

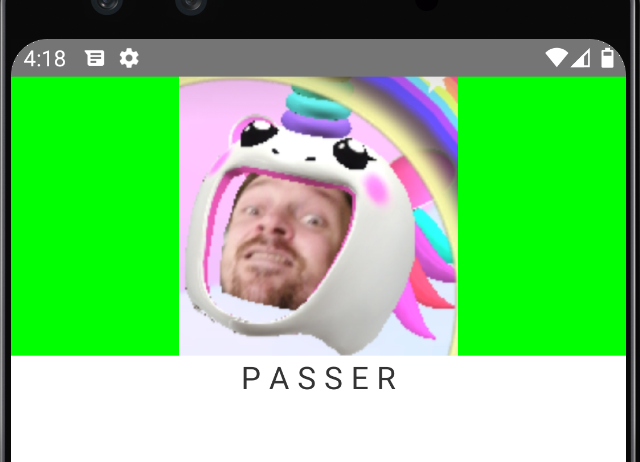
我试图得到一个圆角的图像,这样它就变成了一个圆形图像。 我用的是VUE-NativeScript。
HTML:
<template>
<Page>
<FlexboxLayout flexDirection="column" justifyContent="space-around">
<StackLayout class="stack-layout-logo">
<Image
src="~/assets/images/passer.png"
stretch="aspectFit"
class="image-logo"
></Image>
</StackLayout>
</FlexboxLayout>
</Page>
</template>
CSS:
.stack-layout-logo {
background-color: lime;
height: 25%;
}
.image-logo {
background-color: grey;
border-radius: 50% 50% 50% 50%;
height: 100%;
}
我可以得到图像的中心和正确的大小,同时保持长宽比,但边界仍然是直的,而不是圆的。

根据doc,您应该这样使用:
.image-logo {
background-color: grey;
border-radius: 20;
height: 100%;
}
如果你想圆某个特定的拐角,可以这样尝试:
https://reactnative.dev/docs/view-style-props#borderbottomleftradius
不错的照片顺便说一句。