

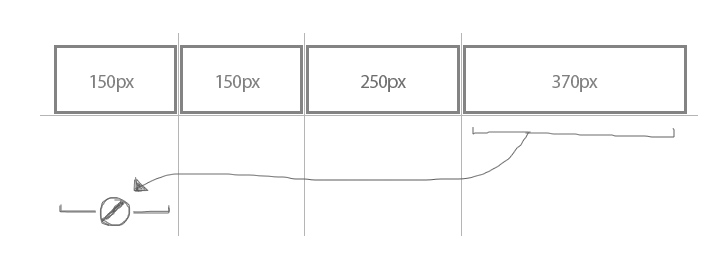
我有4个专栏。第1和第4列的实际含量为150px,第2列为250px,第3列为370px。我想在浏览器宽度改变时换行这些列。当我减小浏览器的宽度时,我希望每列在换行之前收缩到它们的最低宽度。所以我想象第4列在其宽度低于150px之后会以100%的宽度落到下一行。
以下是我认为应该做到的:
repeat(auto-fit, minmax(max-content, 1fr))
有没有一种方法可以做到这一点,而不需要在“max-content”所在的位置传递固定的宽度?
下面是我使用媒体查询和硬宽度的解决方案
https://jsfidle.net/9hjb5qv8/
下面是我在上面的小提琴中使用的HTML/CSS:
null
.container {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(370px, 1fr));
grid-gap: 8px;
}
@media (max-width: 799px) {
.container {
grid-template-columns: minmax(max-content, 1fr);
}
}
@media (min-width: 800px) {
.container .p2,
.container .p3 {
grid-column: auto / span 2;
}
}
.container > div {
background-color: gray;
text-align: center;
}<div class="container">
<div class="p1">
<img src="https://via.placeholder.com/150x150">
</div>
<div class="p2">
<img src="https://via.placeholder.com/250x150">
</div>
<div class="p3">
<img src="https://via.placeholder.com/370x150">
</div>
<div class="p4">
<img src="https://via.placeholder.com/150x150">
</div>
</div>null
我在玩Grid的时候也有过类似的问题:
网格-模板-列:repeat(auto-fit,minmax(max-content,1fr))
如果我们查看文档,我们可以看到minmax命令是有效的:https://developer.mozilla.org/en-us/docs/web/css/minmax
但是在csswg上的repeat文档中,它声明了一个简单的规则,它不允许所有这些发生;https://drafts.csswg.org/css-grid/#funcdef-repeat
repeat()语法的一般形式大致为,
重复([
第一个参数指定重复次数。第二个参数是一个曲目列表,它重复了那么多次。
但也有一些限制:
>
repeat()表示法不能嵌套。
自动重复(自动填充或自动配合)不能与固有或灵活尺寸组合。
什么是内在的或灵活的尺寸?
min-content,max-content,auto,fit-content())。因此,该命令在网格中无法工作,因为每列/行的大小不同,无法进行包装。如图所示。

应该使用flex-box执行此行为。