

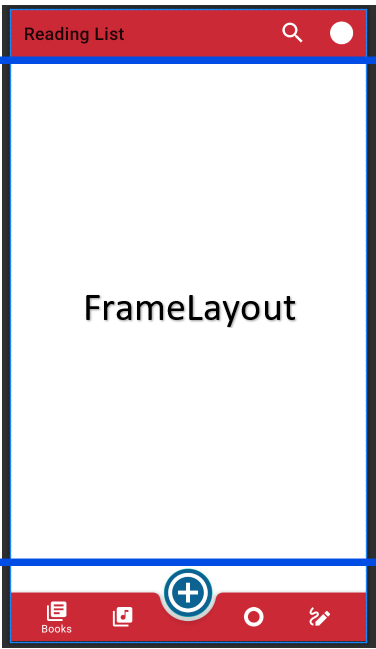
所以我试着做一个这样的布局:
使用FramLayout来保存片段,我希望frameLayout位于topAppBar下方和floatingActionButton上方,但我无法使其工作

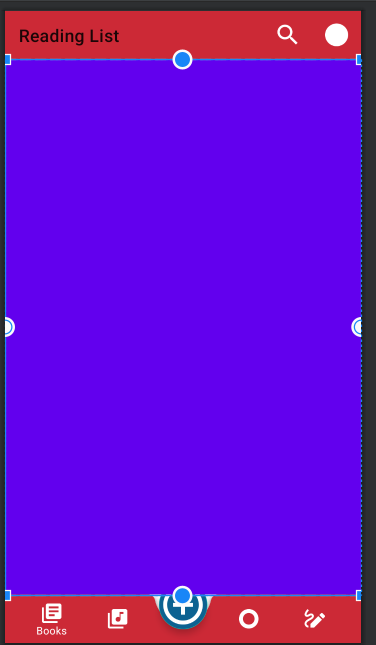
我试图制作一个relativeLayout并将FrameLayout放在topApbar和coordinatorAyout之间,但它将FAB切割掉,而FAB下的圆角空间就像下面的图像一样消失了

这是我的activity_main.xml:
<?xml version="1.0" encoding="utf-8"?>
<androidx.drawerlayout.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/drawerLayout"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<com.google.android.material.appbar.AppBarLayout
android:id="@+id/AppBarLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content">
</com.google.android.material.appbar.AppBarLayout>
<com.google.android.material.appbar.MaterialToolbar
android:id="@+id/topToolbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/primary"
app:layout_anchor="@+id/AppBarLayout"
app:layout_anchorGravity="center"
app:menu="@menu/top_nav_menu"
app:title="Reading List">
</com.google.android.material.appbar.MaterialToolbar>
<FrameLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_below="@id/topToolbar"
android:layout_above="@id/coordinatorLayout"
android:background="@color/purple_500"/>
<androidx.coordinatorlayout.widget.CoordinatorLayout
android:id="@+id/coordinatorLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:background="@color/white"
tools:context=".MainActivity">
<com.google.android.material.floatingactionbutton.FloatingActionButton
android:id="@+id/fab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:backgroundTint="@color/secondary"
android:src="@drawable/ic_add"
app:layout_anchor="@id/bottomAppBar"
app:maxImageSize="55dp"
app:tint="@color/white" />
<com.google.android.material.bottomappbar.BottomAppBar
android:id="@+id/bottomAppBar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="bottom"
android:backgroundTint="@color/primary">
<com.google.android.material.bottomnavigation.BottomNavigationView
android:id="@+id/bottomNavigationView"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginEnd="16dp"
android:background="@android:color/transparent"
app:elevation="0dp"
app:itemIconSize="27dp"
app:itemIconTint="@color/white"
app:itemTextColor="@color/white"
app:menu="@menu/bottom_nav_menu">
</com.google.android.material.bottomnavigation.BottomNavigationView>
</com.google.android.material.bottomappbar.BottomAppBar>
</androidx.coordinatorlayout.widget.CoordinatorLayout>
</RelativeLayout>
<com.google.android.material.navigation.NavigationView
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_gravity="start"
android:backgroundTint="@color/primary"
android:fitsSystemWindows="true"
app:headerLayout="@layout/sidebar_header"
app:menu="@menu/nav_drawer_menu"
></com.google.android.material.navigation.NavigationView>
</androidx.drawerlayout.widget.DrawerLayout>
试试这个(我将所有元素移到coordinatorLayout中,并将app:layout_behavior=“@string/appbar_scrolling_view_behavior”添加到FrameLayout):
<?xml version="1.0" encoding="utf-8"?>
<androidx.drawerlayout.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/drawerLayout"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<androidx.coordinatorlayout.widget.CoordinatorLayout
android:id="@+id/coordinatorLayout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/white"
tools:context=".MainActivity">
<com.google.android.material.appbar.AppBarLayout
android:id="@+id/AppBarLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<com.google.android.material.appbar.MaterialToolbar
android:id="@+id/topToolbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/primary"
app:layout_anchor="@+id/AppBarLayout"
app:layout_anchorGravity="center"
app:menu="@menu/top_nav_menu"
app:title="Reading List" />
</com.google.android.material.appbar.AppBarLayout>
<FrameLayout
app:layout_behavior="@string/appbar_scrolling_view_behavior"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_above="@id/coordinatorLayout"
android:layout_below="@id/topToolbar"
android:background="@color/purple_500" />
<com.google.android.material.floatingactionbutton.FloatingActionButton
android:id="@+id/fab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:backgroundTint="@color/secondary"
android:src="@drawable/ic_add"
app:layout_anchor="@id/bottomAppBar"
app:maxImageSize="55dp"
app:tint="@color/white" />
<com.google.android.material.bottomappbar.BottomAppBar
android:id="@+id/bottomAppBar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="bottom"
android:backgroundTint="@color/primary">
<com.google.android.material.bottomnavigation.BottomNavigationView
android:id="@+id/bottomNavigationView"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginEnd="16dp"
android:background="@android:color/transparent"
app:elevation="0dp"
app:itemIconSize="27dp"
app:itemIconTint="@color/white"
app:itemTextColor="@color/white"
app:menu="@menu/bottom_nav_menu">
</com.google.android.material.bottomnavigation.BottomNavigationView>
</com.google.android.material.bottomappbar.BottomAppBar>
</androidx.coordinatorlayout.widget.CoordinatorLayout>
<com.google.android.material.navigation.NavigationView
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_gravity="start"
android:backgroundTint="@color/primary"
app:headerLayout="@layout/sidebar_header"
app:menu="@menu/nav_drawer_menu" />
</androidx.drawerlayout.widget.DrawerLayout>