

我一直在谷歌搜索,找到了一些相关的问题/帖子,但没有一个解决我的问题。
我使用以下方法直接在画布(JavaFX)上绘制线条:
gc.setStroke(color);
gc.setLineWidth(lineWidth);
gc.strokeLine(startX, startY, endX, endY);

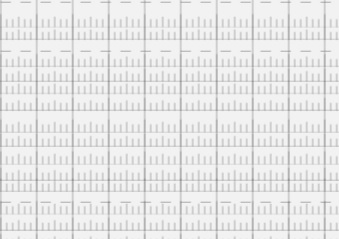
请注意,线条是模糊的。它不是1像素。我尝试将lineWidth设置为0.1或0.01等。它不会改变结果。
顺便说一下…我不明白为什么这个参数是双精度的。我在某处读到它与DPI有关。但我不明白单位是什么,以及它是如何转换为像素的。Oracle的留档没有帮助。(或者我没有找到有帮助的)
我想换成这个:

这是在另一个平台上实现的。请注意,线条很清晰,只有一个1像素。
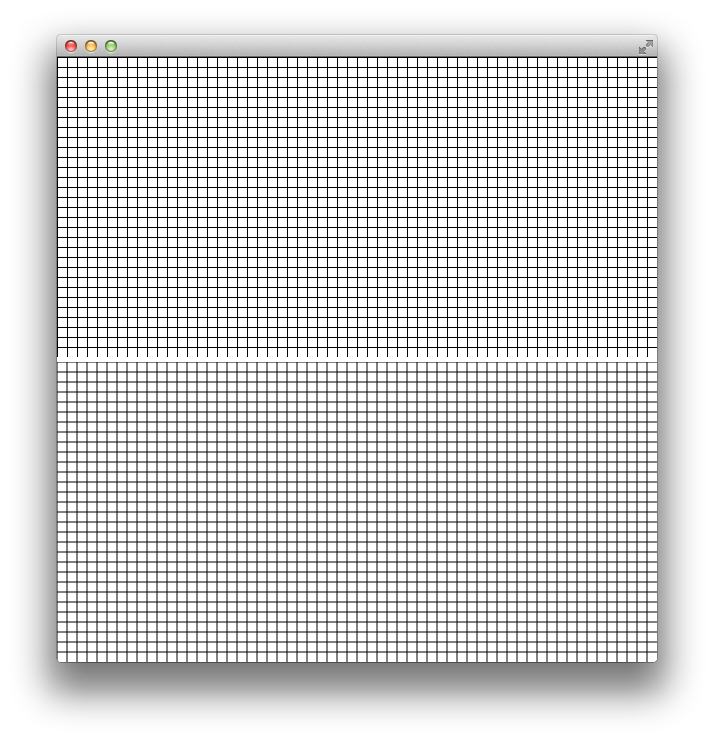
将每个像素想象成一个(小)矩形(而不是一个点)。整数坐标是像素之间的边界;因此,具有整数坐标的(水平或垂直)线位于“像素之间”。这是通过反斜化呈现的,近似于一个像素上的一半线和另一个像素上的一半线。向左或向右移动0.5像素将线移动到像素的中心,从而绕过问题。
这是一个样本:
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.canvas.Canvas;
import javafx.scene.canvas.GraphicsContext;
import javafx.scene.layout.VBox;
import javafx.stage.Stage;
public class SharpCanvasTest extends Application {
@Override
public void start(Stage primaryStage) {
Canvas sharpCanvas = createCanvasGrid(600, 300, true);
Canvas blurryCanvas = createCanvasGrid(600, 300, false);
VBox root = new VBox(5, sharpCanvas, blurryCanvas);
primaryStage.setScene(new Scene(root));
primaryStage.show();
}
private Canvas createCanvasGrid(int width, int height, boolean sharp) {
Canvas canvas = new Canvas(width, height);
GraphicsContext gc = canvas.getGraphicsContext2D() ;
gc.setLineWidth(1.0);
for (double x = sharp ? 0.5 : 0.0; x < width; x+=10) {
gc.moveTo(x, 0);
gc.lineTo(x, height);
gc.stroke();
}
for (double y = sharp ? 0.5 : 0.0; y < height; y+=10) {
gc.moveTo(0, y);
gc.lineTo(width, y);
gc.stroke();
}
return canvas ;
}
public static void main(String[] args) {
launch(args);
}
}
和结果:

在此符号中使用坐标x.5。
看看我的例子:
gc.setFill(Color.BLACK);
gc.setLineWidth(1.0);
gc.strokeRect(50, 100, 25.0, 25.0);
gc.strokeRect(100.5, 100.5, 25.0, 25.0);
你会得到两个正方形,第二个正方形。
参考:https://dlsc.com/2014/04/10/javafx-tip-2-sharp-drawing-with-canvas-api/