

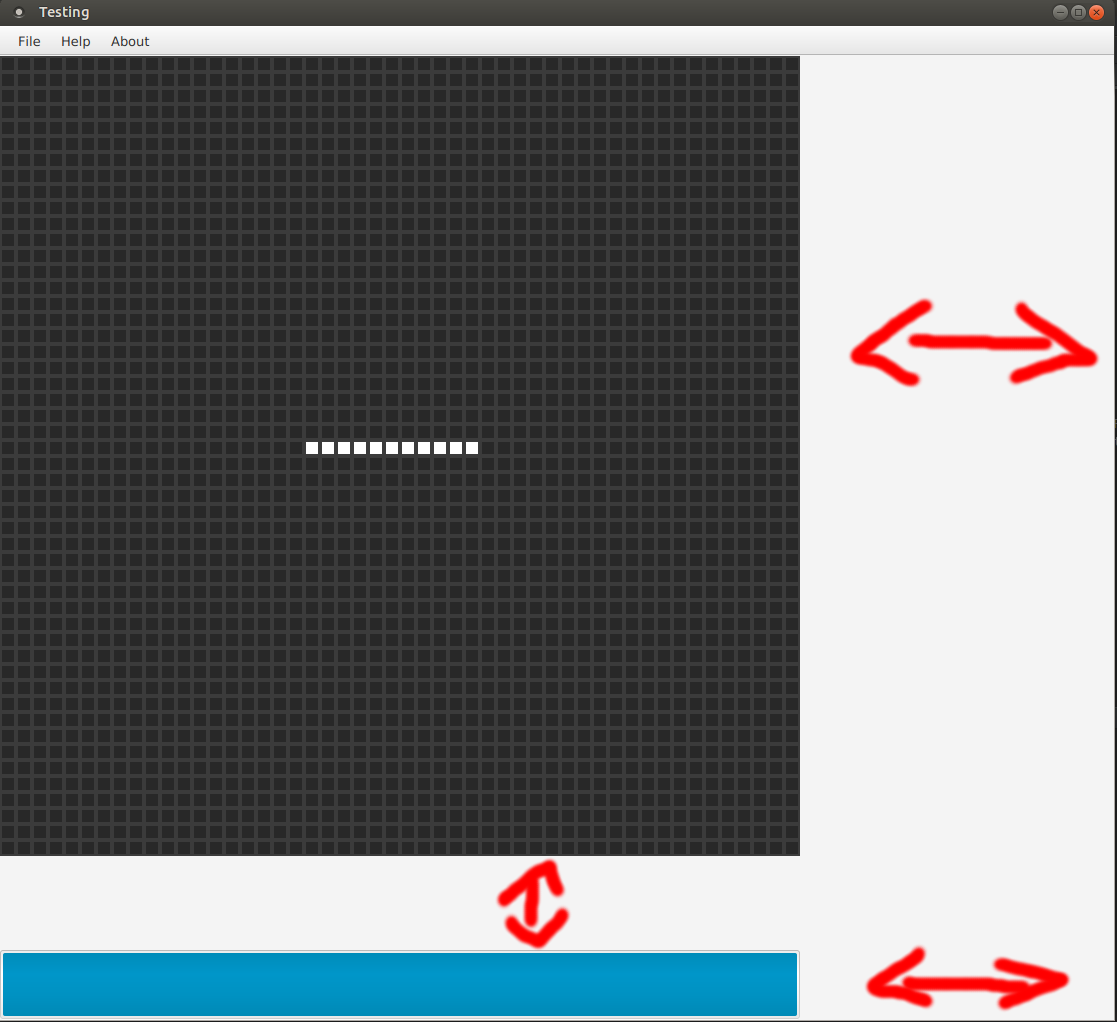
我对JavaFX和FXML相当陌生。我已经编写了一些java,但那是很久以前的事了。为了学习新的东西,我正在创建一个小棋盘游戏,但我似乎无法正确地将我的GridPane与矩形排列在一起(GridPane在BorderPane中)。我的意思是(我相信)我的GridPane没有正确绑定。正如你在我的屏幕截图中看到的,当我调整窗口大小时,GridPane不会随着BorderPane移动。
这些是我的课程:
主要
public class Main extends Application {
@Override
public void start(Stage primaryStage) throws Exception{
BorderPane root = FXMLLoader.load(getClass().getResource("sample.fxml"));
Scene scene = new Scene(root, 800, 900);
primaryStage.setTitle("Testing");
primaryStage.setScene(scene);
primaryStage.show();
primaryStage.toFront();
}
public static void main(String[] args) {
launch(args);
}
}
控制器:
public class Controller implements Initializable {
@FXML private GridPane gridBoard;
@FXML private BorderPane borderPane;
public void initialize(java.net.URL location,
java.util.ResourceBundle resources) {
gridBoard.prefHeightProperty().bind(borderPane.heightProperty());
gridBoard.prefWidthProperty().bind(borderPane.widthProperty());
}
public void fillBoardEvent(ActionEvent event) {
for(int i = 0; i < 50; i++) {
for(int j = 0; j < 50; j++) {
InitiateCells n;
// This is for creating the rectangles
// and to give some specific cells
// different color
if(i == 24) {
if(j == 19 || j == 20 || j == 21 || j == 22 || j == 23 || j == 24 || j == 25 || j == 26 || j == 27 ||
j == 28 || j == 29) {
n = new InitiateCells("" + i + "/" + j, 12, 12, i, j, 0);
} else {
n = new InitiateCells("" + i + "/" + j, 12, 12, i, j);
}
} else {
n = new InitiateCells("" + i + "/" + j, 12, 12, i, j);
}
}
}
}
public void exitEvent(ActionEvent event) {
System.exit(0);
}
public class InitiateCells extends Rectangle {
private String name;
private double width;
private double height;
public InitiateCells(String name, double width, double height, int rowIndex, int columnIndex) {
super(width, height);
this.name = name;
this.width = width;
this.height = height;
setFill(Color.web("#282828"));
setStroke(Color.web("#3b3b3b"));
setStrokeType(StrokeType.OUTSIDE);
setStrokeWidth(2.0);
gridBoard.add(this, columnIndex, rowIndex);
}
public InitiateCells(String name, double width, double height, int rowIndex, int columnIndex, int value) {
super(width, height);
this.name = name;
this.width = width;
this.height = height;
setFill(Color.web("#282828"));
setStroke(Color.web("#3b3b3b"));
setStrokeType(StrokeType.OUTSIDE);
setStrokeWidth(2.0);
gridBoard.add(this, columnIndex, rowIndex);
}
示例. fxml
<BorderPane maxHeight="-Infinity" maxWidth="-Infinity" minHeight="-Infinity" minWidth="-Infinity" prefHeight="800.0"
prefWidth="800.0" xmlns="http://javafx.com/javafx/8" xmlns:fx="http://javafx.com/fxml/1"
fx:controller="sample.Controller" fx:id="borderPane">
<center>
<GridPane prefHeight="770.0" prefWidth="800.0" BorderPane.alignment="CENTER" fx:id="gridBoard" >
<children>
</children>
</GridPane>
</center>
<top>
<VBox prefHeight="30.0" prefWidth="800.0" BorderPane.alignment="TOP_CENTER">
<children>
<MenuBar>
<menus>
<Menu text="File">
<items>
<MenuItem text="New Game" onAction="#fillBoardEvent"/>
<MenuItem text="Save as GIF"/>
<MenuItem text="Export statistics"/>
<MenuItem text="Exit" onAction="#exitEvent"/>
</items>
</Menu>
<Menu text="Help">
<items>
<MenuItem text="Game of Life"/>
<MenuItem text="How to play"/>
<MenuItem text="Open Javadoc"/>
</items>
</Menu>
<Menu text="About">
<MenuItem text="Game of Life"/>
<MenuItem text="How to play"/>
<MenuItem text="Open Javadoc"/>
</Menu>
</menus>
</MenuBar>
</children>
</VBox>
</top>
<bottom>
<VBox prefHeight="70.0" prefWidth="800.0" BorderPane.alignment="BOTTOM_CENTER">
<children>
<ProgressBar prefHeight="70.0" prefWidth="800.0" progress="50.0" />
</children>
</VBox>
</bottom>
</BorderPane>

