

我有一个html页面,我使用jQuery从Spring启动应用程序加载页面内容
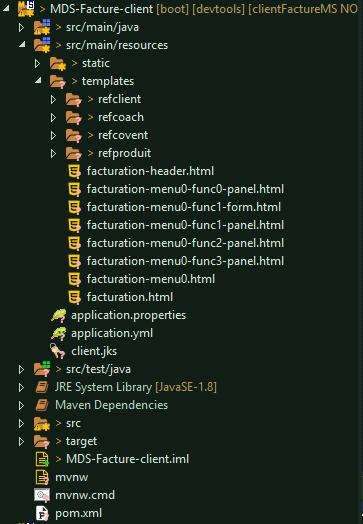
这是项目结构

我使用zuul作为代理,我对我的项目中的Zuul Eureka配置充满信心
当我尝试访问我的根项目页面(facturation. html)通过调用浏览器localhost:9999/facturation我得到以下异常
org. thymeleaf.Exception.TemplateInputException:模板解析过程中发生错误(模板:“所有thymeleaf文件/facturation.html的根文件夹”)
由:java.io. FileNotFoundException:ClassLoader资源"所有thymeleaf文件/facturation.html的根文件夹"无法在org.thymeleaf.templatesource.ClassLoaderTemplateResource.阅读器(ClassLoaderTemplateResource.java:130)~[thymeleaf-3.0.6.RELEASE.jar:3.0.6.RELEASE]在org.thymeleaf.templateparser.markup.AbstractMarkupTemplateParser.parse(AbstractMarkupTemplateParser.java:223)~[thymeleaf-3.0.6.RELEASE.jar:3.0.6.RELEASE]
java.io. FileNotFoundException:无法解析ClassLoader资源"所有thymeleaf文件/facturation.html的根文件夹"
我的Spring控制器如下
@Controller
public class LandingController {
private static final Logger log = LoggerFactory.getLogger(LandingController.class);
@Autowired
private AppClientFeign appClientFeign;
@Autowired
private UserClientFeign userClientFeign;
@RequestMapping("/")
String home(Model model,Principal principal) {
List<Menu> appMenus = appClientFeign.getAppMenus("facturation");
model.addAttribute("applications", appClientFeign.getApps());
model.addAttribute("applicationsHistory", appClientFeign.getAppsHistory(principal.getName()));
model.addAttribute("currentUser", userClientFeign.getUserDetails(principal.getName()));
if(log.isDebugEnabled()) {
StringBuilder stringBuilder2 = new StringBuilder();
stringBuilder2.append(appMenus);
stringBuilder2.append("");
log.debug(stringBuilder2.toString());
}
model.addAttribute("menuV", appMenus);
model.addAttribute("addClientObject", AddClientDTO.builder().build());
StringBuilder stringBuilder = new StringBuilder();
stringBuilder.append(" hello world ****************** ---------------------- ************************ \n \n \n");
stringBuilder.append(appClientFeign.getApps());
if(log.isDebugEnabled())log.debug(stringBuilder.toString());
return "facturation";
}
@RequestMapping("/html/{page}")
String resolveHTML(Model model,Principal principal,@PathVariable String page) {
List<Menu> appMenus = appClientFeign.getAppMenus("facturation");
model.addAttribute("applications", appClientFeign.getApps());
model.addAttribute("applicationsHistory", appClientFeign.getAppsHistory(principal.getName()));
model.addAttribute("currentUser", userClientFeign.getUserDetails(principal.getName()));
if(log.isDebugEnabled()) {
StringBuilder stringBuilder2 = new StringBuilder();
stringBuilder2.append(appMenus);
stringBuilder2.append("");
log.debug(stringBuilder2.toString());
}
model.addAttribute("menuV", appMenus);
model.addAttribute("addClientObject", AddClientDTO.builder().build());
StringBuilder stringBuilder = new StringBuilder();
stringBuilder.append(" hello world ****************** ---------------------- ************************ \n \n \n");
stringBuilder.append(appClientFeign.getApps());
if(log.isDebugEnabled())log.debug(stringBuilder.toString());
return page;
}
@RequestMapping("/html/{folder}/{page}")
String resolveHTML(Model model,Principal principal,@PathVariable String page,@PathVariable String folder) {
List<Menu> appMenus = appClientFeign.getAppMenus("facturation");
model.addAttribute("applications", appClientFeign.getApps());
model.addAttribute("applicationsHistory", appClientFeign.getAppsHistory(principal.getName()));
model.addAttribute("currentUser", userClientFeign.getUserDetails(principal.getName()));
if(log.isDebugEnabled()) {
StringBuilder stringBuilder2 = new StringBuilder();
stringBuilder2.append(appMenus);
stringBuilder2.append("");
log.debug(stringBuilder2.toString());
}
model.addAttribute("menuV", appMenus);
model.addAttribute("addClientObject", AddClientDTO.builder().build());
StringBuilder stringBuilder = new StringBuilder();
stringBuilder.append(" hello world ****************** ---------------------- ************************ \n \n \n");
