

给定以下标记,如何使用CSS强制一个单元格(列中的所有单元格)适合其中内容的宽度,而不是拉伸(这是默认行为)?
td.block {
border: 1px solid black;
}<table style="width: 100%;">
<tr>
<td class="block">this should stretch</td>
<td class="block">this should stretch</td>
<td class="block">this should be the content width</td>
</tr>
</table>我意识到我可以硬编码宽度,但我宁愿不这样做,因为该列中的内容是动态的。
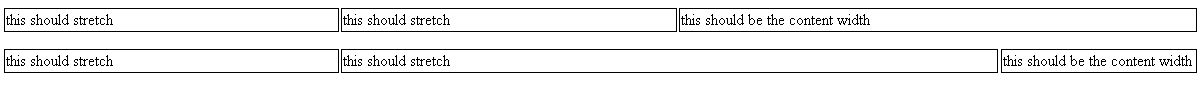
看下图,第一张图片是标记产生的。第二张图片是我想要的。

我不确定我是否理解你的问题,但我会试一试:
td {
border: 1px solid #000;
}
tr td:last-child {
width: 1%;
white-space: nowrap;
}<table style="width: 100%;">
<tr>
<td class="block">this should stretch</td>
<td class="block">this should stretch</td>
<td class="block">this should be the content width</td>
</tr>
</table>
设置
max-width:100%;
white-space:nowrap;
会解决你的问题。
对我来说,这是表格及其列最好的自动拟合和自动调整大小(使用css!重要的…只有当你不能没有的时候)
.myclass table {
table-layout: auto !important;
}
.myclass th, .myclass td, .myclass thead th, .myclass tbody td, .myclass tfoot td, .myclass tfoot th {
width: auto !important;
}
不要为表格或表格列指定css宽度。如果表格内容较大,它将超过屏幕大小。