

我正在尝试在我的项目中使用新的Design TabLayout。我希望布局适应每个屏幕尺寸和方向,但它可以在一个方向上正确看到。
我正在处理重力和模式设置我的tabLayout为:
tabLayout.setTabGravity(TabLayout.GRAVITY_CENTER);
tabLayout.setTabMode(TabLayout.MODE_SCROLLABLE);
所以我期望如果没有空间,tabLayout是可滚动的,但是如果有空间,它是居中的。
从指南:
公有静态最终整数GRAVITY_CENTER重力用于在TabLayout的中心布局选项卡。
public静态最终整数GRAVITY_FILL重力用于尽可能地填充TabLayout。此选项仅在与MODE_FIXED一起使用时生效。
public静态MODE_FIXED固定选项卡同时显示所有选项卡,最好与选项卡之间快速旋转的内容一起使用。选项卡的最大数量受视图宽度的限制。基于最宽的选项卡标签,固定选项卡具有相同的宽度。
公共静态最终intMODE_SCROLLABLEScrollable选项卡在任何给定时刻显示选项卡的子集,并且可以包含更长的选项卡标签和更多数量的选项卡。当用户不需要直接比较选项卡标签时,它们最适合用于触摸界面中的浏览上下文。
所以GRAVITY_FILL只与MODE_FIXED兼容,但是,at没有为GRAVITY_CENTER指定任何东西,我希望它与MODE_SCROLLABLE兼容,但这是我GRAVITY_CENTER得到的MODE_SCROLLABLE

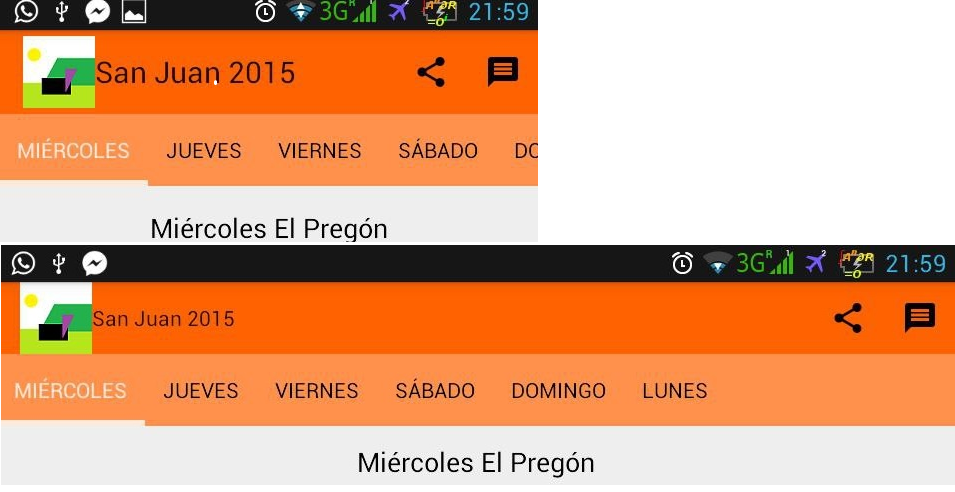
因此,它在两个方向上都使用了SCROLLABLE,但没有使用GRAVITY_CENTER。
这就是我对风景的期望;但是要做到这一点,我需要MODE_FIXED,所以我在肖像中得到的是:

如果tabLayout适合屏幕,为什么GRAVITY_CENTER不适用于SCROLLABLE?有没有办法动态设置重力和模式(并查看我的期望)?
非常感谢你们!
编辑:这是我的TabLayout的布局:
<android.support.design.widget.TabLayout
android:id="@+id/sliding_tabs"
android:layout_width="match_parent"
android:background="@color/orange_pager"
android:layout_height="wrap_content" />
制表符重力只影响MODE_FIXED。
一种可能的解决方案是将您的layout_width设置为wrap_content和layout_gravity设置为center_horizontal:
<android.support.design.widget.TabLayout
android:id="@+id/sliding_tabs"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
app:tabMode="scrollable" />
如果标签小于屏幕宽度,则TabLayout本身也会变小,并且会因为重力而居中。如果标签大于屏幕宽度,则TabLayout会与屏幕宽度相匹配,并且会激活滚动。
我在可运行部分对@Mario Velasco的解决方案进行了小改动:
TabLayout. xml
<android.support.design.widget.TabLayout
android:id="@+id/tab_layout"
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:background="@android:color/transparent"
app:tabGravity="fill"
app:tabMode="scrollable"
app:tabTextAppearance="@style/TextAppearance.Design.Tab"
app:tabSelectedTextColor="@color/myPrimaryColor"
app:tabIndicatorColor="@color/myPrimaryColor"
android:overScrollMode="never"
/>
oncreate
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mToolbar = (Toolbar) findViewById(R.id.toolbar_actionbar);
mTabLayout = (TabLayout)findViewById(R.id.tab_layout);
mTabLayout.setOnTabSelectedListener(this);
setSupportActionBar(mToolbar);
mTabLayout.addTab(mTabLayout.newTab().setText("Dashboard"));
mTabLayout.addTab(mTabLayout.newTab().setText("Signature"));
mTabLayout.addTab(mTabLayout.newTab().setText("Booking/Sampling"));
mTabLayout.addTab(mTabLayout.newTab().setText("Calendar"));
mTabLayout.addTab(mTabLayout.newTab().setText("Customer Detail"));
mTabLayout.post(mTabLayout_config);
}
Runnable mTabLayout_config = new Runnable()
{
@Override
public void run()
{
if(mTabLayout.getWidth() < MainActivity.this.getResources().getDisplayMetrics().widthPixels)
{
mTabLayout.setTabMode(TabLayout.MODE_FIXED);
ViewGroup.LayoutParams mParams = mTabLayout.getLayoutParams();
mParams.width = ViewGroup.LayoutParams.MATCH_PARENT;
mTabLayout.setLayoutParams(mParams);
}
else
{
mTabLayout.setTabMode(TabLayout.MODE_SCROLLABLE);
}
}
};
由于我没有发现为什么会发生这种行为,我使用了以下代码:
float myTabLayoutSize = 360;
if (DeviceInfo.getWidthDP(this) >= myTabLayoutSize ){
tabLayout.setTabMode(TabLayout.MODE_FIXED);
} else {
tabLayout.setTabMode(TabLayout.MODE_SCROLLABLE);
}
基本上,我必须手动计算tabLayout的宽度,然后根据tabLayout是否适合设备设置Tab Mode。
我手动获取布局大小的原因是,在Scrollable模式下,并非所有选项卡都具有相同的宽度,这可能会导致某些名称使用2行,就像我在示例中遇到的那样。