stringBuilder.append(appClientFeign.getApps());
if(log.isDebugEnabled())log.debug(stringBuilder.toString());
return folder+"/"+page;
}
}
我的facturation. htl页面是
<!DOCTYPE HTML>
<html lang="fr">
<head>
<meta charset="UTF-8"/>
<title>Facturation - MDS</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="http://localhost:9999/MDS-WEB-RESSOURCE/js/loader.js"></script>
<script src="http://localhost:9999/MDS-WEB-RESSOURCE/js/main.js"></script>
<script src="http://localhost:9999/MDS-WEB-RESSOURCE/js/facturation.js"></script>
<script src="http://localhost:9999/MDS-WEB-RESSOURCE/js/chart.js"></script>
<script src="http://localhost:9999/MDS-WEB-RESSOURCE/js/menus.js"></script>
<script src="http://localhost:9999/MDS-WEB-RESSOURCE/js/grid.js"></script>
<script src="http://localhost:9999/MDS-WEB-RESSOURCE/js/tab.js"></script>
<script src="http://localhost:9999/MDS-WEB-RESSOURCE/js/notify.js"></script>
<script src="http://localhost:9999/MDS-WEB-RESSOURCE/js/print.js"></script>
<script src="http://localhost:9999/MDS-WEB-RESSOURCE/js/check.js"></script>
<script onloadstart="loadAdditionalData()" src="http://localhost:9999/MDS-WEB-RESSOURCE/js/facturationLoader.js"></script>
<link rel="stylesheet" type="text/css" href="http://localhost:9999/MDS-WEB-RESSOURCE/css/main.css"/>
<link rel="stylesheet" type="text/css" href="http://localhost:9999/MDS-WEB-RESSOURCE/css/facturation.css"/>
<link rel="stylesheet" type="text/css" href="http://localhost:9999/MDS-WEB-RESSOURCE/css/chart.css"/>
<link rel="stylesheet" type="text/css" href="http://localhost:9999/MDS-WEB-RESSOURCE/css/grid.css"/>
<link rel="stylesheet" type="text/css" href="http://localhost:9999/MDS-WEB-RESSOURCE/css/tab.css"/>
<link rel="stylesheet" type="text/css" href="http://localhost:9999/MDS-WEB-RESSOURCE/css/notify.css"/>
<link rel="stylesheet" type="text/css" href="http://localhost:9999/MDS-WEB-RESSOURCE/css/menus.css"/>
<link rel="stylesheet" type="text/css" href="http://localhost:9999/MDS-WEB-RESSOURCE/css/dropdown.css"/>
<link rel="stylesheet" type="text/css" href="http://localhost:9999/MDS-WEB-RESSOURCE/css/check.css"/>
</head>
<body>
<div id="overlay" class="overlay">
<div class="form-container">
</div>
</div>
<div style="height: 100%;">
<div id="header" class="header">
</div>
<div id="menu0" class="menu-V">
</div>
<div class="container">
<div id="menu0-func0-panel" class="main-panel" style="display: block;">
</div>
<div id="menu0-func1-panel" class="main-panel">
</div>
<div id="menu0-func2-panel" class="main-panel">
</div>
<div id="menu0-func3-panel" class="main-panel">
</div>
</div>
</div>
</body>
</html>
最后loader. js如下
$(document).ready(function() {
$("#header").load("http://"+document.location.host+"/facturation/html/facturation-header");
$("#menu0").load("http://"+document.location.host+"/facturation/html/facturation-menu0");
$("#menu0-func0-panel").load("http://"+document.location.host+"/facturation/html/facturation-menu0-func0-panel", function() {
var option={
parent: "#stat-container",
type: "Pie",
labels: ['FACTURES EN ATTENTE', 'FACTURES EN RETARD (- DE 30 JOURS)', 'FACTURES EN RETARD (+ DE 30 JOURS)'],
data: [20, 15, 10],
colors: ["#0ae1ff", "#067180", "#dd4d40"],
canvasWidth: 250,
canvasHeight: 250,
legendType: "value",
legendPosition: "bottom",
legendUnit: "DZD",
overlay: false
};
chart(option);
});
$("#menu0-func1-panel").load("http://"+document.location.host+"/facturation/html/facturation-menu0-func1-panel");
$("#menu0-func2-panel").load("http://"+document.location.host+"/facturation/html/facturation-menu0-func2-panel");
$("#menu0-func3-panel").load("http://"+document.location.host+"/facturation/html/facturation-menu0-func3-panel");
});
老实说,我一点也不知道为什么我会得到这个,也不知道我应该做什么或尝试什么。
NB:我正在使用zuul和eureka,如前所述,我的服务名为facturation,这就是为什么我在zuul地址之后添加facturation,以便他知道要联系哪个服务
使用这个问题,我配置thymeleaf从类路径获取我的页面