

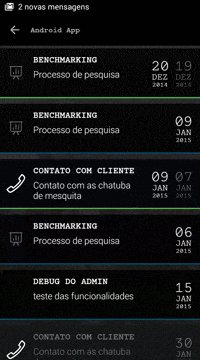
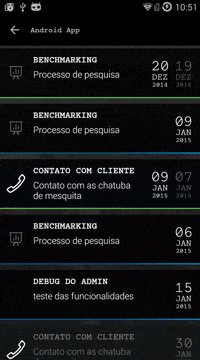
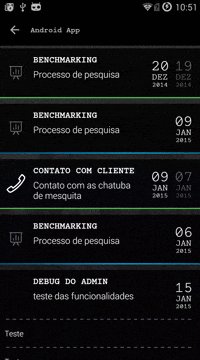
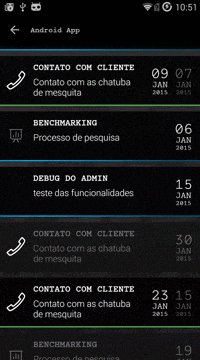
我有一个带有可扩展子视图的RecyclerView,当单击子视图组时,它会将视图组高度从0膨胀到测量的视图组高度,如以下gif:

这个问题是:我在回收器视图上调用了平滑滚动到视图位置,但是它考虑了当前的视图高度,它仍然没有展开,在上面的gif中,我正在触摸回收器视图的下视图,它不会滚动到位置,因为视图已经可见,但是当我再次触摸(再次调用平滑滚动拓扑)时,它会将视图滚动到正确的位置,因为视图已经展开。
是否有任何方法可以将视图滚动到屏幕顶部或仅滚动以使内容可见?
供参考:这是为膨胀视图而调用的方法:
collapsible_content.removeAllViews();
for(int i = 0; i < 5; i++) {
View link_view = getLayoutInflater().inflate(R.layout.list_item_timeline_step_link, collapsible_content, false);
TextView text = (TextView) link_view.findViewById(R.id.step_link_text);
text.setText("Test");
collapsible_content.addView(link_view);
}
这是我扩展的方法:
public void toggle() {
collapsible_content.measure(ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.WRAP_CONTENT);
Animation a;
if (mExpanded) {
a = new ExpandAnimation(collapsible_content.getLayoutParams().height, 0);
} else {
a = new ExpandAnimation(collapsible_content.getLayoutParams().height, getMeasuredHeight());
}
a.setDuration(mAnimationDuration);
collapsible_content.startAnimation(a);
mExpanded = !mExpanded;
}
还有动画:
private class ExpandAnimation extends Animation {
private final int mStartHeight;
private final int mDeltaHeight;
public ExpandAnimation(int startHeight, int endHeight) {
mStartHeight = startHeight;
mDeltaHeight = endHeight - startHeight;
}
@Override
protected void applyTransformation(float interpolatedTime,
Transformation t) {
final int newHeight = (int) (mStartHeight + mDeltaHeight *
interpolatedTime);
collapsible_content getLayoutParams().height = newHeight;
if (newHeight <= 0) {
collapsible_content setVisibility(View.GONE);
} else {
collapsible_content setVisibility(View.VISIBLE);
}
collapsible_content requestLayout();
}
@Override
public boolean willChangeBounds() {
return true;
}
}
我的解决方案是不断检查视图底部在applyTrans的方法,并将其与回收视图高度比较,如果底部得到高于RV高度,我滚动的diff值:
final int bottom = collapsible_content.getBottom();
final int listViewHeight = mRecyclerView.getHeight();
if (bottom > listViewHeight) {
final int top = collapsible_content.getTop();
if (top > 0) {
mRecyclerView.smoothScrollBy(0, Math.min(bottom - listViewHeight + mRecyclerView.getPaddingBottom(), top));
}
}
诀窍是使用Math. min获取视图顶部,这样它就不会向上滚动,使顶部不可见。
基于ListView动画的解决方案
添加一个动画监听器,并在展开动画完成后开始回收站视图的滚动。