

我有一个复杂的问题,它涉及到我对数学的理解,我不自信。
一些简单的上下文可能会有所帮助。我正在为儿童构建一个3D火车模拟器,它将使用WebGL在浏览器中运行。我正在尝试创建一个点网络来放置轨道资产(见图),并为火车前进提供参考。
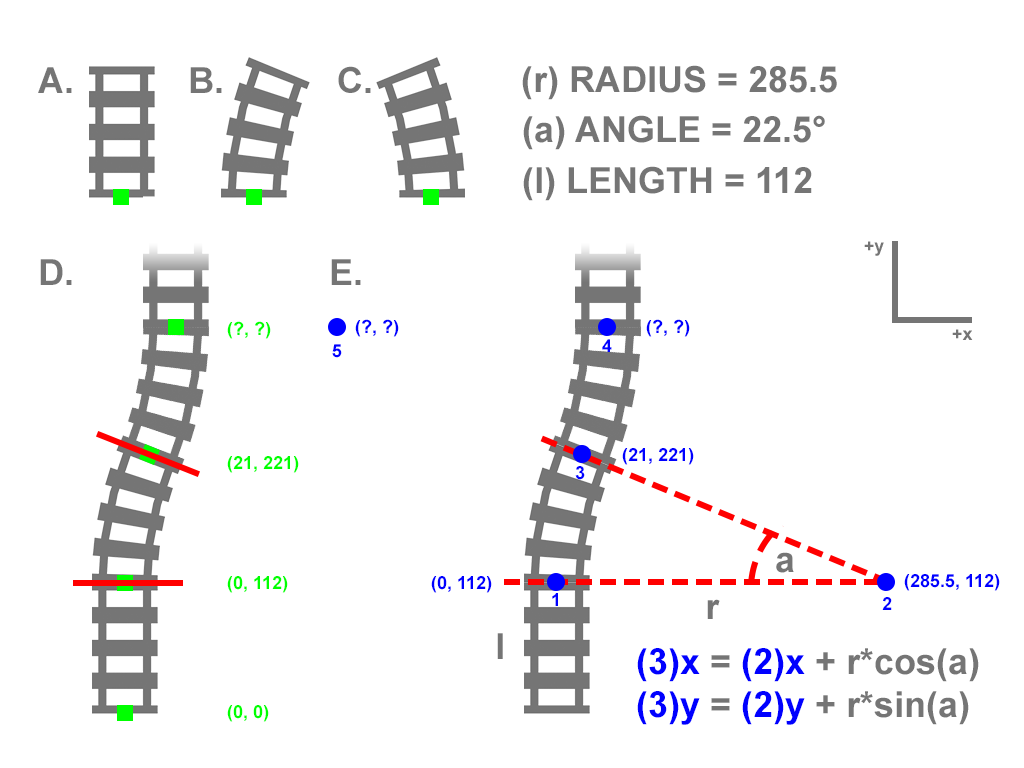
为了帮助解释我的问题,我创建了一个可视化表示,因为我是一名可以编写脚本的设计师,而不是真正的程序员或数学家:

基本上,我有3种形状(图A、B
每个形状(A, B
我想做的是创建一个从0开始的“轨道”网络,0(使用标准笛卡尔坐标)。
我的问题是在曲线后面放置下一个元素。如果它是直线轨道,那么没有问题,因为我可以使用长度作为沿y轴的恒定偏移量,但这会很无聊,所以我需要添加曲线。
图D演示了一个可能的轨道布局的示例,但请理解,我不是在寻找静态答案(基于图像中所有内容的位置),我需要一个无论我如何配置轨道都可以应用的公式。
使用图D,我试图计算出在第一个弯曲元素之后放置第二个弯曲元素的位置。我使用了给定圆心坐标和半径的圆周点的公式(图E)。
我有第1点,因为这只是设置直线的长度(y位置)。我可以很容易地算出圆的中心,因为这只是偏移y位置,半径(r)(x位置)和角(a)的偏移,角(a)总是22.5°(顺便说一句,角(a)根据公式要求转换为弧度)。
在通过公式传递值后,我没有得到正确的结果,因为公式假设我从3点钟开始逆时针工作,所以我不得不从(a)中扣除180并将其转换为弧度以获得预期的结果。
这确实有效,如果我想创建一个180°的轨道曲线,我可以使用相同的中心点,每次只需从角度中扣除22.5°。太好了。但是我想要一个更动态的轨道布局,就像图中的那样。d
那么,我如何处理图E中的工作点5,因为它代表了该曲线段的中心点?我根本不知道。
另外,作为一个额外的问题,这是正确的方法,还是我把事情复杂化了?
这个问题是阻止我开发游戏的唯一问题,正如你所理解的,这有点大,所以我提前感谢任何人的贡献。
当你建立轨道时,要放置的下一条轨道的位置需要相对于轨道当前末端的位置和方向。
我会存储一个(x,y)位置和一个角度a来指示当前点(x,y从0开始,a从pi/2弧度开始,这对应于“从3点钟逆时针方向”系统中的直线上升)。
然后构造
fx = cos(a);
fy = sin(a);
lx = -sin(a);
ly = cos(a);
它们对应于相对于我们当前面对的方向的“前进”和“左”向量的x和y分量。如果我们想将我们的位置向前移动一个单位,我们将(x, y)增加(fx,fy)。
在您的情况下,放置直线段轨道的规则是:
x=x+112*fx
y=y+112*fy
放置曲线的规则稍微复杂一些。对于向右转的曲线,我们需要向前移动112*sin(22.5°),然后向右侧走112*(1-cos(22.5°),然后顺时针转22.5°。在代码中,
x=x+285.206*sin(22.5*pi/180)*fx // Move forward
y=y+285.206*sin(22.5*pi/180)*fy
x=x+285.206*(1-cos(22.5*pi/180))*(-lx) // Side-step right
y=y+285.206*(1-cos(22.5*pi/180))*(-ly)
a=a-22.5*pi/180 // Turn to face new direction
左转就像右转一样,但是角度是负的。
要放置后续片段,只需再次运行此过程,使用现在更新的值a计算fx、fy、lx和ly,然后根据下一个轨道片段的类型递增x和y。
还有一点你可以考虑;根据我的经验,如果你坚持做90°转弯或相当对称的布局,用这种碎片建造形成闭环的轨道通常是可行的。然而,制作不完全连接的轨道是很容易的,而且不清楚应该如何修改它们以允许它们连接。如果你的程序允许孩子们设计自己的布局,也许需要记住这一点。
点5与3等距为2,但方向相反。