

我转换超文本标记语言形式PDF飞碟,但PDF输出没有所有的格式(CSS
以超文本标记语言呈现的表单如下所示:

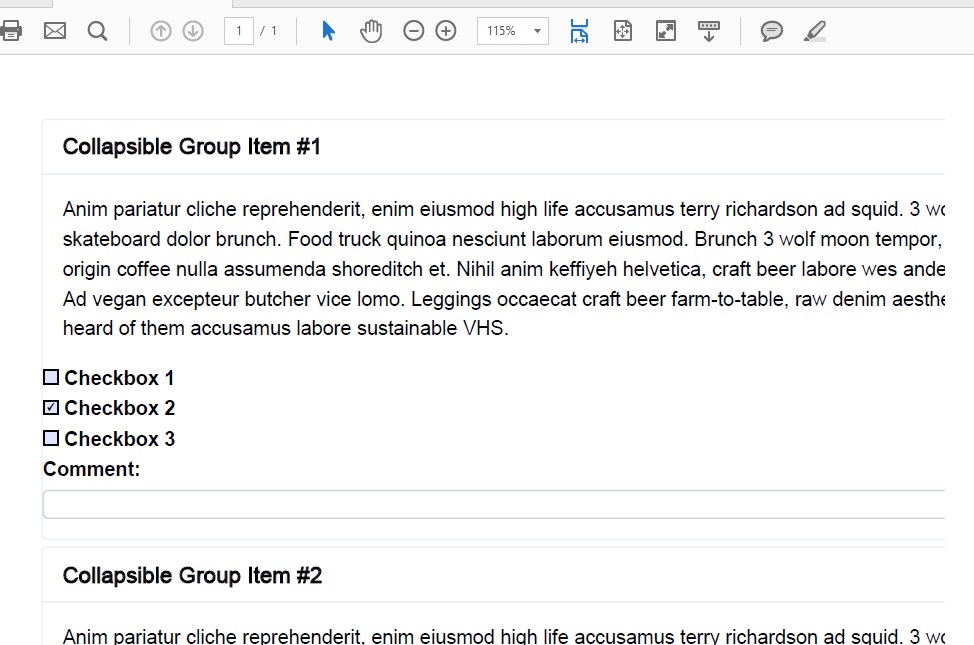
但是PDF出来是:

从上面看,它看起来像是得到了圆形边缘的窗格,但没有颜色,所以我认为它缺乏CSS。
超文本标记语言依赖于外部css文件、boostrap css和bootswatch css主题。所以html中的css引用是:
<link rel="stylesheet" type="text/css" href="/css/assessment.css">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/css/bootstrap.min.css" integrity="sha384-WskhaSGFgHYWDcbwN70/dfYBj47jz9qbsMId/iRN3ewGhXQFZCSftd1LZCfmhktB" crossorigin="anonymous">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootswatch/3.3.7/flatly/bootstrap.min.css">
使用飞碟生成PDF的java是:
@Qualifier("templateEngine")
@Autowired
private TemplateEngine templateEngine;
public void createPdf(String templateName, Map map) throws Exception {
Assert.notNull(templateName, "The templateName can not be null");
Context ctx = new Context();
if (map != null) {
Iterator itMap = map.entrySet().iterator();
while (itMap.hasNext()) {
Map.Entry pair = (Map.Entry) itMap.next();
ctx.setVariable(pair.getKey().toString(), pair.getValue());
}
}
String processedHtml = templateEngine.process(templateName, ctx);
FileOutputStream os = null;
//String fileName = UUID.randomUUID().toString();
String fileName = "Assessment.pdf";
try {
final File outputFile = File.createTempFile(fileName, ".pdf");
os = new FileOutputStream(outputFile);
ITextRenderer renderer = new ITextRenderer();
renderer.getSharedContext().getUserAgentCallback().setBaseURL("/resources/static/css");
renderer.setDocumentFromString(processedHtml);
renderer.layout();
renderer.createPDF(os, false);
renderer.finishPDF();
我不完全确定这条路是正确的:
renderer.getSharedContext().getUserAgentCallback().setBaseURL("/resources/static/css");
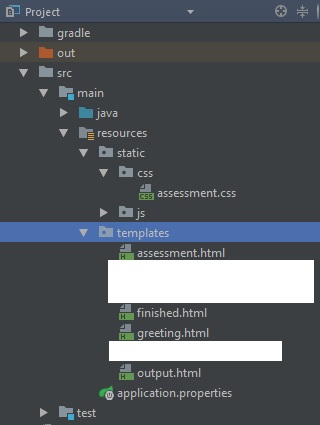
最后,项目结构如下所示:

我在使用Bootstrap 4. x时遇到了类似的问题。您似乎也在使用Bootstrap 4:
https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/css/bootstrap.min.css
当我切换到Bootstrap 3. x时,我的“右夹”问题消失了。
最可能的原因:
飞碟不支持“Flex”。Bootstrap 4. x使用Flex。Bootstrap 3不支持。
至少对我来说,当我切换到Bootstrap 3. x时,将超文本标记语言转换为PDF时,一切都工作得很好。