

我有一个保持宽高比的div元素:它根据其宽度计算其高度(使用填充技巧)。我想做的是通过垂直和水平地拟合最大可用空间,将此div放入另一个div中,不进行裁剪。我认为最接近我想要的东西是对象适合:包含-这是img而已。
我希望div覆盖最大的高度和宽度,同时保持纵横比。没有垂直或水平的作物。
它甚至可能与CSS只有?如果有,如何?
更新:这是一篇很好的文章,介绍了目前的情况。
代码(可以是任何其他解决方案,不必在此代码段上构建):
html,
body {
display: flex;
justify-content: center;
align-items: center;
width: 100%;
height: 100%;
}
.container {
position: relative;
width: 100%;
}
.container:before {
content: "";
display: block;
width: 50%;
padding-top: 50%;
}
.embed {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-color: red;
}<div class="container">
<div class="embed">
this should accommodate all the available space and maintain aspect ratio, no crop when width is too wide
</div>
</div>
到目前为止,我设法实现的唯一解决方法是将子元素包装到svg的ForAlignObject标记中:
const container = document.getElementById('container');
document.getElementById('btn').addEventListener('click', () => {
container.style.height = container.style.height === '100px' ? '200px' : '100px';
});body {
margin: 1rem;
}
*,
*::before,
*::after {
box-sizing: border-box;
}
button {
margin-bottom: 1rem;
}
#container {
background-color: #ffceaf;
width: 400px;
}
svg {
background-color: #b8d6ff;
height: auto;
width: auto;
max-width: 100%;
max-height: 100%;
overflow: hidden;
}
#content {
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
border: solid;
}<button id="btn">Change parent height</button>
<div id="container" style="height: 100px;">
<svg width="15000" height="5000">
<foreignObject width="100%" height="100%">
<div id="content">
content content content content content content content
content content content content content content content
content content content content content content content
content content content content content content content
content content content content content content content
content content content content content content content
content content content content content content content
content content content content content content content
content content content content content content content
content content content content content content content
content content content content content content content
content content content content content content content
content content content content content content content
content content content content content content content
content content content content content content content
content content content content content content content
content content content content content content content
content content content content content content content
content content content content content content content
content content content content content content content
content content content content content content content
content content content content content content content
</div>
</foreignObject>
</svg>
</div>
好吧,看起来它不能只通过CSS来解决。如果有人感兴趣,我已经把一个React组件做了这项工作(测试和更好的README很快,当我有时间的时候)。
它将其子级封装到一个div中,并使用JavaScript计算该div的宽度和高度,以便在保持给定宽高比的同时容纳可用空间。它基本上拉伸包装,直到其中一个侧面达到最大。
正在中断更新已找到仅CSS的解决方案!
宽高比与溢出:隐藏在Chromium88,
<罢工>
火狐87
,和
<罢工>
Safari技术预览118
罢工是你的朋友。
html,
body {
display: flex;
justify-content: center;
align-items: center;
width: 100%;
height: 100%;
}
.container {
display: grid;
resize: both;
overflow: hidden;
border: black 2px solid;
min-width: 50px;
min-height: 50px;
}
.embed {
width: 100%;
aspect-ratio: 1/1;
overflow: hidden;
border: 2px red solid;
box-sizing: border-box;
display: flex;
max-height: 100%;
margin: auto;
}
.embed > div {
margin: auto;
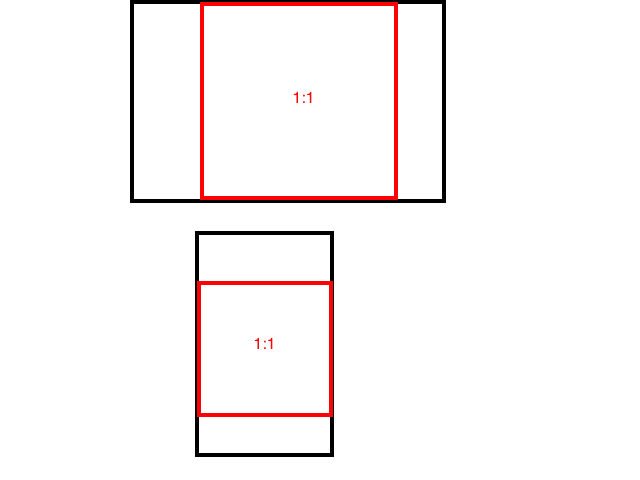
}<div class="container">
<div class="embed">
<div>1:1</div>
</div>
</div>