旧版本的 Jetpack 组合 dev-0.x 曾经有一个可组合的中心来居中小部件。
但是,在 alpha 版本中,它已被删除,并且没有特定的可组合来处理此任务。
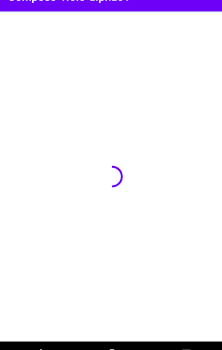
就我而言,我想在获取数据之前在中心显示进度指示器:
Surface(color = MaterialTheme.colors.background) {
val state = viewModel.userState
if (state == null) {
CircularProgressIndicator()
} else {
UserDigest(state = state)
}
}
结果显然是这样的:

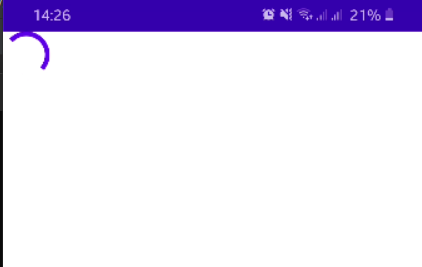
指示器在拐角处。
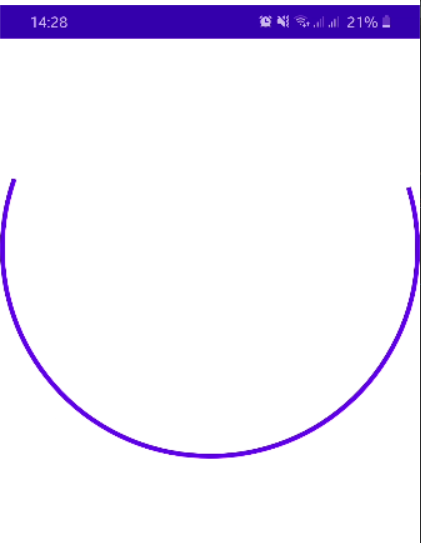
将 fillMaxSize() 添加到指标也无济于事:
CircularProgressIndicator(modifier = Modifier.fillMaxSize())

那么,如何将其(通常是可组合的)移动到区域的中心呢?
您必须使用父容器。
例如:
Box(
contentAlignment = Alignment.Center,
modifier = Modifier.fillMaxSize()
) {
CircularProgressIndicator()
}
或:
Column(
modifier = Modifier.fillMaxSize(),
verticalArrangement = Arrangement.Center,
horizontalAlignment = Alignment.CenterHorizontally
) {
CircularProgressIndicator()
}