

我正在尝试添加一个表单内的多种颜色的选项。问题是,即使在添加了一个在第一个颜色字段下面添加一个新字段的按钮之后,后续字段也不会保存在jQuery调用和PHP控制器上的dd()中。
供参考
<form action="{{ route('item.store') }}" method="POST" enctype="multipart/form-data" id="form"> @csrf
// trimmed other fields
<div class="wrapperColor">
<label for="color">Color/s</label>
<div class="row" style="padding: 1% 0;">
<div class="col-9 form-group">
<input type="text" name="color[]" class="form-control" placeholder="Black" required>
</div>
</div>
</div>
<button class="add_field_button btn btn-md text-dark">Add More Colors</button>
// trimmed other fields
<button type="submit" class="btn btn-success">SUBMIT</button>
</form>
<script>
$(document).ready(function(e) {
var wrapper = $(".wrapperColor");
var add_button = $(".add_field_button");
var x = 1; //initlal text box count
$(add_button).click(function(e) { //on add input button click
e.preventDefault();
x++;
var html = '';
html += '<div class="row form-group" style="padding: 1% 0;">';
html += '<div class="col-9">';
html += '<input type="text" name="color[]" class="form-control">';
html += '</div>';
html += '<div class="col-3">';
html += '<a href="#" class="remove_field"><i class="fas fa-times fa-lg" style="color: red;"></i></a>';
html += '</div>';
html += '</div>';
$(".wrapperColor").append(html);
});
$(".wrapperColor").on("click", ".remove_field", function(e) {
e.preventDefault();
$(this).parent('div').parent('div').remove();
x--;
});
$("#form").submit(function(e){
e.preventDefault();
console.log($('#form').serializeArray()); // only gets the first field
return false;
});
});
</script>
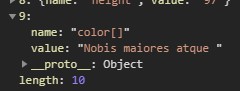
以下是点击submit后我得到的信息。

尝试将表单标记从modal-header的内部移动到modal-dialog的内部,结果很奇怪地成功了。为什么/怎么会这样?