

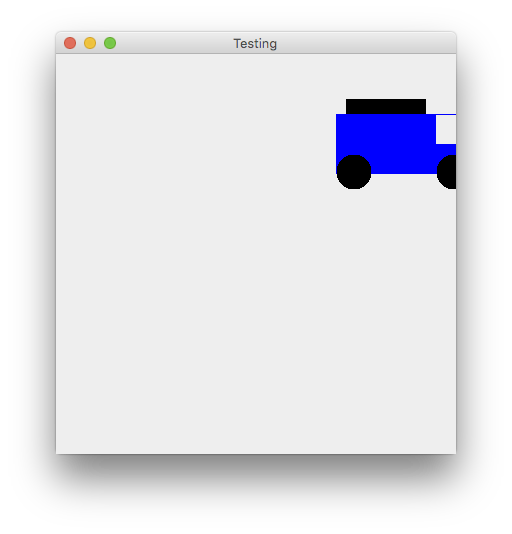
我正在做一个项目,让一辆汽车在屏幕上移动。我制作了这辆车,但是当我编辑代码以便我可以多次调用这辆车时(把它放在一个类中),它现在只给我一个空白屏幕或者“找不到符号画家组件”错误。把它放为:
这是我的代码:
import java.awt.Graphics;
import java.awt.Polygon;
import java.awt.Color;
import javax.swing.*;
public class CarDriver extends JPanel
{
public static void main(String[] args) {
SwingUtilities.invokeLater(new Runnable() {
public void run() {
JFrame frame = new JFrame();
frame.add(new Car());
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.pack();
frame.setSize(800, 800);
frame.setLocationRelativeTo(null);
frame.setVisible(true);
}
});
}
}
import java.awt.*;
import javax.swing.*;
public class Car extends JPanel
{
drawCar car = new drawCar(200);
private static final int D_W = 400;
private static final int D_H = 400;
public class drawCar
{
private static final int INCREMENT = 5;
int x;
public drawCar(int x)
{
x = x;
}
public void paintComponent( Graphics g )
{
drawCar.paintComponent(g);
// body of the car
g.setColor(Color.blue);
int xValues[] = { x + 80, x + 80, x + 180, x + 180};
int yValues[] = { 60, 120, 120, 60};
Polygon polygon1 = new Polygon( xValues, yValues, 4 );
g.fillPolygon( polygon1 );
//hood / front end of car
int xValues2[] = {x + 180, x + 200, x + 200};
int yValues2[] = {60, 60, 90};
g.drawPolyline( xValues2, yValues2, 3);
int xValues2a[] = {x + 180, x + 180, x + 220, x + 220};
int yValues2a[] = {90, 120, 120, 90};
Polygon polygon3 = new Polygon( xValues2a, yValues2a, 4);
g.fillPolygon ( polygon3);
//cartop
g.setColor(Color.black);
int xValues3[] = {x + 90, x + 90, x + 170, x + 170};
int yValues3[] = {45, 60, 60, 45};
Polygon polygon2 = new Polygon(xValues3, yValues3, 4);
g.fillPolygon(polygon2);
//wheels
g.fillOval(x + 80, 100, 35, 35);
g.fillOval(x + 180, 100, 35, 35);
}
}
}
仔细看看AWT中的绘画和摇摆和执行自定义绘画,以更好地了解绘画的工作原理。
您的画布组件方法是DrawCar的方法,但DrawCar不会从任何可绘制的东西扩展(如JComponent)
相反,您应该使DrakCar成为一个单独的类,它有一个简单的“绘画”方法,例如……
public class Car {
private static final int INCREMENT = 5;
int x;
public Car(int x) {
this.x = x;
}
public void paint(Graphics g) {
// body of the car
g.setColor(Color.blue);
int xValues[] = {x + 80, x + 80, x + 180, x + 180};
int yValues[] = {60, 120, 120, 60};
Polygon polygon1 = new Polygon(xValues, yValues, 4);
g.fillPolygon(polygon1);
//hood / front end of car
int xValues2[] = {x + 180, x + 200, x + 200};
int yValues2[] = {60, 60, 90};
g.drawPolyline(xValues2, yValues2, 3);
int xValues2a[] = {x + 180, x + 180, x + 220, x + 220};
int yValues2a[] = {90, 120, 120, 90};
Polygon polygon3 = new Polygon(xValues2a, yValues2a, 4);
g.fillPolygon(polygon3);
//cartop
g.setColor(Color.black);
int xValues3[] = {x + 90, x + 90, x + 170, x + 170};
int yValues3[] = {45, 60, 60, 45};
Polygon polygon2 = new Polygon(xValues3, yValues3, 4);
g.fillPolygon(polygon2);
//wheels
g.fillOval(x + 80, 100, 35, 35);
g.fillOval(x + 180, 100, 35, 35);
}
}
然后您可以创建一个能够实际绘制它的组件,例如…
public class CarPane extends JPanel {
Car car = new Car(200);
private static final int D_W = 400;
private static final int D_H = 400;
@Override
protected void paintComponent(Graphics g) {
super.paintComponent(g);
car.paint(g);
}
@Override
public Dimension getPreferredSize() {
return new Dimension(D_W, D_H);
}
}

现在,这意味着您可以拥有任意数量的Car实例,并让CarPane绘制它们(通过将它们添加到List中并让CarPane的画布组件方法迭代它)
我强烈建议,你集中精力设置汽车的基本属性,它的起点在0x0,然后使用Graphics2D和AffineTransform来物理改变它被绘制的位置,例如。
这将大大提高性能并降低整体复杂度