在highcharts中有没有一种方法,我们可以在图表中隐藏一个序列,但仍然显示在图例上?
或者,我们是否可以添加一个假想/伪图例项,但并不真实存在于图表中?
对于上下文:客户要求我们根据它们的类别为条形图着色(前10条应该是默认颜色深蓝色,接下来的2条是蓝色,最后3条是浅蓝色)。现在他们要求我们放3个图例:A组(前10小节),B组(后2小节),C组(后3小节)。B组和C组不需要点击,因为它们是虚构的传说。
你可以设置任何数量的假人系列,没有数据,这将在图例中设置一个条目。
要确保虚拟系列不占用绘图区域中的任何空间,可以在plotoptions中设置grouping:false。
代码:
plotOptions: {
series: {
grouping: false,
events: {
legendItemClick: function() {
return false;
}
}
}
}
返回false的LegenditemClick事件停止图例显示/隐藏序列。如果你想要不同的行为,你可以用这个函数做得更精细。
当然,如果您想要图例的完整行为,您可以用三个实际序列来构建图表,而不是使用两个虚拟序列,并且只提供[x,y]对的数据。
小提琴:
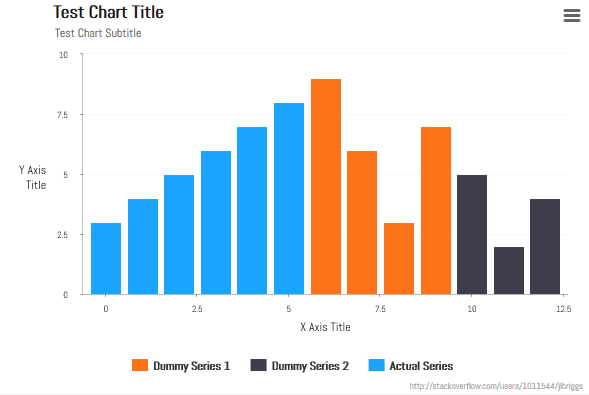
输出: