

图形界面允许您使用不同的类创建图形。
在下面的代码中,我使用3个不同的类创建形状:
GeneralPath barBell = new GeneralPath();
barBell.append(new Ellipse2D.Double(100, 100, 75, 100), true);
barBell.append(new Rectangle2D.Double(150, 125, 175, 50), true);
barBell.append(new Ellipse2D.Double(300, 100, 75, 100), true);
shapePanel.addShape(barBell, Color.RED);
shapePanel.addShape(new Rectangle2D.Double(100, 300, 75, 150), Color.BLUE);
Polygon triangle = new Polygon();
triangle.addPoint(0, 0);
triangle.addPoint(100, 0);
triangle.addPoint(50, 100);
triangle.translate(400, 250);
shapePanel.addShape(triangle, Color.GREEN);
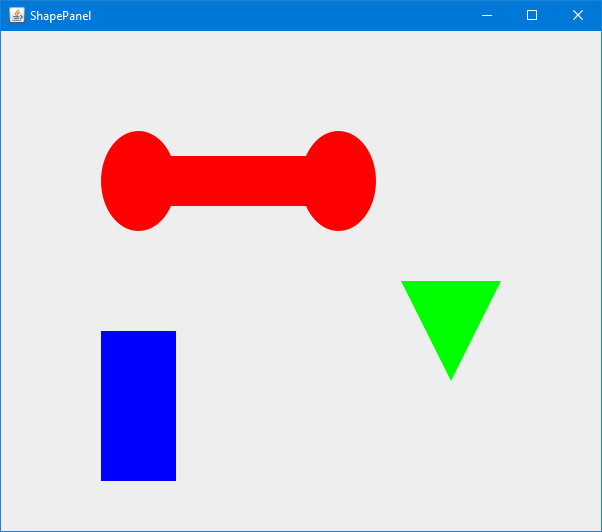
产生屏幕图像:

不幸的是,Shape接口不提供任何用于转换Shape的功能。
例如,要将形状移动到新位置,我使用以下方法:
if (dragShape instanceof Path2D)
((Path2D)dragShape).transform(AffineTransform.getTranslateInstance(deltaX, deltaY));
else if (dragShape instanceof Polygon)
((Polygon)dragShape).translate(deltaX, deltaY);
else if (dragShape instanceof RectangularShape)
{
RectangularShape rs = (RectangularShape)dragShape;
Rectangle r = rs.getBounds();
r.x += deltaX;
r.y += deltaY;
rs.setFrame( r );
}
我不喜欢逻辑的实例。
是否有一种更通用的方法可以在不使用instanceof逻辑的面板周围拖动任何形状?
完整示例:
import java.awt.*;
import java.awt.event.*;
import java.awt.geom.*;
import java.util.*;
import javax.swing.*;
public class ShapePanel2 extends JPanel
{
private ArrayList<ColoredShape> coloredShapes = new ArrayList<ColoredShape>();
public ShapePanel2()
{
DragListener dl = new DragListener();
addMouseListener(dl);
addMouseMotionListener(dl);
}
@Override
protected void paintComponent(Graphics g)
{
super.paintComponent(g);
Graphics2D g2 = (Graphics2D) g;
g2.setRenderingHint(RenderingHints.KEY_ANTIALIASING, RenderingHints.VALUE_ANTIALIAS_ON);
for (ColoredShape cs : coloredShapes)
{
g2.setColor( cs.getForeground() );
g2.fill( cs.getShape() );
}
}
@Override
public Dimension getPreferredSize()
{
return new Dimension(600, 500);
}
public void addShape(Shape shape, Color color)
{
ColoredShape cs = new ColoredShape(color, shape);
coloredShapes.add( cs );
repaint();
}
class ColoredShape
{
private Color foreground;
private Shape shape;
public ColoredShape(Color foreground, Shape shape)
{
this.foreground = foreground;
this.shape = shape;
}
public Color getForeground()
{
return foreground;
}
public void setForeground(Color foreground)
{
this.foreground = foreground;
}
public Shape getShape()
{
return shape;
}
}
class DragListener extends MouseAdapter
{
private Shape dragShape;
private Point pressed;
@Override
public void mousePressed(MouseEvent e)
{
if (SwingUtilities.isLeftMouseButton(e))
{
pressed = e.getPoint();
for (int i = coloredShapes.size() - 1; i >= 0; i--)
{
ColoredShape cs = coloredShapes.get(i);
if (cs.getShape().contains( pressed ))
{
coloredShapes.remove(i);
coloredShapes.add(cs);
repaint();
dragShape = cs.getShape();
break;
}
}
}
}
@Override
public void mouseDragged(MouseEvent e)
{
if (dragShape != null)
{
int deltaX = e.getX() - pressed.x;
int deltaY = e.getY() - pressed.y;
if (dragShape instanceof Path2D)
((Path2D)dragShape).transform(AffineTransform.getTranslateInstance(deltaX, deltaY));
else if (dragShape instanceof Polygon)
((Polygon)dragShape).translate(deltaX, deltaY);
else if (dragShape instanceof RectangularShape)
{
RectangularShape rs = (RectangularShape)dragShape;
Rectangle r = rs.getBounds();
r.x += deltaX;
r.y += deltaY;
rs.setFrame( r );
}
pressed = e.getPoint();
repaint();
}
}
@Override
public void mouseReleased(MouseEvent e)
{
dragShape = null;
}
}
private static void createAndShowGUI()
{
ShapePanel2 shapePanel = new ShapePanel2();
GeneralPath barBell = new GeneralPath();
barBell.append(new Ellipse2D.Double(100, 100, 75, 100), true);
barBell.append(new Rectangle2D.Double(150, 125, 175, 50), true);
barBell.append(new Ellipse2D.Double(300, 100, 75, 100), true);
shapePanel.addShape(barBell, Color.RED);
