

我使用Bootstrap4创建了一个模式,在该模式中,我有一个div存在于modal-body中
<div class="modal fade" id="myModal" role="dialog" aria-labelledby="myModalenterTitle" aria-hidden="true">
<div class="modal-dialog modal-dialog-centered" id="myModalDialog">
<div class="modal-content" id="myModalContent" style="background-color: yellow;">
<div class="modal-header">
<h5 class="modal-title" id="myModalTitle">Modal</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body" style="background-color: cadetblue;">
<div style="height: 100%; width: 100%; background-color:aquamarine;">
Hello <!-- THIS IS NOT STRETCHING TO 100% HEIGHT -->
</div>
</div>
</div>
</div>
</div>
我使用CSS将模式拉伸到100%的屏幕高度/宽度。我使用了以下CSS:
#myModalDialog {
width: 100%;
height: 100%;
margin: 0;
padding: 0;
max-width: 100%;
}
#myModalContent {
height: auto;
min-height: 100%;
border-radius: 0;
}
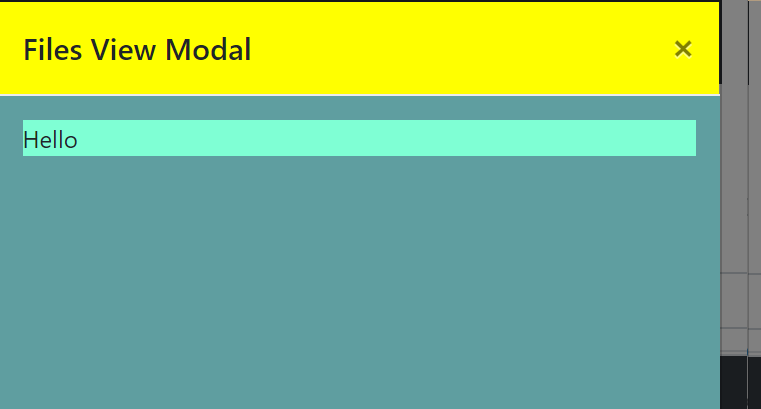
我的模态如下所示。正如您所看到的,aquamarinediv虽然被设置为100%高度,但没有伸展到高度的100%。

使用modal-dialog添加此类modal-dialog-centered modal-dialog-scrollable
CSS
#MyModalContent{height:100%;}
https://jsfiddle.net/lalji1051/gz4l50e3/7/