

我在flutter中遇到了一个问题,我在卡片小部件中有一个listview。我正在从SQLite数据库中读取数据来填充我的listview。我不知道listview会有多长。我的问题是,目前我正在为cardview设置一个固定的高度,因为我的listview可以长也可以短,所以我得到了一个溢出像素错误。
这是我的代码:
import 'package:flutter/material.dart';
import 'package:finsec/widget/single_line_list_view.dart';
import 'package:finsec/widget/header.dart';
import 'package:finsec/data/cardview_list_item.dart';
class cardView extends StatelessWidget {
cardView({
this.header,
this.elevation,
this.padding,
this.query,
this.iconColor
});
String header, query;
double elevation, padding;
Color iconColor;
final shape = const RoundedRectangleBorder(
borderRadius: BorderRadius.only(
topLeft: Radius.circular(8.0),
topRight: Radius.circular(8.0),
bottomLeft: Radius.circular(8.0),
bottomRight: Radius.circular(8.0),
)
);
@override
Widget build(BuildContext context) {
return Padding(
padding: EdgeInsets.fromLTRB(0.0, padding, 0.0, 0.0), //vertical padding between cardivew and $s0.00
child: new Card(
elevation: elevation,
shape: shape,
child: new Container(
width: MediaQuery
.of(context)
.size
.width,
height: 165.00,
child: new Column(
children:[
Header(text: header,
textSize: 24.0,
backgroundColor: Color(0xffC4C4C4),
textColor: Colors.black,
height: 50,
padding: 20.0,
headerRadius: 8.0
),
CardviewListItemData(query) //listview goes here
],
),
),
),
);
}
}
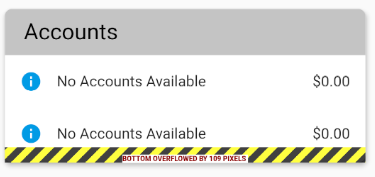
如果我的listview返回2个项目,那么cardview看起来不错,但在3个或更多项目之后,我得到了溢出像素错误。原因是我手动将容器的高度设置为165.00。
见下面的图片

如何修复我的代码,以便cardview根据列表视图中的项目数量自动调整大小?例如,如果我的listview返回5个项目,那么cardview应该显示所有五个项目。我不能手动设置高度,因为我不知道列表上的项目数量。有没有办法动态调整cardview的大小以显示列表视图返回的任意数量的项目?
您可以尝试将卡包围在IntrinsicHeight小部件中的Row小部件中,并使用交叉轴对齐:交叉轴对齐。拉伸
有了这个,Row(你的卡片)的孩子们将垂直扩展,但是Row将占用最少的可用垂直空间。
Container(
child: IntrinsicHeight(
child: Row(
crossAxisAlignment: CrossAxisAlignment.stretch,
children: <Widget>[
YourCard(
width: 20.0,
),
],
),
)
)
似乎ListView在列中,请尝试将CardviewListItemData包装在灵活的小部件中。