

我有一个底部导航视图,我在我的应用程序中实现了它。它有3个图标:

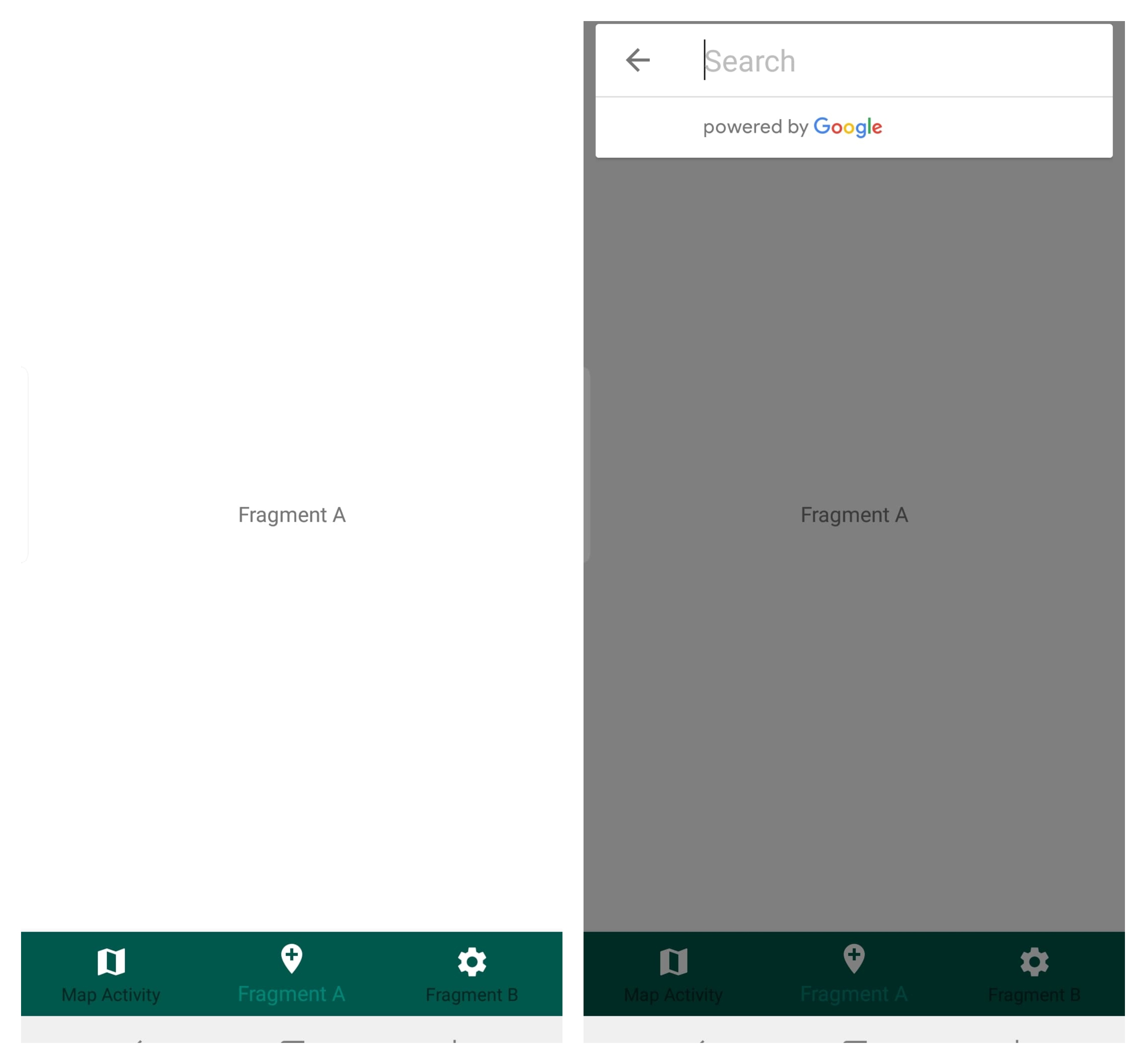
这就是我的MapsActivity的样子
所以我已经设法显示片段A和B。但是看起来我在xml中的某个地方用片段搞砸了(我是新来的,所以我仍然试图围绕xmls的布局进行思考),如果我点击屏幕顶部的搜索栏来自MapsActivity,那么搜索栏将显示为我的片段是“透明的”,但是你实际上看不到片段上的搜索栏。

