

我正在编写一些Swing应用程序,用于使用MigLayout进行测量。我试图消除不必要的差距。
我已经注意到,由于顶部的句子,差距是存在的。然而,当我删除它时,它看起来很好。
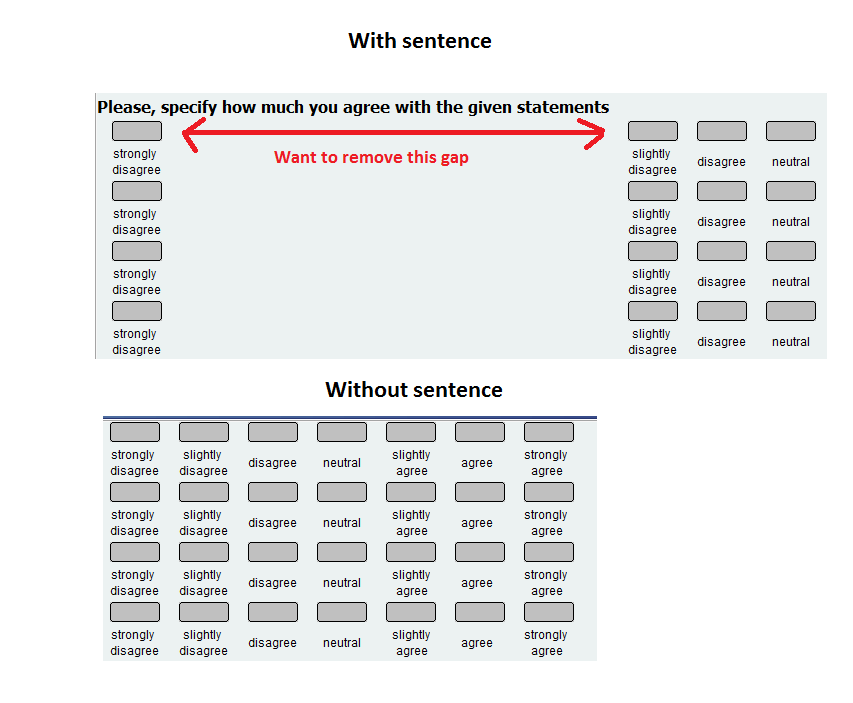
该问题在下图中可见:

我加句子的方式是:
add(text, "wrap, center, gap top 20");
我添加按钮的方式:
String wrap = shouldWrap(i) ? "wrap" : "";
this.add(button, "gapbefore 15, width 50, height 20, " + wrap);
有人能帮我解释一下为什么会发生这种情况,以及我如何消除与现在句子的差距吗?
////////////编辑
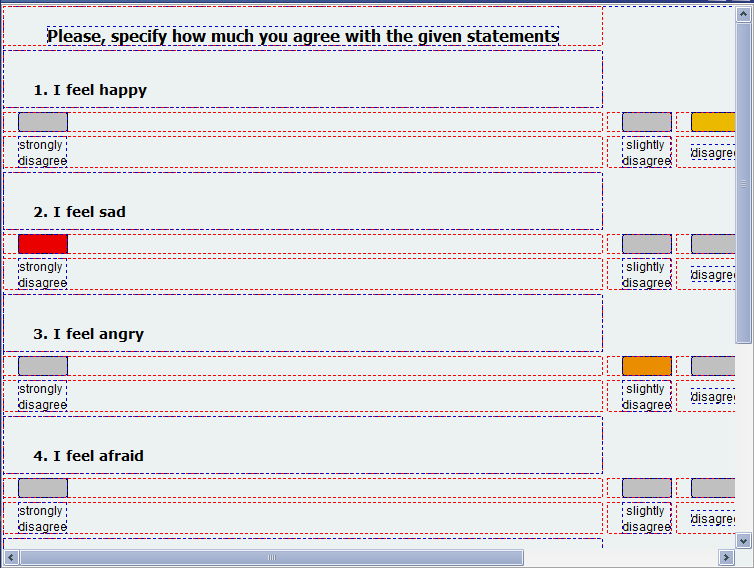
我想使用我当前的基础架构,我已经在miglaway中启用了调试模式,我看到了如下内容:

