

我遇到了一个HTML/JavaScript的问题,在过去的7个小时里,我在web上找不到一个解决方案,尽管有人问过类似的问题!所有的解决方法都没有帮助我。
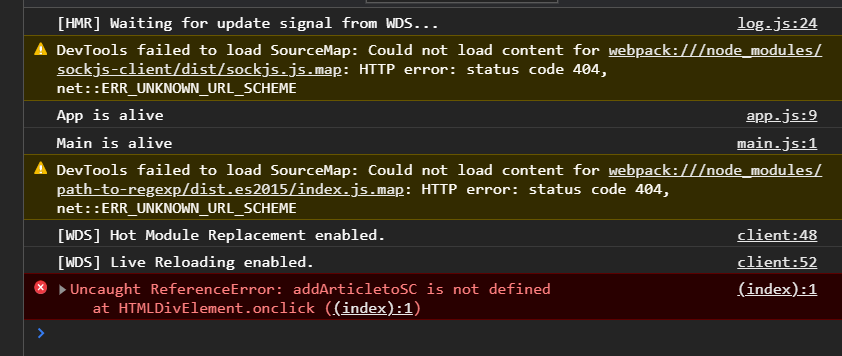
我的问题是以下错误:未捕获的ReferenceError:HtmlDivelement.onClick中未定义函数

当我按下一个应该触发该功能的按钮时,我会得到这个错误。该函数称为onclick,onclick属性附加到一个div对象。
null
console.log("Main is alive");
function addArticletoSC() {
console.log("Main is still alive!");
};<div class="article-element">
<div class="picture_article-element">
<img src="static/img/Chiquita_banana.PNG" alt="article" class="article_img">
</div>
<div class="text_article-element">
<p class="name_info">Chiquita Banana
<a href="/info" class="button button-small"><i class="material-icons button-color">info</i></a>
</p>
<div class="rating_comments">
<a href="/comment_page" class="button button-small"><i class="material-icons rating">star_rate</i></a>
<a href="/comment_page">4.5 / 5</a>
</div>
<div class="piece_price">
<p>1 piece</p>
<p class="price">0,50€</p>
</div>
</div>
<div class="addtocart_article-element button" onclick="addArticletoSC()">
<i class="material-icons">add_shopping_cart</i>
</div>
</div>
<script type="text/javascript" src="js/main.js"></script>null
如果有人能帮我做那件事,我将不胜感激。
PS:这是我的第一个HTML/CSS/JS项目,我真的不知道我在做什么。另外,我在项目中使用Framework7,如果这很重要,则使用idk。
您可能忘记了脚本标记。无论如何试试这个..
null
<html lang="en">
<head>
<title>Login page</title>
</head>
<script>
console.log("Main is alive");
function addArticletoSC() {
console.log("Main is still alive!");
}
</script>
<div class="article-element">
<div class="picture_article-element">
<img src="static/img/Chiquita_banana.PNG" alt="article" class="article_img">
</div>
<div class="text_article-element">
<p class="name_info">Chiquita Banana
<a href="" class="button button-small"><i class="material-icons button-color">info</i></a>
</p>
<div class="rating_comments">
<a href="" class="button button-small"><i class="material-icons rating">star_rate</i></a>
<a href="">4.5 / 5</a>
</div>
<div class="piece_price">
<p>1 piece</p>
<p class="price">0,50€</p>
</div>
</div>
<div class="addtocart_article-element button" onclick="addArticletoSC()">
<i class="material-icons">add_shopping_cart</i>
</div>
</div>
<script type="text/javascript" src=""></script>
</html>