


null
body {
color: white;
background-color: #1E1B1B;
border-color: grey;
}
.nav-col {
background-color: transparent;
margin: 10px;
padding: 10px;
font-size: 30px;
border: 1px solid grey;
height: 700px;
width: 150px;
}<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
<div class="nav-col">
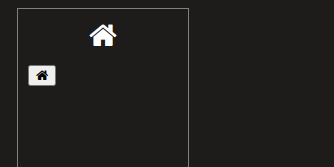
<div style="text-align:center"><i class="fa fa-home"></i></div>
<button style="text-align:center;"><i class="fa fa-home"></i></button>
</div>null
div和按钮都不居中。
div和按钮的内容位于div和按钮的中心。
div是它所在容器的宽度(您可以通过在其上设置一个背景颜色来看到这一点)。按钮是它所需的最小宽度。
null
body {
color: white;
background-color: #1E1B1B;
border-color: grey;
}
.nav-col {
background-color: transparent;
margin: 10px;
padding: 10px;
font-size: 30px;
border: 1px solid grey;
height: 700px;
width: 150px;
}
.nav-col > div {
background: red;
}<div class="nav-col">
<div style="text-align:center">contents</div>
<button style="text-align:center;">contents</button>
</div>