activity_maps. xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:id="@+id/fragmentContainer">
<fragment
android:id="@+id/place_autocomplete_fragment"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:name="com.google.android.gms.location.places.ui.PlaceAutocompleteFragment"
/>
<fragment xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/map"
tools:context=".MapsActivity"
android:name="com.google.android.gms.maps.SupportMapFragment"
android:layout_below="@id/place_autocomplete_fragment"
android:layout_above="@id/bottom_navigation"
/>
<android.support.design.widget.BottomNavigationView
android:id="@+id/bottom_navigation"
app:menu="@menu/bottom_nav_menu"
android:background="@color/colorPrimaryDark"
android:layout_width="match_parent"
app:itemIconTint="@color/common_google_signin_btn_text_dark_default"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true" android:layout_marginBottom="0dp"
android:layout_alignParentLeft="true" android:layout_marginLeft="0dp"
android:layout_alignParentStart="true" android:layout_marginStart="0dp"/>
</RelativeLayout>
fragment_a. xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:background="@color/common_google_signin_btn_text_dark_pressed">
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="Fragment A"
android:gravity="center_vertical|center_horizontal"/>
</LinearLayout>
我在MapsActivity. kt中这样显示我的片段。
class MapsActivity : AppCompatActivity(), OnMapReadyCallback {
private val mOnNavigationItemSelectedListener = BottomNavigationView.OnNavigationItemSelectedListener {item->
when(item.itemId){
R.id.nav_map -> {
Log.d(TAG, "map pressed")
// if there's a fragment, close it
return@OnNavigationItemSelectedListener true
}
R.id.nav_A -> {
Log.d(TAG, "fragment A pressed")
replaceFragment(FragmentA())
return@OnNavigationItemSelectedListener true
}
R.id.nav_B -> {
Log.d(TAG, "fragment B pressed")
replaceFragment(FragmentB())
return@OnNavigationItemSelectedListener true
}
}
false
}
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_maps)
val mapFragment = supportFragmentManager
.findFragmentById(R.id.map) as SupportMapFragment
mapFragment.getMapAsync(this)
val bottomNavigation: BottomNavigationView = findViewById(R.id.bottom_navigation)
bottomNavigation.setOnNavigationItemSelectedListener(mOnNavigationItemSelectedListener)
}
private fun replaceFragment(fragment: Fragment){
val fragmentTransaction = supportFragmentManager.beginTransaction()
fragmentTransaction.replace(R.id.fragmentContainer, fragment)
fragmentTransaction.commit()
}
...
...
}
另一个问题,我有,我将解决后,我固定这篇文章的问题,但有人知道如何关闭当前片段时,我点击地图活动图标在导航栏?
像下面这样给片段的所有父布局添加背景
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
*like this android:background="#fff"
android:orientation="vertical"
android:id="@+id/fragmentContainer">
<fragment
android:id="@+id/place_autocomplete_fragment"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:name="com.google.android.gms.location.places.ui.PlaceAutocompleteFragment"
/>
<fragment xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/map"
tools:context=".MapsActivity"
android:name="com.google.android.gms.maps.SupportMapFragment"
android:layout_below="@id/place_autocomplete_fragment"
android:layout_above="@id/bottom_navigation"
/>
<android.support.design.widget.BottomNavigationView
android:id="@+id/bottom_navigation"
app:menu="@menu/bottom_nav_menu"
android:background="@color/colorPrimaryDark"
android:layout_width="match_parent"
app:itemIconTint="@color/common_google_signin_btn_text_dark_default"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true" android:layout_marginBottom="0dp"
android:layout_alignParentLeft="true" android:layout_marginLeft="0dp"
android:layout_alignParentStart="true" android:layout_marginStart="0dp"/>
</RelativeLayout>
这应该可以工作,另一个修复方法是将android: clickable="true"添加到片段视图,因为这将使片段响应点击,这可能会修复像这样的“您的点击”问题
Fragment_a.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:clickable="true"
android:orientation="vertical"
android:background="@color/common_google_signin_btn_text_dark_pressed">
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="Fragment A"
android:gravity="center_vertical|center_horizontal"/>
</LinearLayout>