

我正在使用飞碟将html页面转换为PDF。表格的整个部分有两个巨大的列。所有列都有
table td {
border: 1px solid black;
page-break-inside: avoid;
vertical-align: middle;
}
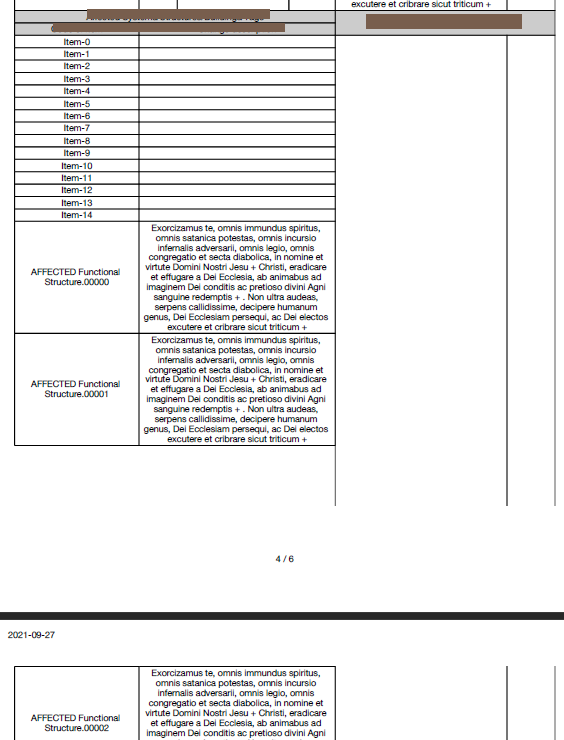
应用了样式。因此,对于每隔一列,这可以正常工作,并且它们被正确截断。虽然行跨列不会在每个页面上停止在相同的高度(参见屏幕截图)

有什么建议可以解决吗?
一个可能的解决方法是完全不使用rowspan,而是隐藏第三列中单元格的边框。所以:
``
tr:nth-child(n+5) td:nth-child(n+3) {
border-top: none;
}
tr:not(:last-child) td:nth-child(n+3) {
border-bottom: none;
}
在第一条语句中,n 5表示从第5行开始隐藏边框,因此只有前4行将保留边框。如果您更容易使用,您可能会想到其他类型的选择器。
注意:我不知道上述规则是否适用于飞碟,它们至少在Chrome打印窗口中有效,这基本上是一个html到pdf的转换器。试试看。