shapePanel.addShape(new Rectangle2D.Double(100, 300, 75, 150), Color.BLUE);
Polygon triangle = new Polygon();
triangle.addPoint(0, 0);
triangle.addPoint(100, 0);
triangle.addPoint(50, 100);
triangle.translate(400, 250);
shapePanel.addShape(triangle, Color.GREEN);
JFrame frame = new JFrame("ShapePanel2");
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.add(shapePanel);
frame.pack();
frame.setLocationByPlatform(true);
frame.setVisible(true);
}
public static void main(String[] args)
{
java.awt.EventQueue.invokeLater( () -> createAndShowGUI() );
}
}
一种方法可能是在将形状添加到面板时,将每个形状转换为通用路径。
现在拖动逻辑只需要支持实现Shape接口的单个类:
import java.awt.*;
import java.awt.event.*;
import java.awt.geom.*;
import java.util.*;
import javax.swing.*;
public class ShapePanel extends JPanel
{
private ArrayList<ColoredShape> coloredShapes = new ArrayList<ColoredShape>();
public ShapePanel()
{
DragListener dl = new DragListener();
addMouseListener(dl);
addMouseMotionListener(dl);
}
@Override
protected void paintComponent(Graphics g)
{
super.paintComponent(g);
Graphics2D g2 = (Graphics2D) g;
g2.setRenderingHint(RenderingHints.KEY_ANTIALIASING, RenderingHints.VALUE_ANTIALIAS_ON);
for (ColoredShape cs : coloredShapes)
{
g2.setColor( cs.getForeground() );
g2.fill( cs.getShape() );
}
}
@Override
public Dimension getPreferredSize()
{
return new Dimension(600, 500);
}
public void addShape(Shape shape, Color color)
{
// Convert the Shape to a GeneralPath so the Shape can be translated
// to a new location when dragged
ColoredShape cs = new ColoredShape(color, new GeneralPath(shape));
coloredShapes.add( cs );
repaint();
}
class ColoredShape
{
private Color foreground;
private GeneralPath shape;
public ColoredShape(Color foreground, GeneralPath shape)
{
this.foreground = foreground;
this.shape = shape;
}
public Color getForeground()
{
return foreground;
}
public void setForeground(Color foreground)
{
this.foreground = foreground;
}
public GeneralPath getShape()
{
return shape;
}
}
class DragListener extends MouseAdapter
{
private GeneralPath dragShape;
private Point pressed;
@Override
public void mousePressed(MouseEvent e)
{
// the clicked Shape will be moved to the end of the List
// so it is painted on top of all other shapes.
if (SwingUtilities.isLeftMouseButton(e))
{
pressed = e.getPoint();
for (int i = coloredShapes.size() - 1; i >= 0; i--)
{
ColoredShape cs = coloredShapes.get(i);
if (cs.getShape().contains( pressed ))
{
coloredShapes.remove(i);
coloredShapes.add(cs);
repaint();
dragShape = cs.getShape();
break;
}
}
}
}
@Override
public void mouseDragged(MouseEvent e)
{
if (dragShape != null)
{
int deltaX = e.getX() - pressed.x;
int deltaY = e.getY() - pressed.y;
dragShape.transform(AffineTransform.getTranslateInstance(deltaX, deltaY));
pressed = e.getPoint();
repaint();
}
}
@Override
public void mouseReleased(MouseEvent e)
{
dragShape = null;
}
}
private static void createAndShowGUI()
{
ShapePanel shapePanel = new ShapePanel();
GeneralPath barBell = new GeneralPath();
barBell.append(new Ellipse2D.Double(100, 100, 75, 100), true);
barBell.append(new Rectangle2D.Double(150, 125, 175, 50), true);
barBell.append(new Ellipse2D.Double(300, 100, 75, 100), true);
shapePanel.addShape(barBell, Color.RED);
shapePanel.addShape(new Rectangle2D.Double(100, 300, 75, 150), Color.BLUE);
Polygon triangle = new Polygon();
triangle.addPoint(0, 0);
triangle.addPoint(100, 0);
triangle.addPoint(50, 100);
triangle.translate(400, 250);
shapePanel.addShape(triangle, Color.GREEN);
JFrame frame = new JFrame("ShapePanel");
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.add(shapePanel);
frame.pack();
frame.setLocationByPlatform(true);
frame.setVisible(true);
}
public static void main(String[] args)
{
java.awt.EventQueue.invokeLater( () -> createAndShowGUI() );
}
}