
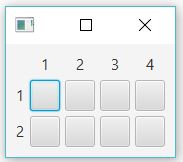
我有一个GridPane填充了切换按钮。GridPane中的第一行和第一列包含Text对象标签。
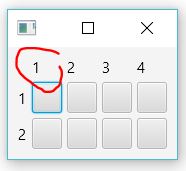
我无法将Text对象与切换按钮居中,因此文本使用css显示在中间。
(这个答案展示了如何通过使用GridPane. setH对齐(节点,HPos.CENTER)来实现它;)。
如果需要,MCVE:
import javafx.application.Application;
import javafx.scene.Node;
import javafx.scene.Scene;
import javafx.scene.control.ToggleButton;
import javafx.scene.layout.GridPane;
import javafx.scene.layout.Pane;
import javafx.scene.text.Text;
import javafx.stage.Stage;
public class GridTest extends Application {
private static final int COLS = 5, ROWS = 3;
@Override public void start(Stage stage) {
Scene scene = new Scene(makeGrid());
scene.getStylesheets().add(getClass().
getResource("GridTest.css").toExternalForm());
stage.setScene(scene);
stage.show();
}
private Pane makeGrid() {
GridPane grid = new GridPane();
for(int rowIndex = 0; rowIndex < ROWS ; rowIndex++) {
Node[] nodes = new Node[COLS];
Node node;
for(int colIndex = 0; colIndex < COLS ; colIndex++) {
if (rowIndex == 0){ //col header;
String txt = (colIndex == 0) ?
" " : String.valueOf(colIndex);
node = new Text(txt);
}else if (colIndex == 0){//row header
node = new Text(String.valueOf(rowIndex));
}else {
node= new ToggleButton();
}
nodes[colIndex]= node;
}
grid.addRow(rowIndex, nodes);
}
return grid;
}
public static void main(String[] args) {
Application.launch(args);
}
}
CSS:
Text{
-fx-text-alignment: center;
}
GridPane {
-fx-hpos:center ;
-fx-hgap: 5;
-fx-vgap: 5;
-fx-padding:10;
}
ToggleButton {
-fx-pref-width:30;
}
根据@James_D和@Fabian发布的评论以及之前的回答,有两个选项可以使文本标签居中。
问题中发布的一个选项不使用css。它需要对makeGrid进行轻微修改:
//see: https://stackoverflow.com/a/35438985/3992939
GridPane.setHalignment(node, HPos.CENTER); //added line
nodes[colIndex]= node;
此解决方案不会更改(不可调整大小)Text。它简单地将其集中在其GridPane父列中。
另一个选项涉及将Text标签更改为Labels:
private Pane makeGrid() {
GridPane grid = new GridPane();
for(int rowIndex = 0; rowIndex < ROWS ; rowIndex++) {
Node[] nodes = new Node[COLS];
Node node;
for(int colIndex = 0; colIndex < COLS ; colIndex++) {
if (rowIndex == 0){ //col header;
String txt = (colIndex == 0) ? " " : String.valueOf(colIndex);
node = new Label(txt); //** changed
}else if (colIndex == 0){//row header
node = new Label(String.valueOf(rowIndex)); //** changed
}else {
node= new ToggleButton();
}
nodes[colIndex]= node;
}
grid.addRow(rowIndex, nodes);
}
return grid;
}
并使用css(或附加代码)将标签的宽度设置为最大并将文本居中:
GridPane .label{
-fx-alignment: center;
-fx-max-width: Infinity;
}
GridPane {
-fx-hgap: 5;
-fx-vgap: 5;
-fx-padding:10;
}
ToggleButton {
-fx-pref-width:30;
}