

我已经从这里下载了最新的插件和依赖项 9.12.1 版。
我将下载的文件复制到我的wamp服务器中,并从localhost/jQuery-File-Upload-9.12.1/index.html访问它。
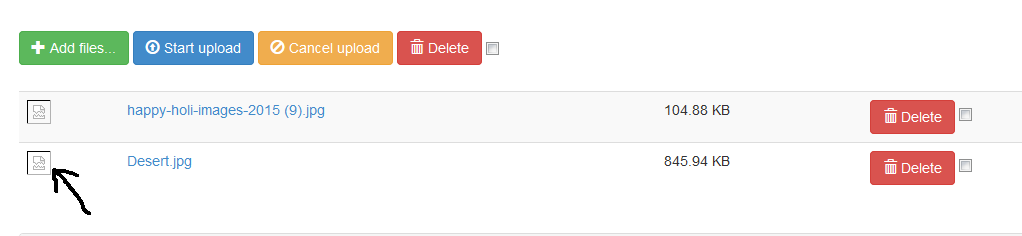
选择图像文件后,上传前会显示图像预览。但是一旦图像上传,缩略图就不会显示。
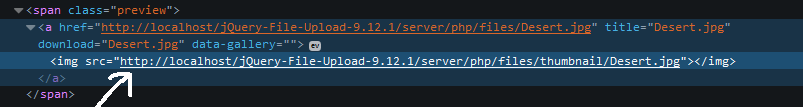
但是,在检查元素中,缩略图的链接存在于图像 src 中。

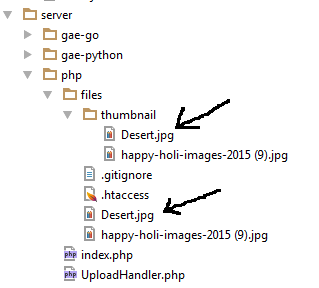
文件上传到服务器文件夹并创建缩略图。


我做错了什么?
用肮脏的伎俩。。。循环,直到图像准备好后才显示预览图像
请参见jQuery:检查图像是否存在。在我的例子中,我在图像标记之前使用。。。
while(urlExists(file.path) != 200) {
console.log("still loading image");
}
<img src="=file.path" width="100px">
问题是写入图像比响应客户端晚一点。因此,此图像在渲染为 html 后出现 404 错误。但是当我检查时,图像实际上存在。如上面的代码片段,我正在尝试在服务器成功创建图像后等待加载图像。我知道这不是一个好方法,但它有效。我相信此错误不会在生产模式下发生,我正在尝试修复在本地主机上运行的问题。
根据您的问题和意见,检查两件事:
首先,下载的缩略图在开发者窗口的网络标签中具有状态200或404。如果是200,问题就不一样了。
如果是 404:请在您的 .htaccess 文件中签入此内容:
RewriteEngine on
RewriteCond %{HTTP_REFERER} !^$
RewriteCond %{HTTP_REFERER} !^http://(www\.)?yourdomain.com/.*$ [NC]
RewriteRule \.(gif|jpg|css)$ - [F]
上面的行告诉Apache Web服务器阻止指向“.gif”、“.jpg”和“.css”文件的所有链接,这些文件不是来自域名“http://www.yourdomain.com/'. 在上传.htaccess文件之前,请确保将“yourdomain.com”替换为适当的网站地址。
查看url是否在。htaccess已正确设置到您的域(即localhost)。
参考:http://www.htaccess-guide.com/hot-link-prevention-techniques/