

晚上的同学们,我有个问题:
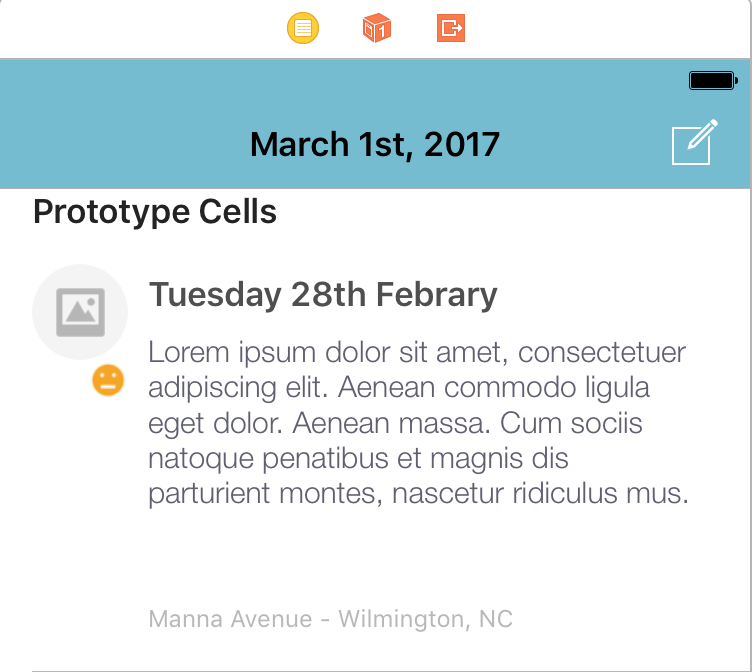
我有一个表格视图的单元格。在单元格内,有几个元素嵌套到许多堆栈视图中,就像图片中的一样。
其中一个元素是
但是如果我只有很少的字符,我希望有一个不同的高度为文本视图,有一种方法可以自动调整它的大小吗?
另一个问题是我必须设置TableView的

您可以使用自动布局来实现具有动态高度的自调整表格视图单元格的大小。
首先,通过设置以下内容,允许表格视图使用自动布局约束及其单元格内容来确定每个单元格的高度:
tableView.rowHeight = UITableViewAutomaticDimension
tableView.estimatedRowHeight = 100 // Something close to your average cell height
接下来,转到情节提要,确保文本视图禁用滚动。这是一个重要的设置,用于告诉textview根据其内容相应地调整自身大小。
省略textview的高度约束,因为您希望它动态增长。
最后,确保已将textview的顶部固定到顶部标签的底部,并将textview的底部固定到底部标签的顶部。这些标签本身应该分别钉在单元格的顶部和底部,这样单元格就可以确定其从上到下的总高度。
您可能还必须调整textview的垂直压缩阻力和垂直拥抱优先级,以便给自动布局提示,哪个视图应该优先压缩或展开以填满单元格空间(自动布局应该在故事板中警告您)。