

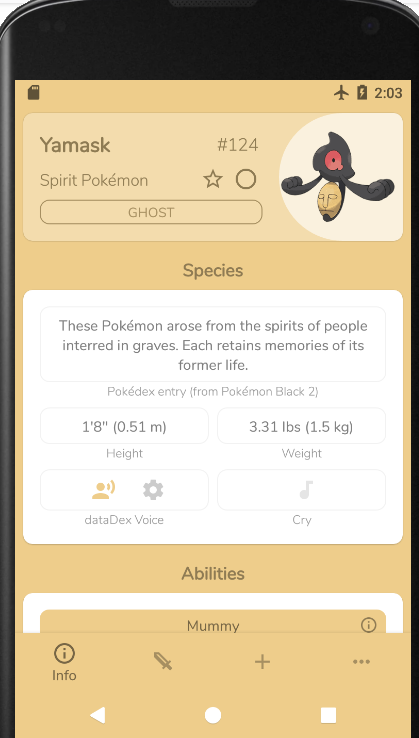
我见过一些像DataDex这样的应用程序,我认为它们为卡片视图和背景提供了一些动态颜色,就像我们在这里看到的那样:

此颜色也适用于详细信息视图:

我假设这些颜色是从图像本身生成的,但我不知道使用的是哪个库或API。 有什么提示吗?
您可以使用调色板使用动态颜色。 材质设计鼓励动态地使用色彩,特别是当你有丰富的图像要使用时。 新的Palette support Library允许您从图像中提取一小组颜色,以使UI控件具有匹配的样式; 创造一种身临其境的体验。
您可以通过两种方式实现调色板:
Palette palette = Palette.from(bitmap).generate();
// OR
Palette palette = Palette.from(bitmap).maximumColorCount(numberOfColors).generate();
位图中传递的是要从中提取颜色的图像。 默认情况下,它将使用最大16种颜色的调色板大小。 然后我们可以使用如下所示的颜色。
// Pick one of the swatches
Palette.Swatch vibrant = palette.getVibrantSwatch();
if (vibrant != null) {
// Set the background color of a layout based on the vibrant color
containerView.setBackgroundColor(vibrant.getRgb());
// Update the title TextView with the proper text color
titleView.setTextColor(vibrant.getTitleTextColor());
}
通过将PaletteAsynclistener传入generate方法,它现在将使用AsyncTask异步生成调色板,以从位图中收集调色板样本信息:
// This is the quick and easy integration path.
// May not be optimal (since you're dipping in and out of threads)
Palette.from(bitmap).maximumColorCount(numberOfColors).generate(new Palette.PaletteAsyncListener() {
@Override
public void onGenerated(Palette palette) {
// Get the "vibrant" color swatch based on the bitmap
Palette.Swatch vibrant = palette.getVibrantSwatch();
if (vibrant != null) {
// Set the background color of a layout based on the vibrant color
containerView.setBackgroundColor(vibrant.getRgb());
// Update the title TextView with the proper text color
titleView.setTextColor(vibrant.getTitleTextColor());
}
}
});
有关更多信息,请查看文档。