

我有一个艰难的时间与Android的SDKTwilio视频通话有一个一致的圆角为我的视图。在这个视频视图我显示我的屏幕。与下面的一段代码,它工作得很好,直到另一个参与者加入房间。
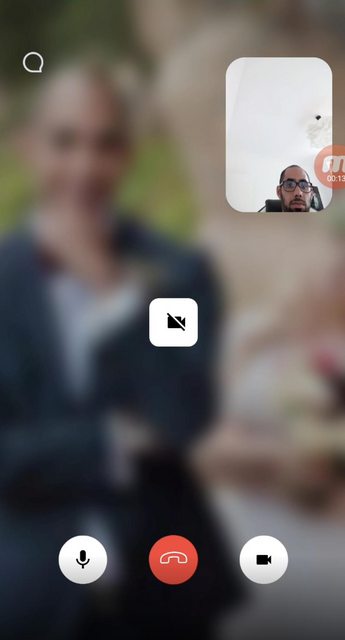
由于某种原因,我的VideoView不再是圆形的,而是方形的。
<androidx.cardview.widget.CardView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/videoContent"
android:layout_width="110dp"
android:layout_height="160dp"
app:cardCornerRadius="30dp">
<com.twilio.video.VideoView
android:id="@+id/thumbnailVideoView"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:tviMirror="true"
app:tviOverlaySurface="true" />
...
</androidx.cardview.widget.CardView>
这两种观点在任何时候都不是我自己修改的。
我认为这与IOS上的这个问题很有关系:https://github.com/twilio/video-quickstart-ios/issues/106
然而,我在Android系统上没有发现类似的东西。

当房间里没有人时(或移除摄像头):

有线索吗?
VideoView是View的实现,它的行为就像一个浮动窗口,因此它只是以适当的大小在CardView上绘制,但忽略了任何圆角。
为了让它工作,我建议你尝试用VideoTextureView替换你的VideoView,它表现为一个常规视图,并将应用你通过CardView对它施加的约束。
来自Twilio更新日志:
VideoTextureView类似于VideoView,但子类是TextureView而不是SurfaceView。与SurfaceView不同,TextureView不会创建单独的窗口,而是表现为常规视图。这个关键区别允许移动、转换、动画等。https://www.twilio.com/docs/video/changelog-twilio-video-android-3x