

我已经将我的div元素设置为具有一些css规则。它的宽度和高度为100px。它还将其填充、边框和边距设置为0px。默认CSS什么告诉代码从浏览器窗口的边缘偏移大约10px的元素?我知道我的css样式正在工作,因为第一个正下方的分割因为零边距而接触到它。

将其添加到样式表的顶部:
body {
margin:0px;
padding:0px;
}
主体有一些默认的填充和边距设置为0将使元素粘在边缘
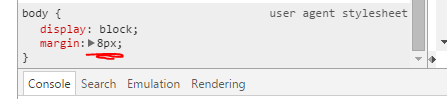
提示:您可以随时与元素检查员核实

如果您按f12,您可以看到它是元素检查器。检查器的灰色部分显示启用了哪些默认样式。
默认情况下,正文的边距为8px。要禁用它,只需使用:
body{
margin: 0px;
}