

我正在尝试制作一个超文本标记语言模板,以精确匹配客户的要求。然后使用飞碟将此超文本标记语言模板转换为PDF。
具体来说,我需要一个表格在页面上有一个设定的高度。表格必须有列,但除了标题上没有行。(嘿,别开枪,客户要求的!)
CSS:
#invoice-table {
border: 1px solid darkblue;
border-spacing: 0;
clear: both;
margin: 2mm 0mm;
height: 100mm;
width: 100%;
}
#invoice-table th, td { border-left: 1px solid darkblue; }
#invoice-table th:first-child, td:first-child { border-left: none; }
#invoice-table th { border-bottom: 1px solid darkblue; }
#invoice-table td { vertical-align: top; font-size: 8pt; }
th { text-align: center; font-weight: normal; }
.amount { text-align: right; }
.invoice_line { height: 6mm; }
.invoice_line td, .invoice_line th { padding: 1mm; }
还有桌子:
<table id="invoice-table">
<colgroup>
<col width="35mm" />
<col />
<col width="20mm" />
<col width="20mm" />
<col width="20mm" />
</colgroup>
<tr class="invoice_line">
<th>Rate Class</th>
<th>Rate and Driver Details</th>
<th>Item/s</th>
<th>Rate</th>
<th>Amount</th>
</tr>
<tr class="invoice_line">
<td>Drivers</td>
<td class="site">Charges for the provision of temporary resources (supply of driver/s)
week ending 12th Oct 2013 for Getty Museum</td>
<td class="amount">1</td>
<td class="amount">£341.63</td>
<td class="amount">£341.63</td>
</tr>
<tr class="invoice_line">
<td>Drivers</td>
<td class="site">Charges for the provision of temporary resources (supply of driver/s)
week ending 12th Oct 2013 for Staples Center</td>
<td class="amount">1</td>
<td class="amount">£330.00</td>
<td class="amount">£330.00</td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
</table>
这工作!几乎…!!
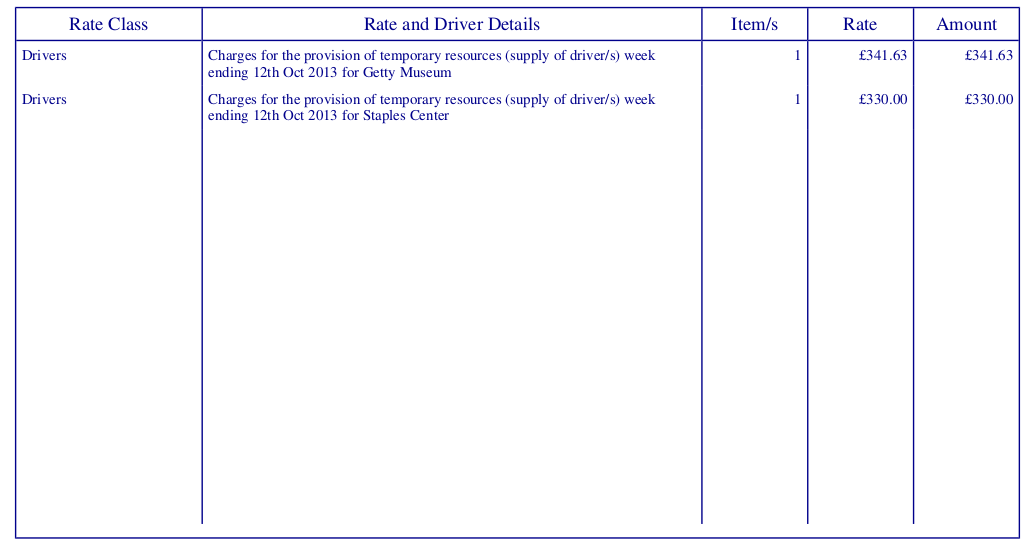
使用飞碟R8,这产生了几乎完全所需的效果。然而,在桌子的底部有一个间隙(见下面的屏幕截图)。我正在努力摆脱那个间隙。

差距在浏览器上没有出现,这是飞碟bug还是我遗漏了什么?或者有更好的方法来达到同样的效果?
我前段时间设法解决了这个问题。从CSS来看,解决方案似乎是设置边框折叠或框大小或两者兼而有之。
#invoice-table {
border: 0.5pt solid darkblue;
border-collapse: collapse;
border-spacing: 0;
box-sizing: border-box;
clear: both;
margin: 2mm 0mm;
height: 100mm;
width: 100%;
}