

在构造函数中添加formbuilder时。我一直收到错误。我已经在app. module中添加了ReactiveFormsModule。
import { Component } from '@angular/core';
import { FormBuilder, FormGroup, Validators, FormControl } from '@angular/forms';
@Component({
selector: 'app',
template: require('./app.component.pug'),
styles: [require('./app.component.scss')]
})
export class AppComponent {
private loginForm: FormGroup;
constructor(private fb: FormBuilder) {}
}
示例app. module.ts
import { ReactiveFormsModule } from '@angular/forms';
@NgModule({
imports: [BrowserModule, ReactiveFormsModule],
declarations: [AppComponent],
providers: [],
bootstrap: [AppComponent]
})
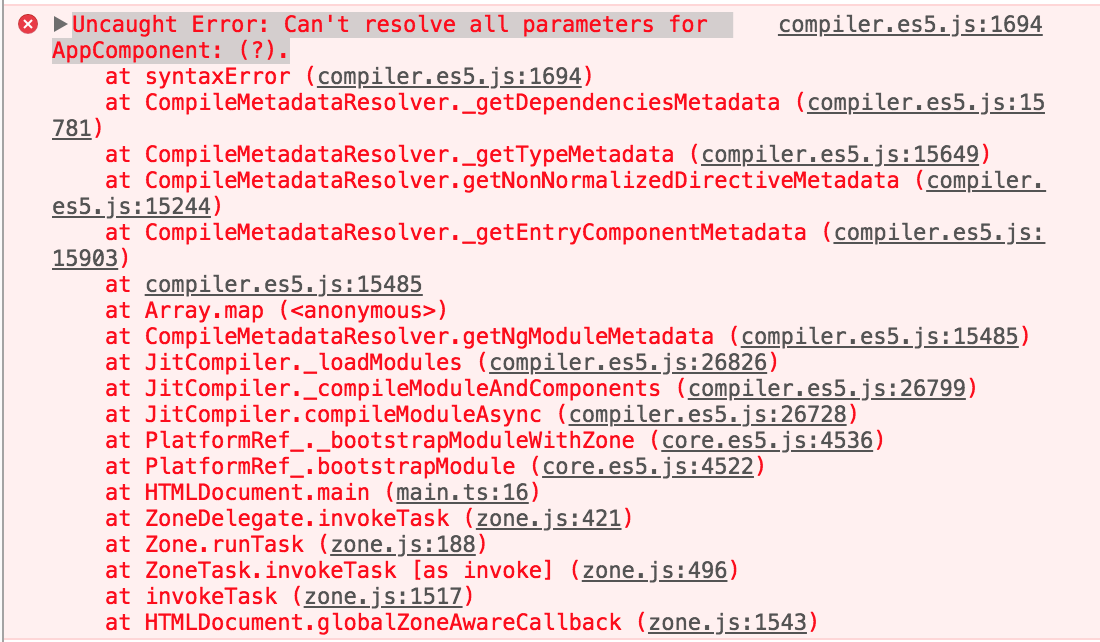
这是错误:

将emitDecoratorMetadata: true添加到tsconfig.json文件
这在Stackblitz示例中适用于我。
不过有一些评论:
styleUrls: [ './app.组件. css']。编辑:如果删除“需要”部分有帮助,请尝试以下操作:
@Component({
selector: 'app',
template: './app.component.html',
styles: ['./app.component.scss']
})
角度还没有原生的pug支持,所以你应该依靠其他工具来将你的页面翻译成html文件。在@Component装饰器中,你应该尽量坚持官方的角度留档。就我个人而言,我使用Gulp js同时启动我的开发应用程序和pug观察者。这是我的Gulpfile:
const gulp = require('gulp');
const clean = require('gulp-clean');
const pug = require('gulp-pug');
const git = require('gulp-git');
const file = require('gulp-file');
const spawn = require('child_process').spawn;
const shell = require('gulp-shell');
const install = require('gulp-install');
const notify = require('gulp-notify');
// *********
// BUILD APP
// *********
gulp.task('npm-install', function () {
gulp.src(['./package.json'])
.pipe(install());
});
gulp.task('clean-dist', ['npm-install'], function () {
return gulp.src('./dist', {read: false})
.pipe(clean())
});
gulp.task('pug-build', function buildHTML() {
return gulp.src('./src/**/*.pug')
.pipe(pug({doctype: 'html', pretty: false}))
.on('error', notify.onError(function (error) {
return 'An error occurred while compiling pug.\nLook in the console for details.\n' + error;
}))
.pipe(gulp.dest('./src'))
});
gulp.task('ng-build', ['clean-dist', 'pug-build'], function (cb) {
spawn('npm', ['run', 'ngbuild'], {stdio: 'inherit'})
});
gulp.task('build', ['ng-build'], function () {
});
// ****************
// DEVELOPMENT MODE
// ****************
gulp.task('pug-watch', ['pug-build'], function (cb) {
gulp.watch('./src/**/*.pug', ['pug-build'])
});
gulp.task('ng-serve', function (cb) {
spawn('ng', ['serve'], {stdio: 'inherit'});
});
gulp.task('dev-start', ['pug-watch', 'ng-serve']);
(在package. json中我有一个条目:"ngbuild":"ng build--aot--进度=false")