


我有下面的代码:
<div id="img-div">
<img src="/images/NelsonM.JPG" alt="Nelson">
<figcaption>Nelson Mandela</figcaption>
</div>
我的css是:
#img-div {
text-align: center;
}
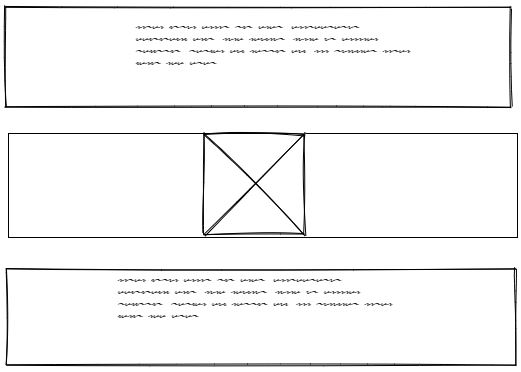
图像确实去中心,但我不能放一个盒子,如上面的图片。 有什么提示吗
如果我理解正确,您只需要在父div周围画一个框,并带有边框。
#img-div {
border: 1px solid grey;
}
是答案!! 哇:
element.style.display = 'grid'
element.style.alignContent = 'center