

我正在尝试用JavaScript为我的游戏构建一个“预页”,并在我的主要内容前面创建了一个类。 我为我的JavaScript给了按钮一个名为fadeOut()的'onclick'函数,但是它不起作用。
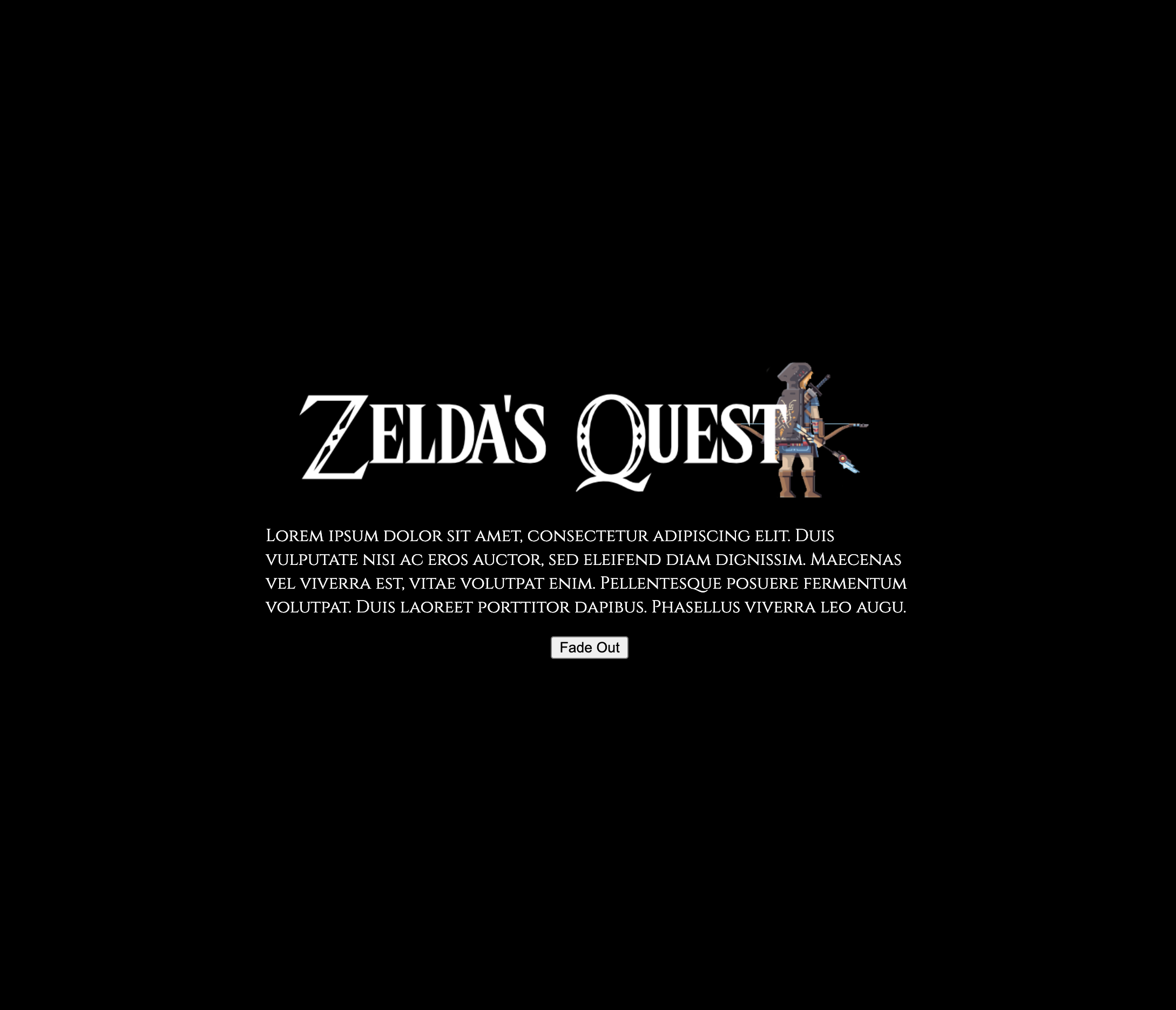
<div id="loader1" class="loader">
<img src="assets/zelda-quest-white.png" alt="">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Duis vulputate nisi ac eros auctor, sed eleifend diam dignissim. Maecenas vel viverra est, vitae volutpat enim. Pellentesque posuere fermentum volutpat. Duis laoreet porttitor dapibus. Phasellus viverra leo augu.</p>
<button type="button" onclick="fadeOut()">Fade Out</button>
</div>
我创建了一个名为。Loader的类,并分配了一个2s的不透明度转换。
.loader {
position: fixed;
z-index: 99;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-color: #000000;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
transition: opacity 2s;
}
和JavaScript
function fadeOut() {
const square = document.querySelector('#loader1')
square.style.opacity = '0'
}


我觉得这个功能有用。 通过运行您的代码,我发现单词的颜色与背景相同,这就是为什么加载页面后只出现一个按钮的原因。
我在css中添加color:white;,并在HTML末尾添加
null
.loader {
position: fixed;
z-index: 99;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-color: #000000;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
transition: opacity 2s;
color: white;
}<div id="loader1" class="loader">
<img src="assets/zelda-quest-white.png" alt="">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Duis vulputate nisi ac eros auctor, sed eleifend diam dignissim. Maecenas vel viverra est, vitae volutpat enim. Pellentesque posuere fermentum volutpat. Duis laoreet porttitor dapibus. Phasellus viverra leo augu.</p>
<button type="button" onclick="fadeOut()">Fade Out</button>
</div>
<div>Main Content</div>
<script>
function fadeOut() {
const square = document.querySelector('#loader1')
square.style.opacity = '0'
}
</script>