

我目前正致力于一些设计和前端问题,我并不是真正的定位和其他类似元素的前端专家。 现在我已经在
我的代码:
<footer class="page-footer font-small bg-dark pt-5">
<!-- Footer Elements -->
<div class="container">
<!-- Social buttons -->
<ul class="list-unstyled list-inline text-center">
<li class="list-inline-item">
<a class="btn-floating btn-fb mx-1" href="https://www.facebook.com/UAB-Interkodas-1882309422025359/">
<img alt="fb" width="30" src="{% static '/main/svgs/facebook.svg' %}">
</a>
</li>
<li class="list-inline-item">
<a class="btn-floating btn-tw mx-1">
<img alt="linkedin" width="30" src="{% static '/main/svgs/linkedin.svg' %}">
</a>
</li>
<li class="list-inline-item">
<a class="btn-floating btn-gplus mx-1">
<img alt="google_plus" width="30" src="{% static '/main/svgs/google-plus.svg' %}">
</a>
</li>
<li class="list-inline-item">
<a class="btn-floating btn-li mx-1">
<img alt="google_maps" width="30" src="{% static '/main/svgs/google-maps.svg' %}">
</a>
</li>
</ul>
<!-- Social buttons -->
</div>
<!-- Footer Elements -->
<!-- Copyright -->
<div class="footer-copyright text-center text-light py-3">© 2020 Copyright: All rights reserved.
</div>
<!-- Copyright -->
</footer>
<!-- Footer -->
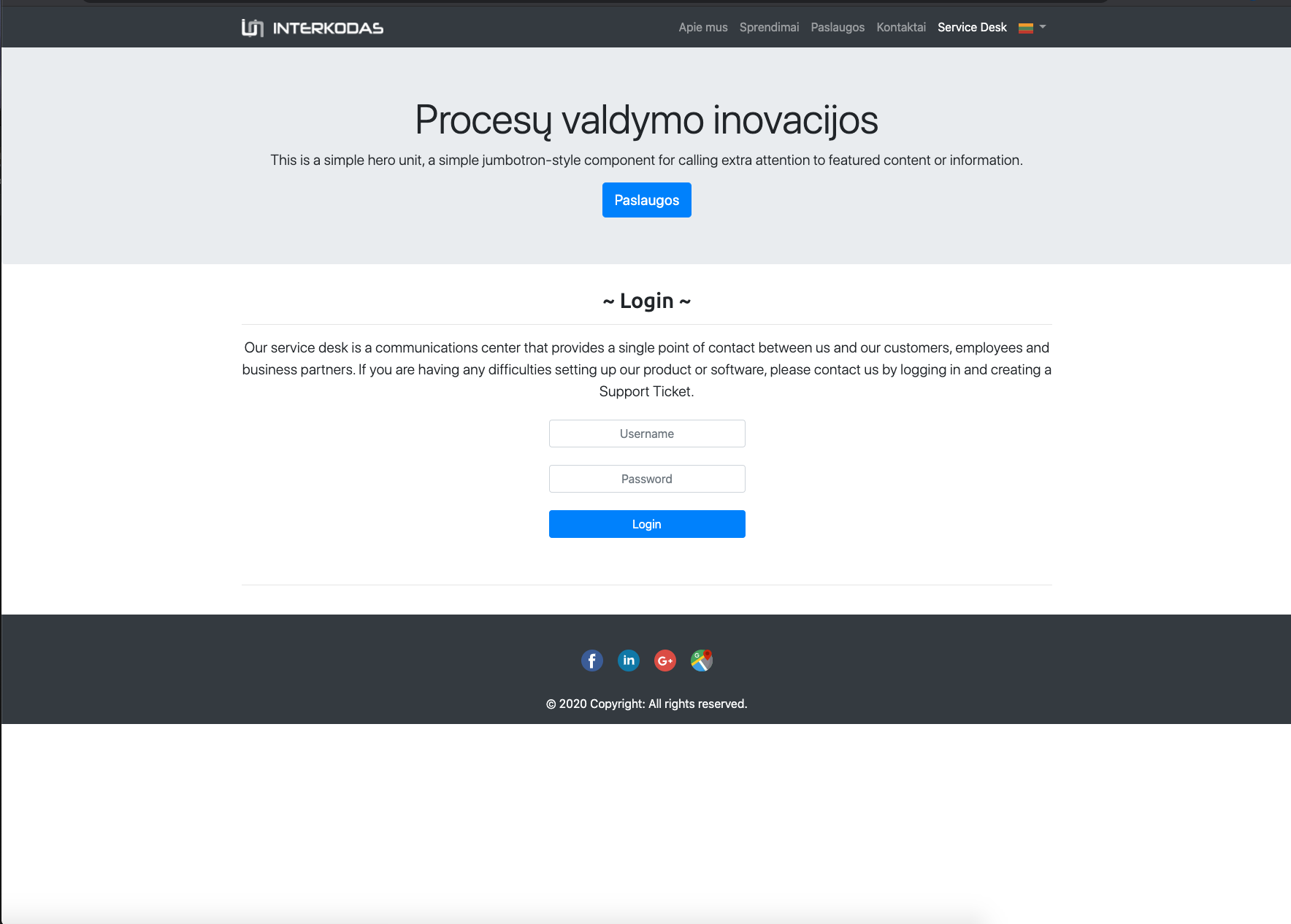
这是照片:

不要在页脚中使用fixed-bottom类,而是尝试这样做。 您可能需要稍微调整一下值,而不是使用160px。
html {
position: relative;
min-height: 100%;
padding-bottom:160px;
}
body {
margin-bottom: 160px;
}
footer {
position: absolute;
bottom: 0;
width: 100%;
height: 160px;
}
尝试添加固定底部类:
<footer class="page-footer fixed-bottom font-small bg-dark pt-5">
注意:这会使页脚粘在浏览器窗口的底部,无论你有多少内容。 所以当用户上下滚动时,他们总是会在屏幕上看到页脚。