

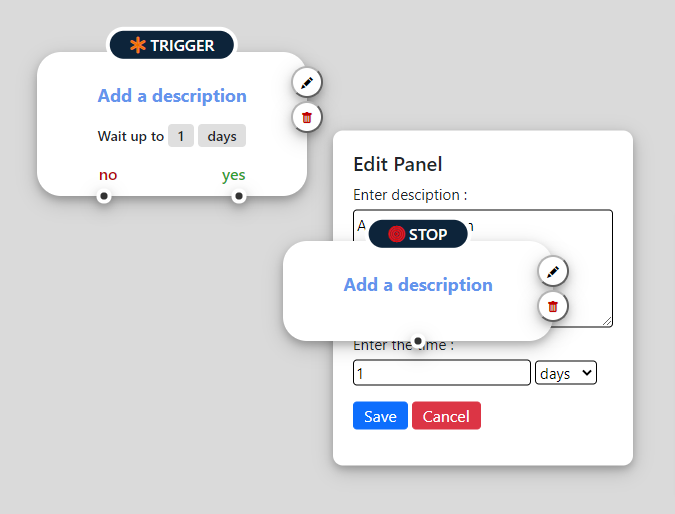
我在父div中有一堆可拖动的div。并且所有的div都有一个弹出的编辑面板来编辑它们的内容。问题是DIV是在另一个之上的,因此当编辑面板被打开时,它会被一个DIV覆盖。相反,我想要的是,每当我点击一个div拖动它,它应该在顶部连同它的编辑面板。我怎么解决这个?

<div ng-repeat="node in nodes track by $index" ng-if="node!==undefined">
<div class="node" id="node{{node.id}}">
<div ng-include="'components/nodeTemplate.html'"></div>
<div ng-include="'components/editContent.html'"></div>
</div>
</div>
.node{
width: max-content;
position: absolute !important;
border-radius: 5px;
left: 15px;
top: 15px;
display: flex-row;
justify-content: center;
align-items: center;
}
.edit-panel{
font-weight: 400;
font-size: 15px;
position: absolute;
background-color: #fff;
width: 300px;
padding: 20px;
border-radius: 10px;
left: 430px;
top: 160%;
transform: translate(-50%,-50%);
box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.2), 0 6px 20px 0 rgba(0, 0, 0, 0.19);
}
我相信您需要一个CSS和Angular的组合:
activeclassname添加到node元素中,如果它是与之交互的最后一个节点元素,例如class=“node{{lastinteractive(node.id)?'active':”}}“(可以使用ng-click更新lastinteractive()将使用的变量).node.active添加带有z-index值的样式,将其置于其他元素之上有关z-index的更多信息,请访问:https://developer.mozilla.org/en-us/docs/web/css/z-index