

在这里发布这个的原因(而不是在wordpress stackExchange上)是因为我有一种感觉,这可能与无效的PHP有关。这里似乎有更多的用户熟悉php编码。
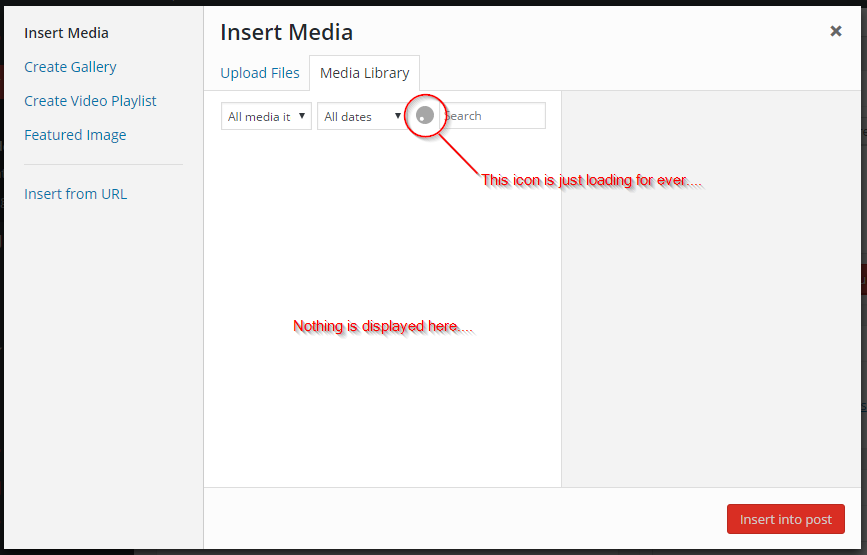
我有一个奇怪的问题,我无法通过媒体库向帖子添加图像。我可以上传图片,但wordpress不会在媒体库中显示以前上传的图片,因此我无法将任何图片插入新帖子。基本上,媒体库不获取任何图像。

到目前为止,我已经发现这个问题对我的主题很特别,从我的functions.php中删除这一行:需要get_template_directory() . '/inc/css_menu_walker.php';可以解决这个问题。
但是,我需要加载自定义walker来渲染菜单。那么这里出了什么问题?据我所知,我已经正确加载了模板,在css_菜单_中找不到任何错误。php:
<?php
class CSS_Menu_Maker_Walker extends Walker {
var $db_fields = array( 'parent' => 'menu_item_parent', 'id' => 'db_id' );
function start_lvl( &$output, $depth = 0, $args = array() ) {
$indent = str_repeat("\t", $depth);
$output .= "\n$indent<ul>\n";
}
function end_lvl( &$output, $depth = 0, $args = array() ) {
$indent = str_repeat("\t", $depth);
$output .= "$indent</ul>\n";
}
function start_el( &$output, $item, $depth = 0, $args = array(), $id = 0 ) {
global $wp_query;
$indent = ( $depth ) ? str_repeat( "\t", $depth ) : '';
$class_names = $value = '';
$classes = empty( $item->classes ) ? array() : (array) $item->classes;
/* Add active class */
if(in_array('current-menu-item', $classes)) {
$classes[] = 'active';
unset($classes['current-menu-item']);
}
/* Check for children */
$children = get_posts(array('post_type' => 'nav_menu_item', 'nopaging' => true, 'numberposts' => 1, 'meta_key' => '_menu_item_menu_item_parent', 'meta_value' => $item->ID));
if (!empty($children)) {
$classes[] = 'has-sub';
}
$class_names = join( ' ', apply_filters( 'nav_menu_css_class', array_filter( $classes ), $item, $args ) );
$class_names = $class_names ? ' class="' . esc_attr( $class_names ) . '"' : '';
$id = apply_filters( 'nav_menu_item_id', 'menu-item-'. $item->ID, $item, $args );
$id = $id ? ' id="' . esc_attr( $id ) . '"' : '';
$output .= $indent . '<li' . $id . $value . $class_names .'>';
$attributes = ! empty( $item->attr_title ) ? ' title="' . esc_attr( $item->attr_title ) .'"' : '';
$attributes .= ! empty( $item->target ) ? ' target="' . esc_attr( $item->target ) .'"' : '';
$attributes .= ! empty( $item->xfn ) ? ' rel="' . esc_attr( $item->xfn ) .'"' : '';
$attributes .= ! empty( $item->url ) ? ' href="' . esc_attr( $item->url ) .'"' : '';
$item_output = $args->before;
$item_output .= '<a'. $attributes .'><span>';
$item_output .= $args->link_before . apply_filters( 'the_title', $item->title, $item->ID ) . $args->link_after;
$item_output .= '</span></a>';
$item_output .= $args->after;
$output .= apply_filters( 'walker_nav_menu_start_el', $item_output, $item, $depth, $args );
}
function end_el( &$output, $item, $depth = 0, $args = array() ) {
$output .= "</li>\n";
}
}
我并不是自己写的。我从这里得到的:http://cssmenumaker.com/blog/wordpress-3-drop-down-menu-tutorial而且这个页面似乎自2013年以来就没有更新过。这让我想到代码可能已经过时,并且与当前版本的wordpress不兼容。
Wordpress版本并不重要。我在4.5中也有同样的问题。2和4.4。3.
在我的职能中。php I替换为:
// Include the custom walker navigation
require get_template_directory() . '/inc/css_menu_walker.php';
与
/**
* Custom walker navigation
*/
require get_template_directory() . '/inc/css-menu-walker.php';
这里完全不同:https://www.diffnow.com/?report=ba2d5
我之前也有一些缩进