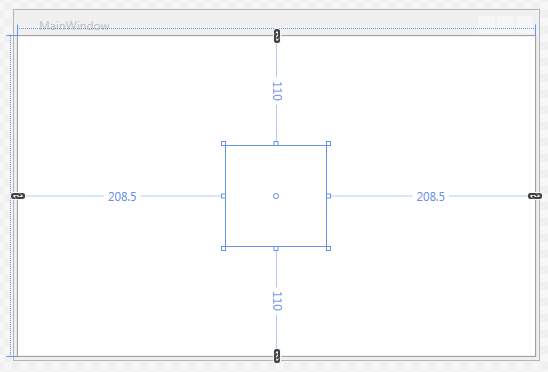
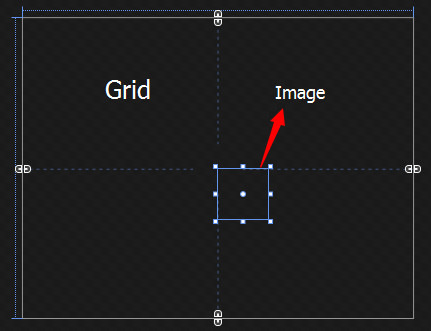
有一个网格,我将一个图像控件放入网格中。我所做的:只需简单地将HorizontalAlignment和VerticalAlignment属性都改为“Center”。
然而,image控件的表现与其他控件不同。这个图像控制中心根据它的左上角如下所示:

我想知道它为什么会这样表现?
编辑这里是我的XAML:
<UserControl x:Class="Entity.WPF.Controls.ShopProfile"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
mc:Ignorable="d"
d:DesignHeight="600" d:DesignWidth="780">
<Grid>
<DockPanel >
<Grid>
<Image HorizontalAlignment="Center" Height="100" Margin="0" VerticalAlignment="Center" Width="100"/>
</Grid>
</DockPanel>
</Grid>
null
如果我设置margin=“-50,-50,0,0”这样的边距,它实际上是居中的,但是为什么其他控件不需要这个设置呢?
这很有趣,我不知道为什么会发生这种情况,或者它是否在某个地方有记录。
要回答您的问题,如何在网格内居中图像控件,只需删除这些属性,图像就会自动在网格中居中。
<Grid>
<Image Height="100" Margin="0" Width="100" />
</Grid>