

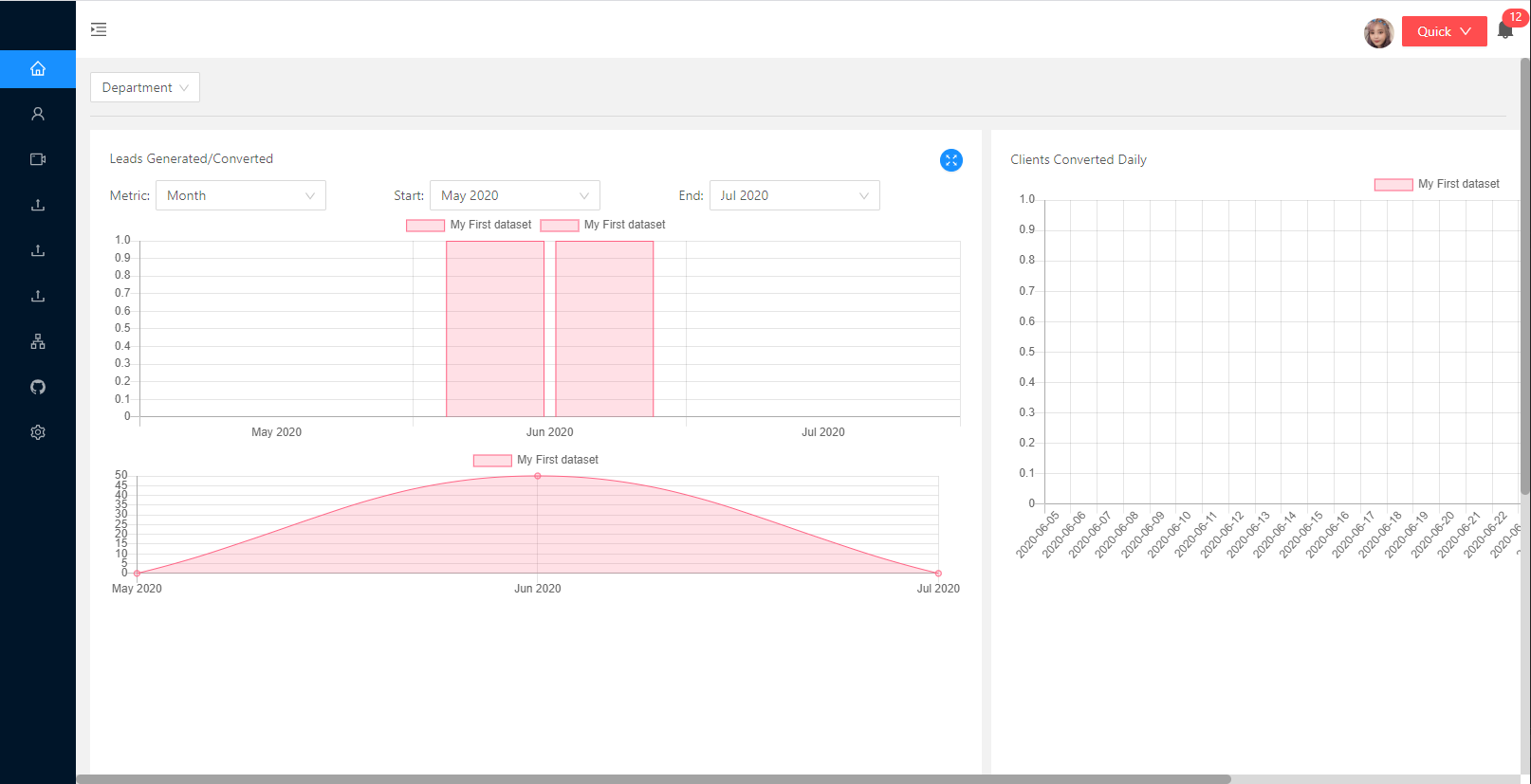
我试图在CSS中创建一个网格,但我不确定如何指定整个网格的宽度,这样它只占用屏幕的剩余宽度(减去侧边栏),这样就不应该有任何水平滚动允许。 下面是我面临的问题的截图。

如你所见,有水平滚动启用,因为网格太宽。
下面是我的代码供参考:(我使用的是ReactJS)
.analytics-grid {
display: grid;
grid-template-rows: auto;
grid-template-columns: 1fr 1fr;
row-gap: 10px;
column-gap: 10px;
grid-template-areas: "conversion conversion-daily"
}
.daily-conversion-box {
grid-area: conversion-daily;
padding: 20px;
}
.conversion-box {
grid-area: conversion;
padding: 20px;
}
jsx(其中CustomerConversionDaily和CustomerConversionDaily是我调用以呈现图表的子组件)
<div className='analytics-grid'>
<div className='conversion-box'>
<CustomerConversion />
</div>
<div className='daily-conversion-box'>
<CustomerConversionDaily />
</div>
sidebar.js(其中Sider是UI包AntD中的一个组件)
<div>
<Sider trigger={null} collapsible collapsed={collapsed}>
{menu()}
</Sider>
<div id='crm-header-layout'>
... *header goes here* ...
<div id="crm-content">
{props.children} //this is where the analytics grid from above end up
</div>
</div>
</div>
有没有办法让我能够指定我的网格的宽度,使它只是很好地占用屏幕的剩余宽度减去侧边栏,这样就没有水平滚动要做? 谢谢所有的帮助,我是CSS的新手,所以请指导我,如果有任何更好的解决方案来完成我想要完成的事情! 谢谢
当您设置display:grid;时,它意味着使用网格排列此节点的子节点。 它不会为您设置div的高度或宽度。 如果要包含它,则需要对其进行设置。
设置宽度有多种方法。
null
.container {
display: grid;
grid-template: 1fr / 80px 1fr;
}
.content-1 {
background-color: red;
}
.content-2 {
background-color: blue;
}<div class="container">
<div class="content-1">Content 1</div>
<div class="content-2">Content 2</div>
</div>