

我正在尝试制作一个延时地理twitter可视化,灵感来自Jer Thorp的“Just Landed”。我正在使用最新版本的处理。
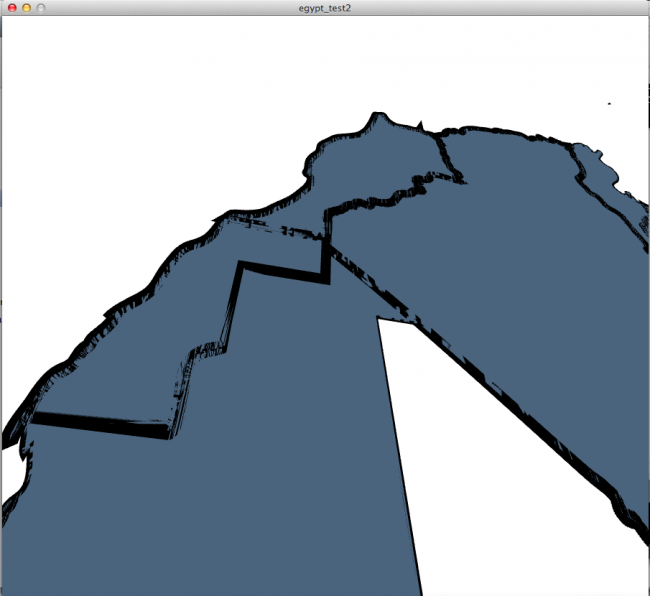
我在地图上使用SVG图像,因为我希望能够以任意角度放大地图,聚焦于某些地方,然后在全球范围内显示twitter连接。我遇到了几个问题,第一个问题是当我旋转地图时,国家的路径边界闪烁。这是我的问题的截图:

这是导致问题的我的代码:
import processing.opengl.*;
import java.awt.event.*;
PShape map;
PShape test1;
PShape test2;
//camera position/movement intialization
PVector position = new PVector(450, 450);
PVector movement = new PVector();
PVector rotation = new PVector();
PVector velocity = new PVector();
float rotationSpeed = 0.035;
float panningsSpeed = 0.035;
float movementSpeed = 0.05;
float scaleSpeed = 0.25;
float fScale = 2;
void setup(){
map = loadShape("blank_merc.svg"); //swap out for whatever file
size(900, 900, OPENGL);
smooth();
fill(150, 200, 250);
addMouseWheelListener(new MouseWheelListener(){
public void mouseWheelMoved(MouseWheelEvent mwe){
mouseWheel(mwe.getWheelRotation());
}
});
}
void draw(){
if (mousePressed) {
if (mouseButton==LEFT) velocity.add( (pmouseY-mouseY) * 0.01, (mouseX-pmouseX) * 0.01, 0);
if (mouseButton==RIGHT) movement.add( (mouseX-pmouseX) * movementSpeed, (mouseY-pmouseY) * movementSpeed, 0);
}
//TODO: implement reset functionality: DONE
if (keyPressed){
if (key=='r'){
position.set(450,450);
rotation.sub(rotation.get());
velocity.sub(velocity.get());
movement.sub(movement.get());
}
}
velocity.mult(0.95);
rotation.add(velocity);
movement.mult(0.95);
position.add(movement);
background(255);
//lights();
translate(position.x, position.y, position.z);
rotateX(rotation.x*rotationSpeed);
rotateY(rotation.y*rotationSpeed);
scale(fScale);
shape(map,-250,-250,1000,1000);
}
void mouseWheel(int delta){
fScale -= delta * scaleSpeed;
fScale = max(0.5, fScale);
}
我被告知它可能是在路径之间进行z斗争,我认为这可能是问题所在,因为当地图处于中间旋转时,闪烁更有问题,尤其是在与观察平面非正交的角度。我试图通过使用test1. Translate(0,0,0.1);命令在Z方向上“翻译”文件的PShape子项来解决这个问题,但是我得到一个错误告诉我非法参数异常:不能在PMatrix2D上使用转换(x,y,z)。
我也很难用其他SVG地图文件测试我的代码,并且通常让SVG看起来像我认为它应该是的样子。我的SVG地图上有一堆城市和其他奇怪的标记,即使我从维基共享资源下载了完全“空白”的svg世界地图墨卡托投影。有这些城市标记/区域属性显示在处理渲染中,而不会出现在浏览器视图中。我试图弄清楚如何在Inkscape中“清理”我的SVG文件,但我不确定具体要查找什么。
例如,我用这个地图运行它:http://commons.wikimedia.org/wiki/File:Mercator_Projection. svg
但是点和线我没有用,我不得不求助于手动选择和删除路径,这不是一个非常彻底的过程
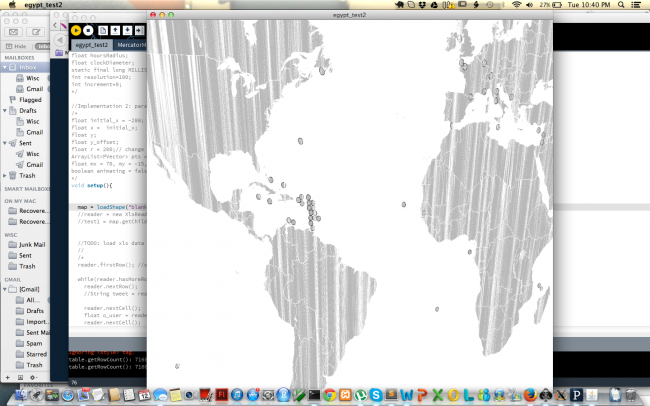
当我使用这张地图时,它应该是上面没有所有标记的“空白版本”,我不仅看到了一堆标记(大概隐藏在SVGXML中的一些样式属性中?),还看到了这个奇怪的垂直带,我的相机控制超级慢。小程序的行为似乎是文件太大了,但它就像2MB。这是它看起来像什么的截图:

我真的只是在寻找一种方法来将“干净”的SVG世界地图放入处理中,这样我就可以旋转它并放大它,如果我能让它工作,我就可以开始Arc-Drawing部分。我真诚地感谢任何人能给我的任何帮助。
谢啦
如果我对你的问题理解正确的话,闪烁只是在边缘,大概是它们重叠的地方。这对我来说意味着z战。我通常发现,在你的主要草图之外进行一个简单的测试是最好的,就像一个快速的方法来看看发生了什么以及你可能如何解决它一样。
如果您制作一个具有两个重叠形状的简单SVG,只共享一个边缘,是否会发生同样的事情?
如果是这样,我认为最简单的解决方案(尽管不是那么容易)是:
对象 然后为其他人分享您的固定地图!