问题不在于网格窗格没有调整大小:问题在于当网格窗格调整大小时,列和行不会调整大小。因此,网格窗格在列占用的水平空间和行占用的垂直空间之后有很多空白空间。(这也解释了为什么它没有居中显示:网格窗格本身在边框窗格中居中,但行和列出现在网格窗格本身的左上角。)
您可以通过在网格窗格上设置列约束和行约束来轻松解决此问题:
public void fillBoardEvent(ActionEvent event) {
int numRows = 50 ;
int numColumns = 50 ;
for (int i = 0 ; i < numRows; i++) {
RowConstraints row = new RowConstraints();
row.setVgrow(Priority.ALWAYS);
gridBoard.getRowConstraints().add(row);
}
for (int j = 0 ; j < numColumns; j++) {
ColumnConstraints col = new ColumnConstraints();
col.setHgrow(Priority.ALWAYS);
gridBoard.getColumnConstraints().add(col);
}
for(int i = 0; i < numRows; i++) {
for(int j = 0; j < numColumns; j++) {
InitiateCells n;
// code as before...
}
}
}
现在列和行会增长,但它们的内容不会。所以你最终会得到这样的单元格之间的空间:

使用Rectgle无法轻松解决此问题,因为Rectgles不可调整大小,因此无论您在网格窗格上进行何种设置,它都无法为您调整矩形大小。(您可以在网格窗格的大小和矩形的宽度和高度之间引入绑定,但这会很快变得非常丑陋。)我会使用Regions而不是Rectgles,因为Regions是可调整大小的。请注意,您分配给单元格的宽度和高度的值实际上是首选的宽度和高度,因为您希望它们随窗口一起调整大小。
一个区域没有填充,描边等,但它可以通过CSS样式,所以我会这样做
public class InitiateCells extends Region {
private String name;
private double width;
private double height;
public InitiateCells(String name, double width, double height, int rowIndex, int columnIndex) {
this.name = name;
this.width = width;
this.height = height;
setPrefSize(width, height);
getStyleClass().add("board-cell");
gridBoard.add(this, columnIndex, rowIndex);
}
public InitiateCells(String name, double width, double height, int rowIndex, int columnIndex, int value) {
this(name, width, height, rowIndex, columnIndex);
pseudoClassStateUpdated(PseudoClass.getPseudoClass("on"), true);
}
}
现在在您的主类中,添加一个外部样式表:
scene.getStylesheets().add(getClass().getResource("board-style.css").toExternalForm());
并添加一个board-style. css文件
.board-cell {
-fx-background-color: #3b3b3b, #282828 ;
-fx-background-insets: 0, 2 ;
}
.board-cell:on {
-fx-background-color: #3b3b3b, white ;
-fx-background-insets: 0, 2 ;
}