4</a></li>
</u>
<header>
<h1>heading</h1>
</header>
</div>
<div class="container">
<section id="section-one">
<img class="col1td top1" src="http://www.mediafire.com/convkey/0a97/utelxs08krq3fd3zg.jpg" alt="ton ton 1">
<section class="col2td">
<h3>HEADING</h3>
<h5>Paragraph paragraph</h5>
</section>
</section>
<section id="section-two">
<img class="col1td top2" src="http://www.mediafire.com/convkey/7f55/jsl7mw25qbs3e54zg.jpg" alt="ton ton 2">
<section class="col2td">
<h3>HEADING</h3>
<h5>Paragraph paragraph</h5>
</section>
</section>
<section id="section-three">
<img class="col1td top3" src="http://www.mediafire.com/convkey/6e7e/jjd597oeexkd5h4zg.jpg" alt="ton ton 3">
<section class="col2td">
<h3>HEADING</h3>
<h5>Paragraph paragraph</h5>
</section>
</section>
<section id="section-four">
<img class="col1td top5" src="http://www.mediafire.com/convkey/d99d/4g75pbwt1c59971zg.jpg" alt="ton ton 5">
<section class="col2td">
<h3>HEADING</h3>
<h5>Paragraph paragraph</h5>
</section>
</section>
</div>
CSS
/*@import url(<link href='http://fonts.googleapis.com/css?family=Open+Sans:700,300,600,400' rel='stylesheet' type='text/css'>);*/
* {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
margin: 0px;
padding: 0px;
}
.heading-bar {
height: 200px;
background-color: white;
position: fixed;
z-index: 100;
width: 100%;
min-width: 100%;
top: 0px;
text-align: center;
}
li {
direction: ltr;
text-decoration: none;
margin: 10px;
display: inline-block;
}
li a{
}
.container {
width: 80%;
overflow: scroll;
}
.section-big .col {
width: 47%;
}
.section-big .col-left {
float: left;
text-align: right;
padding-right: 25px;
}
.section-big .col-right {
float: left;
text-align: left;
padding-left: 25px;
}
.section-big .col-left img {
height: 80%;
width: 50%;
}
h3 {
color: #6c6969;
transition: color 0.3s ease 0s;
font-family: 'Open Sans', sans-serif;
font-weight: 600;
font-size: 40px;
}
h5 {
color: #6c6969;
transition: color 0.3s ease 0s;
font-family: 'Open Sans', sans-serif;
font-weight: 400;
font-size: 20px;
}
.container {
display: table;
margin: 200px auto;
}
.container>section {
display: table-row;
}
.col1td,
.col2td {
display: table-cell;
vertical-align: middle;
padding: 0px 25px;
/*height: 250px;*/
}
.top1 {
vertical-align: bottom;
margin-bottom: -64px;
}
.top2 {
vertical-align: top;
margin-bottom: -62px;
/*margin-left:45px;*/
}
.top3 {
vertical-align: top;
margin-bottom: -62px;
/*margin-left:45px;*/
}
.top5 {
vertical-align: top;
margin-bottom: -62px;
/*margin-left:25px;*/
}
.section-big {
height: 100vh;
padding: 0px;
margin: 0px;
}
JavaScript
$('.js-scroll').click(function(){
var headerHeight = 200;
$('body').animate({
scrollTop: $( $.attr(this, 'href') ).offset().top - headerHeight
}, 500);
return false;
});