

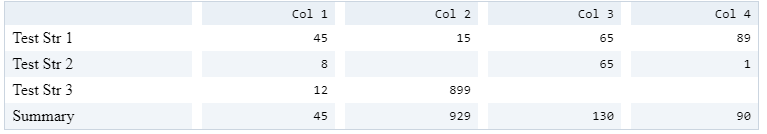
假设我有一个表,其中的列通过使用左白色边框相互分隔:
td, th {
&:not(:first-child) {
border-left: 10px solid #fff;
font-family: monospace;
}
}

看起来挺不错的。 现在我需要使用暗线将所有行与汇总行分开:
tbody {
tr {
&:last-child {
background: #EAF0F6;
border-top: 1px solid #000;
}
}
}
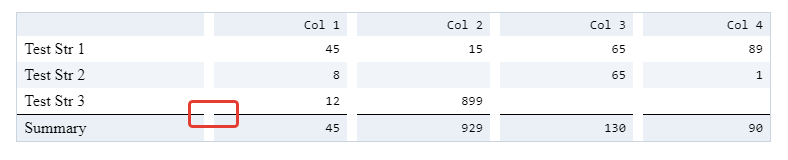
我得到了下面的图片:

分隔边界变成了虚线,如何修复?
http://jsfiddle.net/M1A530TD/40/
您可以使用内box-shadow填充而不是边框,以获得列之间的空白和没有间隙的边框(演示):
td, th {
&:not(:first-child) {
padding-left: calc(10px + 1em);
-webkit-box-shadow: inset 10px 0px 0px 0px rgba(255,255,255,1);
-moz-box-shadow: inset 10px 0px 0px 0px rgba(255,255,255,1);
box-shadow: inset 10px 0px 0px 0px rgba(255,255,255,1);
font-family: monospace;
}
}