

我正在创建一个UI(以编程方式),它将显示两个主要部分
>
第一部分将显示一个视频播放器
第二部分将展示一个带有更多视频的UITableView
我已经成功地完成了第一部分,它正在工作,它占据了屏幕顶部的一小部分
使用相同的逻辑,我试图在主容器视图中添加一个UITableView,但我只能看到一个空的tableView
我还尝试在调用cellForRowAt时记录消息,但没有打印任何内容,我得出结论认为没有调用cellForRowAt
下面是执行所有这些操作的类的代码:
import UIKit
import AVFoundation
class VideoLauncher: NSObject , UITableViewDataSource, UITableViewDelegate{
let data : [String] = ["String 1", "String 2", "String 3", "String 4", "String 4"]
// TableView initialization
let tableView : UITableView = {
let t = UITableView()
t.translatesAutoresizingMaskIntoConstraints = false
t.register(UITableViewCell.self, forCellReuseIdentifier: "customCell")
t.rowHeight = 80
return t
}()
func showVideoPlayer(){
if let keyWindow = UIApplication.shared.keyWindow {
// View Container that will contain the player and the tableview
let mainContainer = UIView(frame: keyWindow.frame)
mainContainer.backgroundColor = .white
mainContainer.frame = CGRect(x: keyWindow.frame.width - 30, y: keyWindow.frame.height - 30, width: 10, height: 10)
// Creating and adding the first part : PlayerView
let height = keyWindow.frame.width * 9 / 16
let videoPlayerFrame = CGRect(x: 0, y: 0, width: keyWindow.frame.width, height: height)
let videoPlayerView = VideoPlayerView(frame: videoPlayerFrame)
mainContainer.addSubview(videoPlayerView)
// Creating and adding the second Part: TableView
// I'm adding the tableView to another UIView : tableViewContainer
let tableViewContainer = UIView()
tableViewContainer.frame = CGRect(x: 0, y: videoPlayerView.frame.maxY, width: keyWindow.frame.width, height: keyWindow.frame.height)
mainContainer.addSubview(tableViewContainer)
tableView.delegate = self
tableView.dataSource = self
tableView.frame = CGRect(x: 0, y: 0, width: tableViewContainer.frame.width, height: tableViewContainer.frame.height)
tableViewContainer.addSubview(tableView)
keyWindow.addSubview(mainContainer)
UIView.animate(withDuration: 0.5, delay: 0, usingSpringWithDamping: 1, initialSpringVelocity: 1, options: .curveEaseOut) {
mainContainer.frame = CGRect(x: keyWindow.frame.minX, y: keyWindow.frame.minY + 35, width: keyWindow.frame.width, height: keyWindow.frame.height)
} completion: { (Bool) in
}
}
}
// MARK: - TABLEVIEW DATA SOURCE
func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
print("NumberOfRows In Section")
return data.count
}
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
print("Cell For row At")
let cell = tableView.dequeueReusableCell(withIdentifier: "customCell", for: indexPath)
let s = data[indexPath.row]
cell.textLabel?.text = s
return cell
}
}
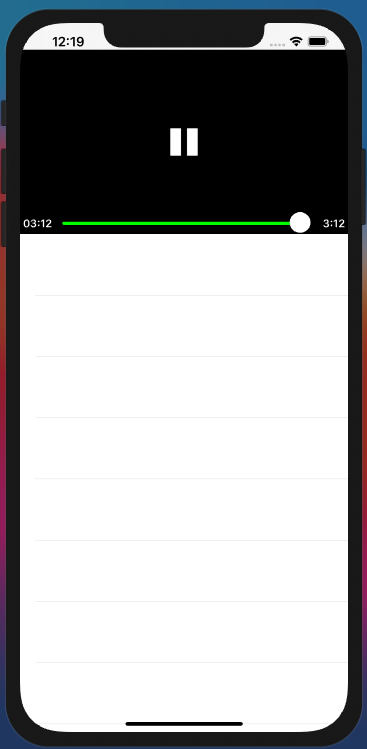
我得到的输出是:

任何有关这方面的帮助,将非常感谢...
你试过了吗?
self.tableView.reloadData()