我想知道为什么一行中每个第一个组件的边框大小都设置为与“请指定您对给定语句的同意程度”句子大小匹配。
有没有办法使用MigLayout为每个组件禁用该选项?
您只需使用约束“拆分x”,这将将行分成挤在一起的X个部分:
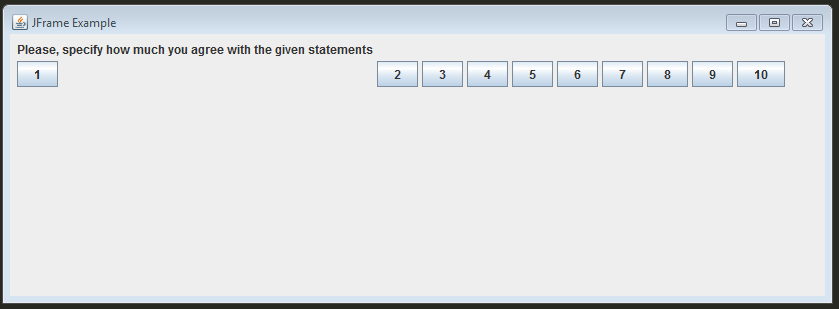
无拆分:
public class SentenceExample {
public static void main(String[] args) {
JFrame frame = new JFrame("JFrame Example");
JPanel panel = new JPanel();
panel.setLayout(new MigLayout());
panel.add(new JLabel("Please, specify how much you agree with the given statements"), "wrap");
panel.add(new JButton("1"));
panel.add(new JButton("2"));
panel.add(new JButton("3"));
panel.add(new JButton("4"));
panel.add(new JButton("5"));
panel.add(new JButton("6"));
panel.add(new JButton("7"));
panel.add(new JButton("8"));
panel.add(new JButton("9"));
panel.add(new JButton("10"));
frame.add(panel);
frame.setSize(900, 300);
frame.setLocationRelativeTo(null);
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setVisible(true);
}
}
这看起来像这样:

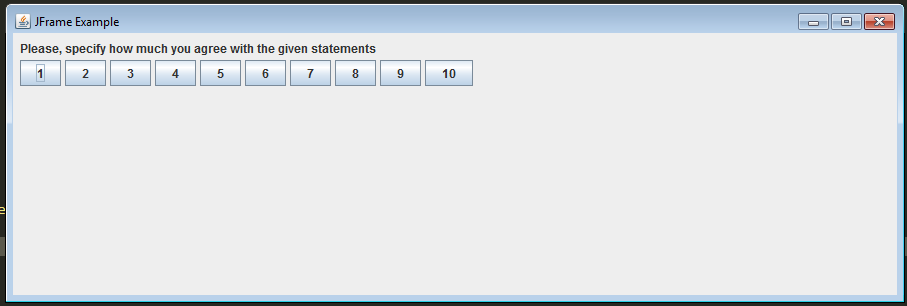
带拆分:
如果您从此更改第一个JButton行:
panel.add(new JButton("1"));
为此:
panel.add(new JButton("1"), "split 10");
您的GUI将如下所示:

约束为“拆分10”的第一个按钮排列10个“插槽”,按钮本身和接下来的9个元素将放入其中。
对每行的第一个按钮执行此操作(即使用循环),您就拥有了想要的外观。
编辑:如果对每个第一个按钮使用循环太麻烦,您可以对面板布局本身使用列约束,使其具有7列,并使句子跨越几列。有关如何创建列约束,请参阅此处http://www.miglayout.com/QuickStart.pdf。
“拆分”可能更容易使用,但列约束可能更干净一些。
为什么不简单地嵌套JPanels并使用复合布局?
例如,整个JPanel可以使用顶部带有JLabel标题的BorderLayout(BorderLayout.PAGE_START位置),而内部JPanel可以使用MigLayout,保持组件网格,并保持在外部JPanel的BorderLayout. CENTER位置。