

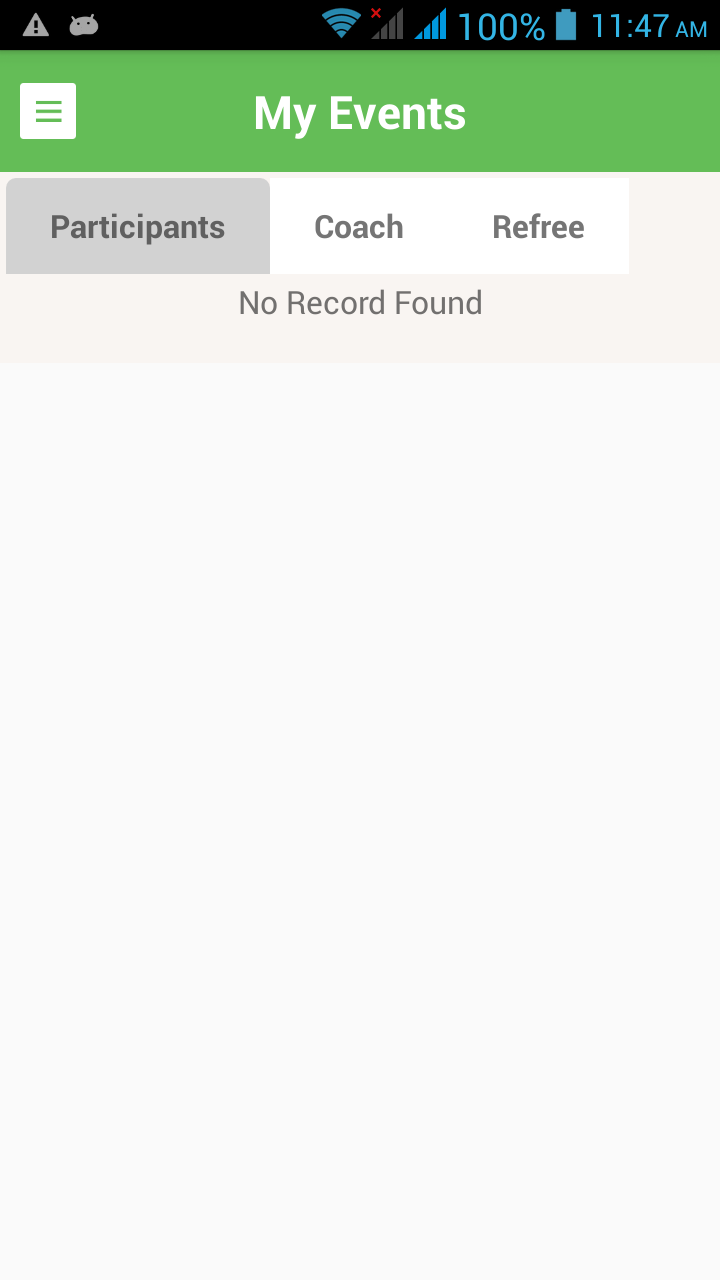
我添加了标签动态,如果标签是4,那么它显示得很好,但如果标签是2或3,那么它不是脚匹配父。
代码
public void setUpTab(TabLayout tabLayout, String count, String typeId) {
TabLayout.Tab tab = tabLayout.newTab();
RelativeLayout relativeLayout = (RelativeLayout)
LayoutInflater.from(this).inflate(R.layout.custom_tab, tabLayout, false);
TextView tabTextView = (TextView) relativeLayout.findViewById(R.id.txt_tab);
tabTextView.setText(count);
tab.setTag(typeId);
tab.setCustomView(tabTextView);
tabLayout.addTab(tab);
}
Xml代码:
<android.support.design.widget.TabLayout
android:id="@+id/tabsRoleType"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="@dimen/com_facebook_likeboxcountview_border_radius"
app:tabBackground="@drawable/tab_rounded_background"
app:tabGravity="fill"
app:tabIndicatorHeight="0dp"
app:tabSelectedTextColor="@color/WhiteColor"
app:tabTextAppearance="@style/TextAppearance.Design.Tab"
app:tabTextColor="@color/BlackColor" />

添加android:tabMaxWidth、android:tabMode和android:tab重力
示例XML代码:
<android.support.design.widget.TabLayout
android:id="@+id/tab"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:minHeight="?attr/actionBarSize"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar"
app:tabIndicatorColor="@color/colorPrimary"
app:tabIndicatorHeight="3dp"
app:tabMaxWidth="0dp"
app:tabGravity="fill"
app:tabMode="fixed"
app:tabSelectedTextColor="@color/colorPrimary"
app:tabTextAppearance="@style/TabLayoutTextStyle"
app:tabTextColor="@color/textCol" />
在XML中添加/更新以下行
<android.support.design.widget.TabLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:tabMaxWidth="0dp"
app:tabGravity="fill"
app:tabMode="fixed" />
好的做法是app: tabMode="scrollable"