

任何人,请协助以下:
想要单击驻留在找到的iframe上的元素。此外,导入的插件导入“cypress-iframe”;在命令类中。创建iframe和单击元素的代码:
clickIFrameElement(elementCss, element1Css) {
cy.frameLoaded(elementCss);
cy.iframe(elementCss).find(element1Css).then(function(){
cy.get(element1Css).click({ force: true })
})
}
在测试中,我调用这个命令:
cy.frameLoaded(elementCss).eq(0);
cy.iframe().find(element1Css).should('be.visible').click()
它确实找到了iframe,但不要单击元素。获取的错误:
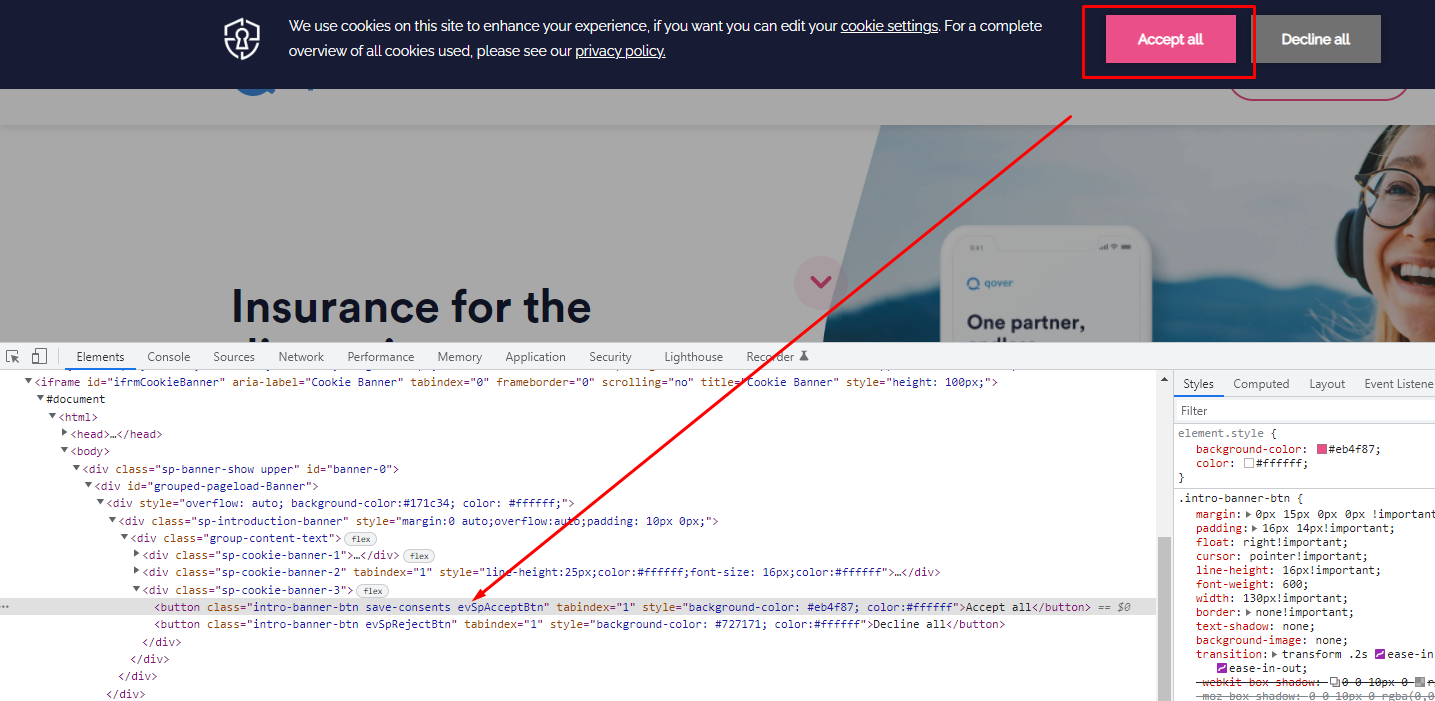
Timed out retrying after 20000ms: Expected to find element: #grouped-pageload-Banner button[class*="save-consents evSpAcceptBtn"], but never found it.

我做错了什么,或者代码中有什么不正确?
先谢谢你
更新
还尝试了使用以下命令的第二种方法:
cy.iframe().find(#grouped-pageload-Banner button[class*="save-consents evSpAcceptBtn"]).should('be.visible').click()
但是得到了第二个错误:
cypress-iframe commands can only be applied to exactly one iframe at a time. Instead found 7
请将此行替换为您的代码
cy.iframe('#ifrmCookieBanner')
.find('#grouped-pageload-Banner button[class*="save-consents evSpAcceptBtn"]')
.should('be.visible')
.click()
并将其放在您的support/index. js中
Cypress.on('uncaught:exception', (err, runnable) => {
// returning false here prevents Cypress from
// failing the test
return false
})
检查iframeURL是否属于当前窗口的同一域,否则出于安全原因无法执行。但是如果您有如何在user中安装Chrome扩展,则可以通过content_script执行此操作;)